Как да се наложи PSD оформление с помощта на HTML
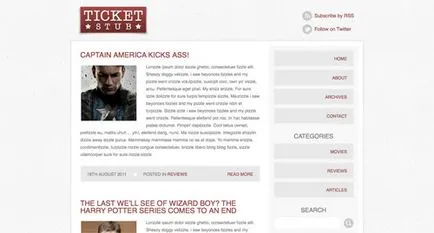
Миналата седмица ние създадохме прост и лесен за употреба дизайн за блога в Photoshop. Нека да се превърне визуалната концепция в работещ HTML / CSS оформление. Ние ще създадем структурата на страницата с помощта на чист HTML и използване на CSS, оформление Нека дадат вид, че сме се в Photoshop. Този процес може да се нарече - оформлението налагане използване HTML и CSS.

Повечето от дизайна, ние можем да се пресъздаде с помощта на CSS стилове, но все пак трябва да експортирате изображенията. Дизайнът на сайта да изключите всички трети страни слоеве, за да се запази, като например лого. Същото направи и други изображения.

Всички изображения, обикновено имат PNG разширение. Две малки изображения, ще послужат за създаване на временна демонстрация мнения.
HTML структура
Първият блок - глава. Защото в нашия дизайн Brief No заглавия, които могат да бъдат вкарани в маркер
. ние използваме h1 таг за лого. Две опции за абонамент могат да бъдат написани на маркер . Ли маркерите маркирани с класове, които помагат за по уникален стил опции за абонамент (чрез икони).
Основна сфера съдържание е разделено на две колони: широк "съдържание". за поста на съдържанието, и тесен - дясна колона (лента). Тези два блока са поставени вътре в «Основната» блока. и тези блокове са направени плаващи.
За разделяне на позициите на всеки друг, всеки един пост се поставя по свой Разделение. h2 Името таг ще постави гредата и малки изображения са подредени с помощта на маркер в референтната изображение (маркер). Фалшиви текст (Lorem Ipsum) гангстерски предмети съживяване кратък пример за поста и ще ни дадат възможност да се види как текстът ще обгърне другите елементи. След този информационен пункт поставена фрагменти при неподредените списъци.
За да се пресъздаде ефекта на двойна граница, се ангажират sematicheski "гаф" и поставете маркер
в DIV. По този начин ние получаваме допълнителен елемент, който може да бъде прикрепен към границата. Мисля, че друго решение би било да се използват свойствата на CSS3 граница изображение, за да добавите малка бяла / сива граничен ефект около елементи.
За достъп до архивни материали в долната част, за поста, който се намира на няколко копчета страниране. Може да изглежда, че тази опция най-добрият избор е да се използва елемента
. Въпреки това, WordPress е с тенденция да се скрие елементи - . когато те не са необходими, като по този начин си код не е наред. Ето защо, по-добър избор е да се използват два отделни елементи abzatsnoy
.
Основна сфера съдържание е разделено на две колони: широк "съдържание". за поста на съдържанието, и тесен - дясна колона (лента). Тези два блока са поставени вътре в «Основната» блока. и тези блокове са направени плаващи.
За разделяне на позициите на всеки друг, всеки един пост се поставя по свой Разделение. h2 Името таг ще постави гредата и малки изображения са подредени с помощта на маркер в референтната изображение (маркер). Фалшиви текст (Lorem Ipsum) гангстерски предмети съживяване кратък пример за поста и ще ни дадат възможност да се види как текстът ще обгърне другите елементи. След този информационен пункт поставена фрагменти при неподредените списъци.
За да се пресъздаде ефекта на двойна граница, се ангажират sematicheski "гаф" и поставете маркер
- в DIV. По този начин ние получаваме допълнителен елемент, който може да бъде прикрепен към границата. Мисля, че друго решение би било да се използват свойствата на CSS3 граница изображение, за да добавите малка бяла / сива граничен ефект около елементи.
- . когато те не са необходими, като по този начин си код не е наред. Ето защо, по-добър избор е да се използват два отделни елементи abzatsnoy
.
За достъп до архивни материали в долната част, за поста, който се намира на няколко копчета страниране. Може да изглежда, че тази опция най-добрият избор е да се използва елемента
- . Въпреки това, WordPress е с тенденция да се скрие елементи