Как да публикувате снимки от Flickr на уебсайта
Днес ще говорим за това как да стигнем до вашите снимки на мястото от Flickr.
Flickr има дълъг лидер yavlyaetsya сред фото-сайтове. Защо не се научите как да публикувам снимки с него на сайта си, като в същото време се създава галерия, които ще бъдат постоянно се обновява (всичко зависи от вас)?.
За да създадете галерия, ние се нуждаем от Flickr API и phpFlickr. Не се притеснявайте, виждат букви ", П # 038; Аз -ние разгледа изцяло с цел, четене на кода по-подробно.

* Вземете ключа за API Flickr
* Изтеглянето phpFlickr
* Създаване на галерия и ще покаже prevshki (с превъртане на страниците)
* Създаване на страница снимка, за да покаже на нашите снимки (с превъртане "напред-назад")
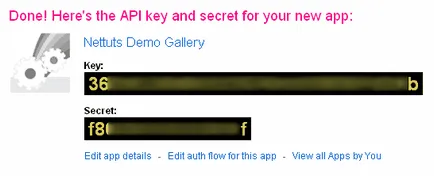
Вашият API ключ е уникален и ви дава достъп до услуги Flickr. Zaydom тук
След това изберете какво искате от ключово значение, търговски или нетърговски цели. реши за себе си, което сте избрали, но в тази статия ние ще работим с нетърговска

, Ние все още не се нуждаят от Secret област. И ако изведнъж искате след това да се сложи на показ в Flickr App градина създаването му - това може да бъде направено, като кликнете върху връзката "Редактиране на подробностите за приложението"
phpFlickr - проект Дан Култър, работи. като обвивка за API Flickr. Накратко, файлът се чете от Flickr и да се върнете към PHP. голям избор на phpflickr.com
В общи линии. суинг от страницата файл phpFlickr phpFlickr-2.3.1 (с цип).

Изтеглете и разархивирайте. За нашия урок папка трябва PEAR и phpFlickr.php файл.
Качване на файлове на вашия уеб директория.
Първо ние създаваме и отворен config.php. Напишете му две неща - Flickr API и потребителско име.
Flickr API, ние получихме по-рано.
потребителско име е този, който "Влезли сте като ..." в горната част на страницата.
Повече ние config.php файл не се изисква.

За придвижване в страниците използвайте следния код:
Ако искаме да се номера на страници. той показва неговия номер и ако броят не е уточнено, ние се обръщаме към първа страница. След това се свържете phpFlickr
Сега ние ще постави началото на нов клас phpFlickr. помощта на клавиша API Flickr
phpFlickr използва кеша на работа. Така че ние се нуждаем от папка "Кеш" (CHMOD 777) - първия си урок създадохме. След това добавете кода. да го използвате
След това ние използваме метод people_findByUsername че връща масив
От този масив, ние трябва да се Id на потребителя, както и за това ние се нуждаем от Flickr идентификатор, който изглежда по следния начин: 11221312 @ N00, тук е посочено. като $ nsid.
Сега ние използваме метод people_getPublicPhotos. което отново се връща масив, който нарекохме $ снимките. В този ред изживяваме и идентификационен номер, който ние сме били малко по-високи ($ nsid).
NULL се дължи на "екстри" (ние не използваме все още). Молим броя на показаните раздели (21) и преминава през началната страница ($ страница), която зависи от променливата $ страница горната част на страницата
И още един елемент за тази страница - Показва общия брой на страниците, а общият брой на снимките
В този затваряне секция от кода?>. Сега имаме нужда - е да изберете първия 21 маркера и да ги покажете. Започваме с основен HTML код
На следващо място, напиши код блок на етикетите, той ще бъде наречен "палци" и изглежда по следния начин:

Отворени отново PHP people_getPublicPhotos ($ nsid, NULL, 21, $ страница);
Същото може да се направи с фотосесията. Например $ снимки = $ F-> photosets_getPhotos ( "$ набор", $ екстри, $ privacyfilter, 21, $ страница);
Ето, ние наричаме множеството от 21 снимки, където $ комплект = Id комплекти (нещо от типа 72157594488289220).
След това ние използваме foreach ($ снимки [ 'снимка'] като $ снимка)
- Нашият урок поема длъжността на всички файлове в една папка. Така предписва желания файл пътеки
и ги поставете там, където искате.
Читателите също да харесате:
Mystic Изток в графика Юта Onoda