Как да промените цвета на заглавия в WordPress, начално училище Progeria
Така че, както знаете, ние трябва да се направят промени в темите кодовите инсталиран, по-точно във файла style.css. Ето защо, от самото начало, че този процес не е болезнено и досадно, ние се опрости работата си, като инсталирате специален плъгин, който добавя код за номериране на редове и открояване на. Приставката се нарича «Разширено Sode Редактор», можете да го изтеглите в хранилище WordPress. Надявам се това всичко е наред.
След това отидете на страницата, на която ние искаме да направим промени.
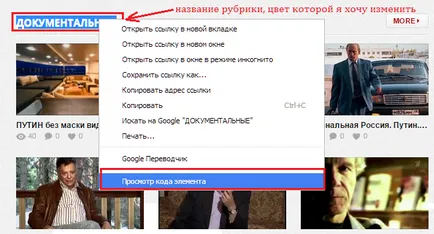
Ще промени цвета на заглавието на една от колоните, за това (фиг. 1):

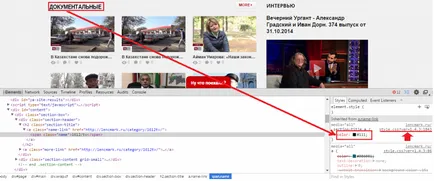
По-надолу на страницата, виждаме непосредствена прозореца на кодови елементи, която е разделена на две неравни части: левия и десния малко голям. От дясната страна ще видим местоположението код, където се показва цвета на нашата заглавна уточняване числена стойност (в моя случай # 111), Фиг.2.

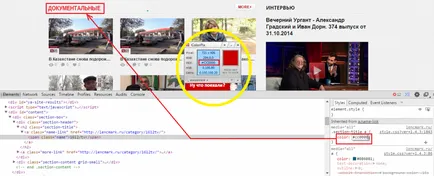
В този прозорец можем да експериментирате с цветове, за да изберете най-подходящия за нас и се уверете, че промените в желаното място. За да направите това, щракнете с левия бутон на мишката върху дигитални цветни стойности в прозореца, който се появява, променете стойността на новото. Отивам да се промени черен цвят на заглавието на червения (с цветовете на # 111 до # ss0000). В същото време на интернет страницата, можем да видим, че редактира заглавието е променила цвета си (Фигура 3).
Изборът на цветове ми помага ПРОГРАМА «Colorpix», който може да бъде изтеглен от интернет е безплатен. Тя започва много просто в две кликвания. Чрез преместване на курсора върху всеки цвят обект показва цифровата стойност на цветовете в различни системи. Фигура 3.

Кой не сте инсталирали плъгина Advanced Code Editor сега е моментът да го направя, защото сега ще търсим низа за редактиране в style.css на файла. Без приставката няма да е много бърз и приятен опит, но с негова помощ, ние ще направим всичко бързо и лесно.
- Вземаме всички мерки за защита на вашия сайт, преди да направите промени в кода (т.е., архивиране, претрупаност страница раздели с изходния код, така че можете да се върнете, ако нещо се случи)
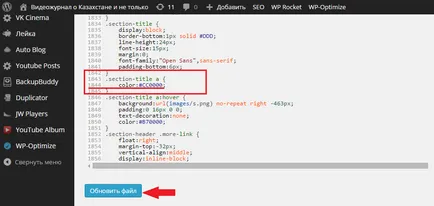
- Отиди на отворен файл style.css страници е броят на текущия ред и да правите промени. Заедно с цифрови стойности тясно толерирани и всички запетайки, интервали и други знаци, които съпътстват кодови елементи. В долната част кликнете запазите промените.

Ако всичко е направено правилно, а след това да опресните страницата на сайт, който ще видите нов дизайн променлив елемент. Ако видим старите съдържанието или бял лист, вместо с нов дизайн, това означава, че нещо не е направено погрешно. В този случай, повторете стъпките или се проследи запазена версия на сайта. Надявам се, че вие ще бъдете внимателни и ще успеете от първия път.
Внимание! Кликването върху бутоните по-долу подобрява репутацията, харизма, действие, намалява щети, облекчава хълцане и акне, както и понижава кръвното налягане и захар.
Добре дошли! Не мога да променя цвета на описанието на сайта. Цвят на заглавието се променя както и да се опишат цветовете мухи обратно към сиво поради някаква причина. Да проверя кода - и стреля прозрачна. Но това е само, когато тестване шоу програми и скриптове, всички кодове се показват нормално. В изненада.
И още един въпрос, вече е в същото време - и как да промените размера на капачката (снимка + заглавие) на сайта си, така че да се вписва добре в мобилни устройства? Как много плъгини са се опитвали, не, не се вписват в темата. Затова само кодът остава. Но къде да гледам и какво да се промени, аз не знам.
Благодаря предварително за отговора!
Да, да, в цвета на настройките тематични праведните имат способността да се промени, но веднага след като натиснете "Save" - отскача назад от бяло до сиво. индекс файл не е дори и намек за опция промяна на цвета. Следващият индекс копие код - можеш ли да видиш къде точно трябва да се промени.
Послепис как си забавен лозунг той прехвърля от латвийски на български :)))