Как да прикачите маса CSS стилове на закрепването на стилове
От самото начало ние трябва да разберем малко по отношение на! Прикрепете маса CSS стилове на страницата, и приложете CSS стилове на текста - са две различни неща!
Как да прикачите стилове CSS към страницата.
За демонтажа на примера, ние трябва да се създаде проста HTML страница.
Ние я наричаме primer.html.
Добавете следния ред в областта на мета тагове.
Ето един код на страницата, която трябва да има!
Как да зададете пътя до стилове файл CSS?
За някои това може да изглежда, че е лесно да се направи, но ако вие сте за първи път се сблъскват с това, тогава може да има някакъв проблем.
Нека да разгледаме моя пример, как да зададете пътя -sm.skrin.
Folder сайт - се намира в главната директория на сайта. Файл, стил, в която са регистрирани стилове, например, се нарича грунд-1.css.
И напишете пътя до файла, не забравяйте, че без интервали е позволено!

Ето как трябва да изглежда като линия, която показва, че прикачения файл CSS стилове за текущата страница.
Но за да напишете кода и не се прилага стил пример, за да се разбере нищо не е невъзможно!
Как да прикачите стил на конкретен текст?
Да разгледаме следните две опции:
2.Prikrepim стил CSS в текст с Dreamweaver.
1. Отворете Notepad и поставете този код на страницата:
Текстът, към който се прилага стила.
На предишната страница, създаване на различни стилове за шрифтове.
На същата страница, ние приемаме текста, който е на същото място на страницата:
Пример странични редове в CSS.
Пример текст е подчертан долу чрез CSS.
Пример за удебелен текст извършва чрез CSS.
Примерен текст. която е наклонена чрез CSS.
Вижте таблицата по CSS стилове. ние prkrepili например страница.
Вижте страницата примери, към който е прикрепена една маса с CSS стилове.
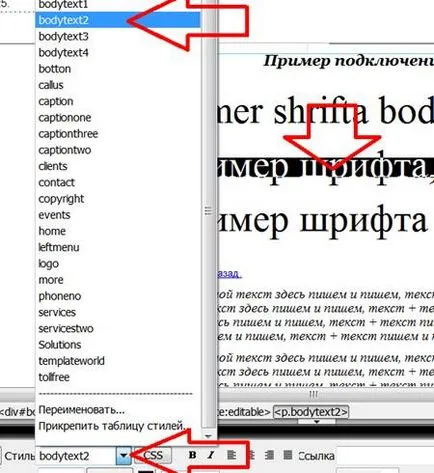
2. Правим всички действия в Dreamweaver, така се отвори страницата с текста, изберете желаната част - отидете до края на страницата - кликнете стил.
Ако по-рано сте направили всичко правилно, тук ще видите вашия стил bodytext2 - изберете го ...

Ние прекарваме време + пари, така че да има свободен достъп + + достоверна информация.