Как да направите карта на сайта без плъгини

Днес ще се научите как да се направи карта на сайта без плъгини.
В една от стария си пост съм написал как да се направи карта на сайта за хората, които използват DDS генератор плъгин. Тъй като аз не съм особено запознат с vorstke на модели и като цяло в WordPress, а след това в този момент ми се стори, че това е най-доброто решение.
Какво се случи?
Моля, не се притеснявайте, няма нищо престъпно случило. Само един от клиентите ми е разпоредил мястото на монтаж на WordPress без приставка. Той казва, че знае за опасностите от използването на неразрешени джаджи и моли да достави неговото бъдеще създаването на излишна тежест.
Така че, аз трябваше метод хълцане на извеждане на сайта без приставката. За щастие, решението е намерено бързо, и то се реализира по-бързо.
Карта на сайта без плъгини.
На следващо място, с помощта на FTP-клиент стигнем до файл папка от Вашите активни теми на, ще открием, че page.php и копие (прехвърляне, дубликат) на вашия компютър.
page.php файл е отговорен за показване на статични страници на вашия уеб ресурс. От него след това ние ще направим карта на сайта.
След завършване на копирането си смени името на map.php и хвърля назад.
Сега най-трудната част. Вие трябва да отвори врати на map.php редактиране и да направи някои промени.
За съжаление, да ви даде универсално решение не е възможно, тъй като темите са различни. Ето защо, например, аз ще взема кода от проблемите на клиента. Това е, което е било преди аз направих промени в map.php:
И това е, което е след редакция:
Какво съм направил? Нека да видим!
Първо се свързах новата страница (map.php) със съществуващ дизайн тема чрез вкарване в самото начало следния код:
След това открих място, където съдържанието започва със сключването на определен клас (клас), определени за разработчиците. В моя случай:
Премахване на всички контейнери цикли (преди затварянето таг
В тази редакция е завършена. Остава да се покаже карта на сайта души.
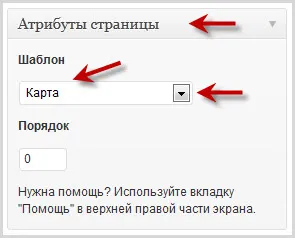
За тази цел, на общ метод в WordPress, създайте нова статична страница. Напиши необходимата част и в режим на редактиране, издирвате джаджа "атрибутите на страницата". От падащия списък, изберете "карта" и публикува на страницата:

След всички тези манипулации ще имате карта на сайта, който ще работи без плъгини.
Ако желаете, можете да добавите необходимите CSS стилове, които са различни от тези в темата на дизайна. Но това е друга история.
В момента, това е всичко. Докато се срещнем отново!
С уважение, Денис Chernikov!
Интересно по темата:

Pagination в WordPress без приставка!

Как да си направим плавно увеличение на изображението, когато задържите?

Умният начин да се изтъкнат ключови думи в текста!

Как да получите препратки към вашия сайт?

Как да си направим плаваща единица в страничната лента?