Как да използвате фоновото изображение с помощта на CSS
CSS е лесно достатъчно, за да се използва за прилагане на изображения като фон. Преди да помислите за CSS кода по-долу, заредете imagesandcss.html например файл в браузъра, или погледнете фигура 17.4, за да получите представа за всички видове неща, които могат да бъдат направени с фонови изображения в CSS.

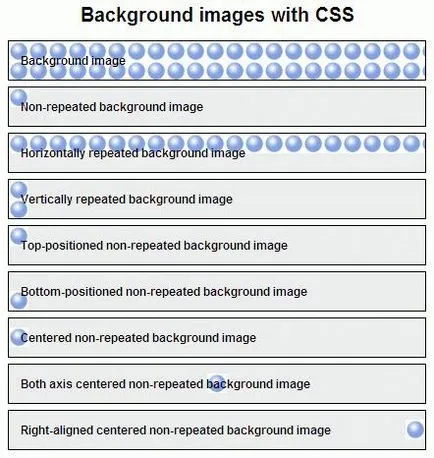
Фиг. 17.4. Фоновите изображения с CSS
Изображение добавя чрез селектор фон изображение, за което е дадено в скоби URL да се определи добавя изображение. Като резервен, в случай, че не е на разположение, можете да посочите и цвета на фона, като се използва за избор на фон-цвят и стойност на цвета (шестнадесетичен, назовано или RGB). В този случай, е избран от светлосив цвят.
По подразбиране, фоновото изображение ще се повтори хоризонтално и вертикално, за да запълни цялото пространство на елемента. Възможно е обаче да се определи друго изпълнение повторение чрез селектор фон-повторение:
Не повтаряйте картинката: фон-повторение: не-повторение;
Повторете изображение само хоризонтално: фон-повторение: Повтарям-х;
Повторете изображението само вертикално: фон-повторение: Повтарям-у;
По подразбиране, фоновото изображение (ако не се повтаря) ще бъде поставен в горния ляв ъгъл на елемента. Можете обаче да използвате фон-позиция за преместването при фоново изображение. Най-простият избор за стойностите са отгоре, центъра и долната част на вертикалното преместване и на ляво, център и дясно за хоризонтално преместване. Например, за да поставите изображението в долния десен ъгъл, трябва да използвате фон-позиция: долния десен;, а за образа на вертикалната посока на центъра и в дясно искате да използвате фон-позиция: десноцентристката.
Чрез контролиране на позицията на изображенията на повторение и на фона, както и използването интересни снимки, можете да създадете много невероятни ефекти, които не са били възможни преди появата на CSS, но да се запази определението на заден план в отделен CSS файл значително улеснява промяната на облика на целия сайт чрез промяна на няколко реда код. Всичко това ще бъде обсъдено по-подробно по-късно.
заключение
Това е всичко, което трябва да знаете, когато става въпрос за добавяне на изображения към HTML. Има много методи за използване на изображения и CSS, но все още се съсредоточи върху това, което се обсъжда тук, и се съсредоточи върху доказани методи за приложения за снимане. Ние rasssmotreli следните въпроси:
Img елемент и неговите основни характеристики:
SRC за местоположението на файла с изображението
н за текст, който трябва да бъде на разположение, когато изображението не се зарежда или не може да се види
заглавие за интересно (но не значително) повече информация
longdesc да сочи към външен файл, съдържащ данни алтернатива текстово представяне на данните, се вижда от снимката, когато изображението е, например, сложни графики
ширина и височина, но и да кажа, размерът на браузъра, така че да може да отпуска подходяща пространство за него
Основи на CSS фонови изображения
Кога да използвате фонове (основно, когато изображението не разполага с алтернативен текст, презентация, но това е за оформление само "украса" или "елемент от екрана").
Как да се намери и да се повтаря фонови изображения в CSS