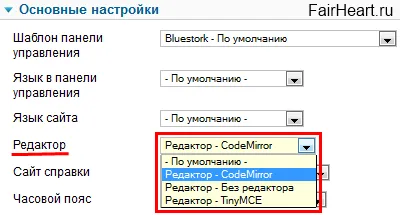
Joomla редактор TinyMCE визуална и codemirror


1. Основното предимство - това е, разбира се, възможност за работа с Joomla материали, без да знае какво HTML. А истината е, хора, които имат блог посветен на даване, готвене или бродерии, не наистина искате да се забие в главата някои HTML. Тях той е просто безполезна. Една и съща дума, интерфейсът, който до голяма степен копира TinyMCE, знаем почти всичко.
2. Joomla 2.5.X версии на TinyMCE е на разположение веднага след инсталирането на Joomla. Често, хората просто да свикна с него и не търсят друга алтернатива.
3. Функционално TinyMCE е много голяма, така че потребителят да не е запознат с HTML код няма да се чувствате тесен при форматиране на текстови материали.
Те произтичат от предимствата на TinyMCE. Той не дава пълен контрол над кода, генериран от майката, и това автоматично създава твърде "мръсни" етикет с атрибутите на стилове. И все пак, всички стилове трябва да направят отделен файл, и да ги свързват с употребявани HTML тагове за сметка на класове и документи за самоличност.
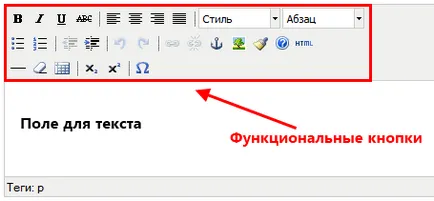
Как да работим с TinyMCE

Ако не знаете предназначението на един бутон, след това задръжте курсора на мишката върху него, и ще помогне на руски.
Искам да отбележа някои точки.
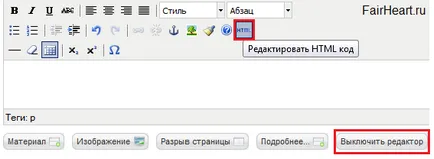
HTML код за редактиране

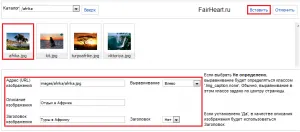
Вмъкване на изображения
За да изтеглите изображения към сървъра и след това я поставете в текстов материал, моля използвайте бутона "образ".
Централният областта на поп-прозореца се показва структурата на директориите на папка / изображения, който съхранява всички Joomla изображение. В долния десен ъгъл можете да видите бутона "Browse", с помощта на което изберете желаната снимка от вашия компютър. кликнете върху бутона, който се появява на "Download", за да го изтеглите на сървъра.
Сега картината автоматично се изтегля към сървъра и ще бъде на разположение в централния регион. Изберете снимка, въведете описание за него, позиция и изравняване, а след това върху "Insert" в горния десен ъгъл.

За да персонализирате допълнително изображение, изберете го и използвайте бутона "Добавяне / редактиране на изображението".
Прозорец, където добавянето на глава и изравняване може да регулира размера, граница, и подложка (посочена със стойността на измерване, например, 2px, 5px).
Разширен режим
Защо хората търсят алтернатива TinyMCE? Тъй като те вярват, че тя осигурява достатъчен брой функционални бутони за форматиране на материала. Те просто не знаят какво стандартен режим, и там също е удължен по подразбиране!
Основните параметри на много, но най-вероятно единственият, който заслужава внимание - този режим. Изборът напреднали.
TinyMCE сега е както следва.
русификация TinyMCE
Въпрос русификация Tiny вече засегна, когато обмислят русификацията на Joomla като цяло. За да не се ви изпратим отново да прочетете статията, реших няколко повторение и да каже за него тук.
За русификация TinyMCE изискваме български езиков пакет. Къде мога да предприема? С joomlaportal.ru сайт. Изтеглете "Пакетната Joomla 2.5.X руски локализацията."

След разопаковане на получения файл, вие ще откриете, че има три архиви. tinymce_ru-RU.zip - това е български езиков пакет за TinyMCE. не е необходимо да го извлечете. Отиди на Joomla админ панела и как да го използвате разширения инсталирате езиков пакет. Сега тя трябва да се активира (ако това не се случи автоматично).

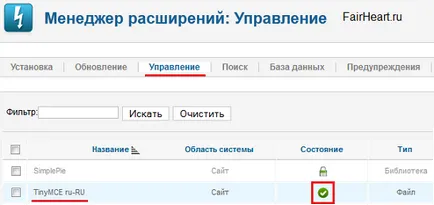
Отиди на управителя на разширение в дирекция "Управление" на секцията. В списъка с налични разширения намираме TinyMCE RU-RU и го включи. На този русификация TinyMCE завършена.
Код оцветяване на синтаксиса и означения линии - и благодаря за това. Разумно възприема скриптове, вместо да защитава кода от тях.
За себе си, забелязах само един недостатък - не е възможно да добавите така наречените "бързи етикети", които ви позволяват да не се отпечата всеки таг отделно и да ги вкарат в горещ бутон, тя спестява време.
Разбира се, за хората, които не знаят поне основите HTML и CSS, CodeMirror изглежда напълно безполезни.
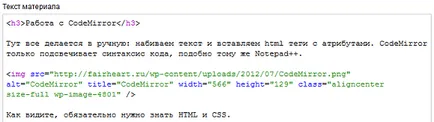
Работа с CodeMirror
Всичко се прави на ръка: запълване на текст и поставете HTML тагове с атрибути. CodeMirror само осветява код синтаксис, който е подобен на Notepad ++.

Както можете да видите, определено трябва да знаете HTML и CSS.
Ако забележите, че поле за текст поставя функционални бутони.
Материал - поставете връзки към съществуващ материал.
Изображение - Качване на изображения към сървъра и да го вмъкнете в текста материал.
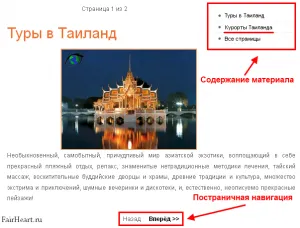
Когато поставите нова страница, трябва да посочите заглавието на страницата, след това името на съдържанието.
А това е как изглежда на сайта.

Благодаря. Ценна материал.
Здравейте на всички! Ви покаже как да добавите бутон към "материал"? Много важен бутон.
Здравейте. Какъв е този ключ?
Направете своя уебсайт дизайн под екрана на FullHD, а след това всички малки малки, не мога да видя нищо))
Послепис Благодаря за статията
Дмитрий, може да ви помогне?
Постоянно се сблъскат с проблеми. Тази цифра (един от 25) не се показва. подравняването на текста не работи ширина. Тогава се променят настройката на едно място на сайта (шрифтове) на други места. Аз zadolbalsya ремонтирам едно и също нещо отново и отново.
Вече има CodeMirror с Емет - кратки тагове нещо прекрасно
Добре дошли в FairHeart.ru!
Трите основни теми на моя блог:
С уважение, Дмитрий Afonin