Изображенията в WordPress ръководство за настройване

В WordPress има медии изтегляне, което, според мнозина, все още има възможност да се подобри. Има много неща, които можете да направите, като изтеглите и показване на изображения на WordPress сайт. Качване и показване на изображения може да се подобри с помощта на някои вградени функции и допълнителни плъгини. В тази статия ще разгледаме някои от функциите, кодови фрагменти и плъгини за подобрен дисплей и управление на файлове на изображения, за да WordPress.
Контрол Размер на WordPress
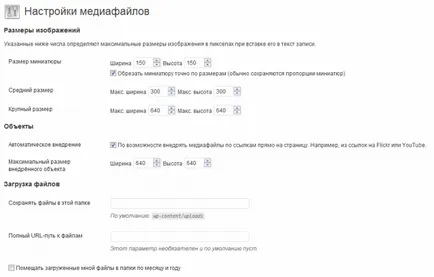
При качване на изображение към вашия сайт, WordPress автоматично създава допълнителни размери за вашия имидж. Можете да зададете размера на изображението в конзолата от опциите на менюто → медии. както е показано по-долу:

Тук можете също да изберете да подрежете изображението с пропорционално, или да се даде възможност на WordPress да изрежете изображението за вас сами.
Настройки за запис размери миниатюри могат да бъдат презаписани в functions.php файла на вашата тема. Ако направите това, да променяте размера на миниатюрните в Предпочитания → Media няма да повлияе на начина, WordPress ще покаже миниатюра на записа. Тази опция е полезна по-специално, някои предприемачи в ред.
В горния код, ние сме зададете размера умалените от 150 х 150 пиксела. Настройване размера на запис с умалените - полезна малка особеност. Тя има три аргумента:
Тук $ култура съобщава WordPress, изрежете изображението, или не. Стойността по подразбиране е невярно. настройка, за да е вярно ще позволи на WordPress да изрежете изображението.
Различни размери на миниатюри за различни шаблони
За да покажете на размера на миниатюрите, ще трябва да добавите малко код в шаблона си файлове. В примера по-горе, ние сме създали два размера умалените, по една за маркер шаблон, а другата за главната страница шаблон. За да се покаже с миниатюри на маркера, добавете следния код, за да ни tags.php шаблон.
Житните изображения в WordPress
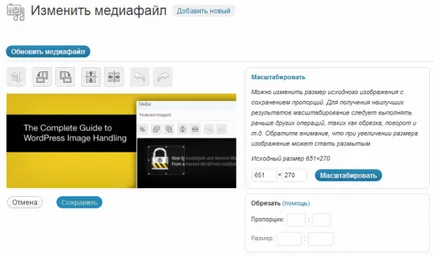
- Когато качите изображението от редактирате страницата на запис след изтеглянето, отидете в галерията и кликнете върху снимката, която искате да промените, и след това щракнете върху Промени.
- Или можете да отидете до медиите. качите изображение, ако вече сте изтеглили изображението - кликнете на линка Edit.

Избягването на създаването на графични копия
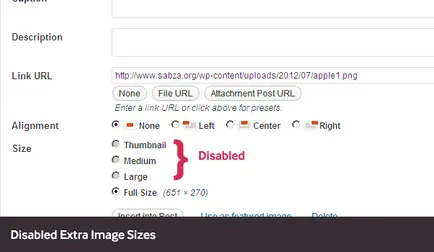
Фактът, че WordPress създава различни размери на снимките си, то е много полезно. Можете да покажете на средния размер на изображението вътре миниатюрата за запис на главната страница и архива и изображения в пълен размер, когато тя е кликнато. Независимо от това, някой ще изглежда странно, някои се нуждаят само оригиналното изображение. Те може да се наложи да редактирате изображението в размер, който те харесват, и да се покаже само този размер, или те просто не се нуждаят от други размери. Или те създават своите снимки по размер, по шаблони и искате да използвате тези размери и никой друг.
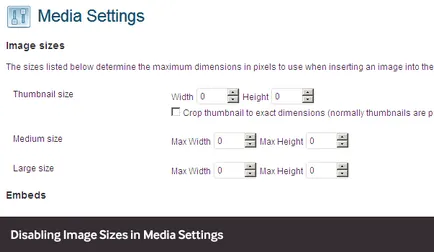
Има два начина да направите това, на първо място - е проста: отидете в Настройки → Media и определят размера на изображението до нула.

Вторият метод - Добавете следния код във файла functions.php:

Създаване на галерии с помощта на Media Loader
Ако качите много снимки за запис във вашата медия-товарач, че е възможно, че можете да използвате за създаване на галерии с изображения във вашия пост или страница. Когато някой кликне върху изображението, те отидете на страницата на прикачени файлове, където са показани изображения. Сега проблемът е, че той е по-бавен и отнема от записа на потребителя. Ние искаме да се даде възможност на потребителя да види снимката тук, без да напускате страницата.
NextGen Галерия плъгин


Има много страхотни плъгини, които ви позволяват да показва изображения, като например:
заключение
WordPress е популярна заради лесното му разтегливост. Всеки аспект на вашия WordPress сайт може да бъде разширен за повече функционалност, с различни приставки. За да покажете снимките имат добри свободни и премия плъгини, които ви дават никаква допълнителна функционалност, която можете да си представите.
Източник: WPLift.com
И как мога да направя с ширина от 100%. Само в настройките на размера на пикселите
Здравейте
Аз съм начинаещ блогър. Samotushki започнете да се подготвяте WordPress двигател. В процеса на създаване беше всичко наред, но преди 3 дни исках да в една статия, за да променят картината, можете да кликнете върху снимката за да я защо не изпъква. Преди това всичко беше нормално.
двигател версия 4,3,11
Ще съм ви много благодарен за съвет, защо се е случило и как да го оправя?