Изглаждащи уеб шрифтове на CSS

Има и друг фактор - анти-псевдоними, които са приятели, а не всички браузъри (включително Chrome), когато се използва нестандартни шрифтове, макар и стандарта също не е всичко гладко. Оказва се, че шрифтът става ъглов и острите си граници и не е много удобен за четене.
Ако имате нужда да се използва шрифт на трета страна, например, «Google.Fonts», най-надеждният метод - е да се създаде пълен набор от шрифтове формати, включително SVG. Можете да го използвате, например, само за заглавия.
Ако шрифтът е стандартен, можете да отидете директно на CSS-метод, който се намира по-долу, тъй като тя е много проста и ясна.
Основни CSS-техники, които могат да направят шрифт по-четлива
Този метод е много минималистична, защото нейното изпълнение е достатъчно 3 реда код и възлага клас «заглавие» един към текста на изглаждане. Изглаждане на текст се дължи на сянка и се прилагат, с изключение на това, за заглавията. Този метод може да се разглежда като "хак".
метод CSS3
В решаването на проблема с шрифта изглаждане в двигателя "Shromium" на Google.Code един програмист е предложил бързо решение CSS3. Това се оказа много ефективна, тъй като можете да се откаже от SVG шрифтове и уеб шрифтове на трети страни, които тежат около 200
500 KB, и изисква допълнително време за зареждане.
Този код трябва да бъде добавен към CSS-файл:
* Този намек се използва за всички заглавия на този сайт
Този метод има няколко недостатъка:
Проблемът може да бъде решен с кърнинга приблизително CSS-код:
* Разбира се, тези параметри трябва да се коригира леко определен сайт
Кой метод и как да се прилагат - индивидуално решение. Но резултатът е един и същ - красиви шрифтове и доволни читателите.
Освен ако, разбира се, актуализираният браузъра.
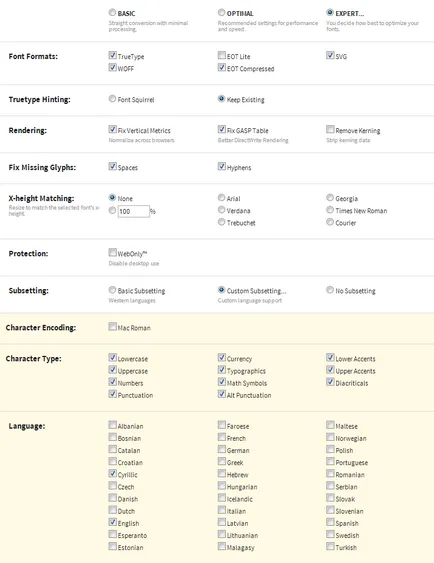
Нуждаете се от уеб шрифтове генератор fontsquirrel.com/tools/webfont-generator
Трябва да свалите желания шрифт в «.otf или .ttf» формат и да изложи тези настройки:

Съгласен съм с изискванията и натиснете «Изтеглете KIT»
След като изтеглите архива ще трябва само да свържете SVG-шрифт на сайта, но е препоръчително да се използват всички формати.
CSS-код шрифтове за връзка, които могат да бъдат предприети в отделен файл:
* В този случай, всички шрифтове Open Sans лежат «шрифта» папка в основната директория на сайта
Няколко прости съвети:
В момента аз съм с пълен набор от шрифтове на сайта, включително SVG, тъй като методът по-надежден и ви позволява да бъде домакин на скоростта. С течение на времето, тъй като "влизане период", за да се каже, че обикновения потребител Runet използва най-новата версия на браузъра е достатъчно, мисля за преминаване към чисто CSS-техника.