Инсталиране на модули PrestaShop - уеб ESSE

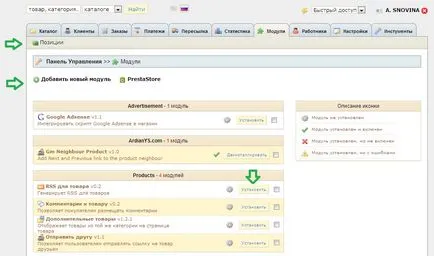
PrestaShop идва с много предварително определени модули, контролни модули могат да бъдат в панела на страницата за администриране "Модули". За да активирате модула от списъка, просто натиснете "Install" и изберете позицията си на страницата "Модули -. Позиции"

Добавянето не е в списъка на модул, е възможно в ръчен режим (създавате подпапки в модулите на папките) или чрез администраторския панел, може просто да натиснете бутона "Добавяне на нов модул"
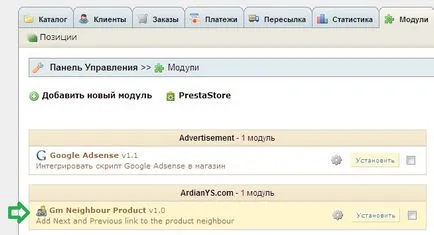
1. Добавете навигация продукт продуктов каталог.
Тя изглежда навигация, както е показано в ляво.
Разопаковайте изтегления файл в папката / модули и да го превърне чрез панел за управление (виж фигурата по-долу).
Display връзки могат да бъдат контролирани чрез стилове, клас, наречен usefull_link_block, с повече инструкции шаблон промяна на дисплея може да се намери в предишния пост.

2.Dobavlenie въртележка (слайд шоу) на стоки за PrestaShop началната страница.
В интернет има няколко приставки, които ви позволяват да организирате елементите въртележката (изображения), на базата на всеки един от тях е JQuery. Предлагам приставка може да бъде изтеглен от уебсайта на програмиста: spaceforaname.com/galleryview
Инсталиране и конфигуриране на плъгина:
- Изтеглете архива и разопаковането на pacu / модули
- В панела за администрацията, кликнете "Install"
- Изображенията трябва да бъдат заредени в подпапка / модули / jgalleryview / пързалки /, ако искате да промените начина, по - редактират jgalleryview.tpl на файла