Inkscape извлекат поуки щит в графичния редактор

Inkscape уроци: щит боя
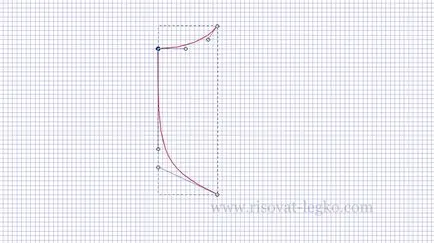
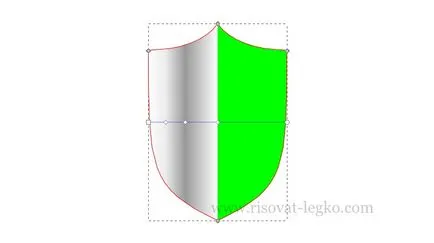
Разбира се, на първо място трябва да се направи форма щит. Тя може да се направи по два начина. Първият - е да очертае на площада и да го направи с помощта на възли. Вторият начин да се направи под формата на щита - да се създаде първата си половина с помощта на мрежата, а след това се дублира, отразява хоризонтално и свързване на двете половини. Аз ще избере втория метод и рисуване други уроци Inkscape. Аз ще покажа на първо място. Кликнете върху "Преглед - Решетка" и с помощта на Безие криви създават половината щит.

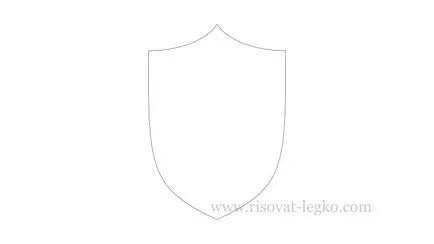
Когато половината готов, премахване мрежа дубликат половината (Ctrl + D), отразява хоризонтални (Н) и свързване на горните и долните възли. Ако изведнъж забрави как да се свържете компоненти, погледнете урок "Как да нарисувате сърце." Имам абсолютно симетрични щит форма.

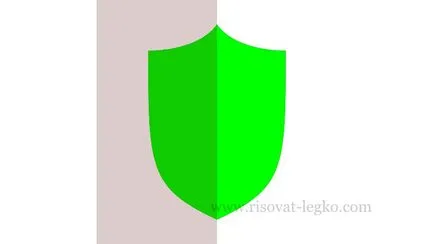
След това трябва да попълните в цвета на щита и дублира веднъж. Имам тъмно зелено наводнени в долната част на екрана, а най-големите - светло зелено. Сега трябва да се премахне горната половина на екрана. Аз начертайте правоъгълник и го поставете точно в средата на щита.

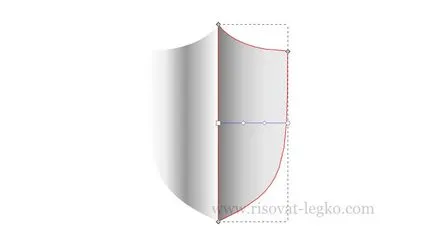
Аз изпълните операция "Разлика» (Ctrl + -).

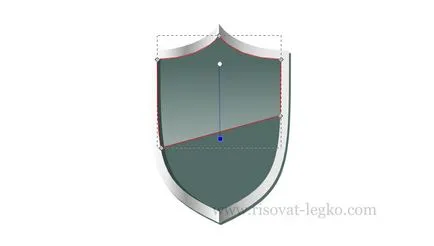
Сега можете да попълните долната част на екрана с линеен градиент. Добавете трите контролни точки и ги поставете, както е показано. След това даде всяка точка с различен цвят от ляво на дясно: бяло, 7.5% сиво, 40% сив, бял, 2.5% сиво.

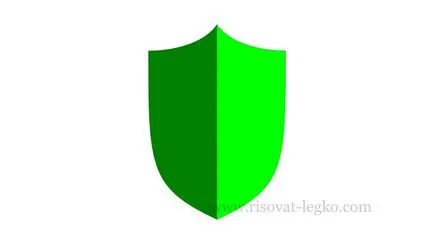
По същия начин се оцвети дясната половина на екрана, но този път се добавят по две точки на закрепване. Цветовете от ляво на дясно: 50% сиви, 20% сиви, 10% сиво, 7.5% сиво.

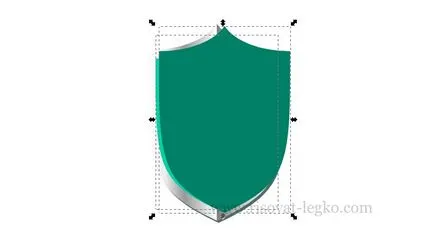
В урока «уроци Inkscape: направи щит", управителния съвет на фондацията е готова, и бихме могли да използваме малко предистория на заден план. За да направите това, да дублира долния панел и го запълнете с цвят # 536c67. Пропуснете ключов план за фон End и стрелките, за да се движат малко по-надясно и надолу, както е показано.

Вече започнахме над основната част от щита. Дублиране на по-ниска сив щит, запълнете го с цвят # 536c67 и бутон намаляване (<).

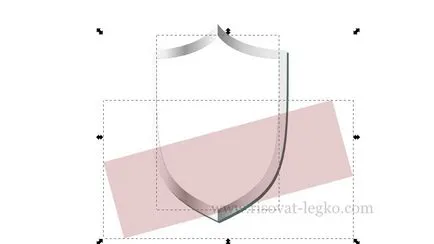
Сега, зелената част на екрана, който се получава в предходния етап, дублира два пъти! Горната част леко измества надясно и нагоре.

Ние извършваме операция "Разлика» (Ctrl + -) между тях. Парче, което остава, залива по-тъмен цвят - # 374845.

Остава само да се направи акцент. Предлагам ви да направите своя собствена пристъп, снимка, защото вече сте боядисани отблясъци, а аз съм сигурен, надясно.

Долната точка на радиална градиент на прозрачност 40%, горната напълно прозрачен.

Урокът е свършила, и да насочим вниманието Ви към следните уроците Inkscape: билярдна топка и лъскави бутоните в уеб дизайна.