Идеалният размер на обекта, отбелязва уеб разработчик
По мое мнение всеки знае, че стандартният размер на обекта в Runet причина 1000px. "За монитора не се махна." А какво да кажем за размера на обекта, равна на 960 пкс или 980px? Лошо, малко, грозно ...
Причината за невероятното случило разделяне технологии - чиито представители предимно инженери или просто умници, от чл. И по-специално, графичен дизайн - чиито представители бяха на художествени институции и знам толкова очевидно, за да ги неща като "със съотношение" и "златното сечение". И малко отделно от спираловидния vebstroitelstva тези, които знаят нещо за ергономичността и дизайна на потребителския интерфейс.
Впечатлението е, че някои от тези лагери дойде на ум, че уеб дизайн също така е възможно да се изгради върху класическите канони. Съвсем наскоро, има само възможност за зареждане на шрифтовете на уебсайт, да поискат от разстоянието и други изпитани от времето неща, присъщи на класическата типография и дизайн за повече от 500 години (вярно, ако не точно).
Възниква въпросът - как може да се постигне нормален визуален дизайн и създаване на потребителски себе си сайт? За тази цел от дълго време, тъй като изобретил множество методи - например, можете да използвате модулна мрежа, или да използвате готови решения - особено за сайтове, където използваемостта е по-важно, отколкото дизайн. Всички методи за постигане на чувство за баланс, красота, ред и хармония графичен и уеб дизайн, базиран на концепцията за златното сечение.
Golden раздел
Започвайки с Ренесанса, много артисти и архитекти са се опитали да донесе на състава на неговите произведения на златното съотношение, особено популярен е под формата на "златния правоъгълник". едната страна на който е по-дълъг от другия в това отношение. В основата на тази мода е доказателство, че тази форма на най-органично, универсални, хармонично и естетично за четене. Това съотношение се намира навсякъде в природата и вселената. Използването на този метод ще ви помогне да подобрите своя дизайн.
Ключът към прехода от лошо към по-добър дизайн може да бъде определено като един 1,618033988749895 ... и извън него. Обикновено за улесняване на използването на броя 1.6, 1.62 или 1.618. Това е златното съотношение, златното съотношение.
Така че защо да не го използва в уеб дизайн? Използва се и много успешна. Но не и в България. Примерни изчисления относно razlinovki уеб сайт можете да видите по-долу.
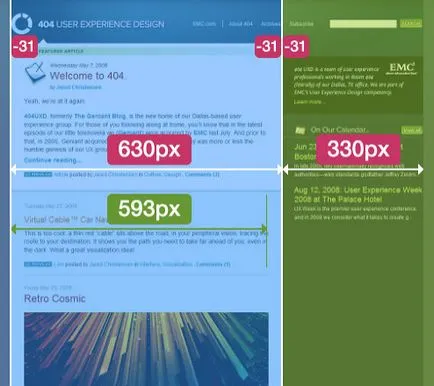
Обяснявам един пример. Вие искате да създадете сайт с фиксирана ширина 960 пкс. Little? Тези ширини тогава. Ако го направим блог, в страничната лента имаме, е на ляво и дясно, на съдържанието. Размерите на зоната на съдържание, по отношение на страничната лента се считат, както следва:
- От началото до разчита на ширината на зоната на съдържание. За върховенството на златното сечение трябва да бъде по-малко от 1,6 на ширината на обекта (960 пкс). Разделете 960 от 1.62, получаваме 593px.
- Изважда общата ширина на получения: 960 пкс - 593px = 367px.
Сега всички пропорциите между частите на обекта са проверени в съответствие с златното сечение. Ако разчитате, също, но за процент, можете лесно да създадете гумени дизайни, които също ще изглеждат добре.
Разбира уеб дизайн не трябва да бъдат проверени изцяло строго по линията в пропорциите. Такива като място 404 Блогът не е направено доста строги правила, но също така изглежда много добре и правилно.


Трябва също да се отбележи, че тези маржове от краищата, не са случайни 31px по друга причина. Както споменах по-рано, в протокола за създаването на този сайт, има стандарти, чрез които най-много се чете дължина низ е между 50-80simvolami текст в един ред. Въпреки това, в този сайт дължина линия приблизително равна на 100 символа. Този размер също се вписва в цялостната концепция на съотношението между размера на обекта.
Граф. Златното сечение е равен на 1.62, на този сайт делът на 1.92. Съответно 1,92 / 1,62 = 1,18. Закръглено до 1.20. Умножете: 80 * 1.2 = 95. По този начин, могат да се вместят в рамките на законите на природата. За груби скици, можете да използвате съотношението на 5. 3.
правило на третините
Първоначално трета обикновено се използва като опростена разбиране на златното сечение и разбиране част и състав. С помощта на правилото на третините ще ви позволи бързо да направи една песен без калкулатор ръце.
Всеки състав се разделя на девет равни части от линии еднакво разстояние един от друг и от границите на вертикалната и хоризонталната състава. Кратък от девет клетки). Четири-пропускателен пункт в централната част - най-важната точка в състава къде да поставите основната тема. Привеждането в съответствие на права на трети дава повече живот и изразяване, както в сравнение със стандартна центриране.
Прилагане на правилото на третините, а вероятно и по отношение на размера на обекта. Нека се върнем към нашата 960 пкс, а височината й може да варира от 750px на 950px. Изпълнете следните стъпки:
- Разделете ширината от 3, получаваме 320
- Разделете средната височина на вашата страница 3 ((750 + 950 пиксела) / 2) / 3 ≈ 285px.
- Следователно всеки правоъгълник, трябва да има размери 320 × 285px.
- Построява мрежа от девет квадрати, 3 х 3
Сега видно място в центъра на които е необходимо да се осигури най-важните елементи на вашия сайт, като например бутони, менюта и друга полезна информация.
Един пример може да се види, като погледнете в demandware.com сайт. Разглеждайки този сайт вие ще забележите, че актуалните данни, разположени на пресечните точки. Заслужава да се отбележи е, също така, че по-ниските елементи на информация са подредени в съответствие с трета правило и са разположени непосредствено под най-долния ред, който се отнася до тази част от сайта, като размерът 2. 1.
 заключение
заключение