. които най-често се използват:
подравняване - определя подравняването на ръба на масата за прозорец на браузъра. Валидните стойности са:
наляво - ляво подравнен маса,
център - центъра и
Точно така - в дясно.
Когато се използва за ляво и дясно, уебсайт текста извън таблиците тя започва да обгърне стените и дъното;
vgcolor - задава цвета на фона на таблицата;
гранично - задава граница дебелината в пиксели около масата. В присъствието на този атрибут, се показват и на границата между клетките;
sellpadding - определя разстоянието между границата на клетката и нейното съдържание. Този атрибут добавя празно място в клетката, като по този начин увеличаване на техния размер. Без текста в cellpadding на маса "залепва" към рамката, по този начин влошава възприемането му. Добавянето на cellpadding да подобрите разбираемостта на текста. При липса на този атрибут още няма специално значение граници, но това може да ви помогне, когато искате да инсталирате празно място между клетките;
sellspacing - определя разстоянието между клетките на таблицата (в пиксели);
золи - колони атрибут показва броя на колоните в таблицата, за да помогнете на браузъра в подготовка за неговото дисплей. Без този атрибут на масата ще се показва само след цялото му съдържание ще бъдат заредени в браузъра и анализират. Използването на колони приписват позволява многократно ускоряване на дисплея на съдържанието на таблицата;
ширина - определя широчината на таблицата. Ако общото съдържание е по-широк, отколкото е посочено ширината на таблицата, след което браузърът ще се опита да "вмъкне" в посочените размери, за сметка на форматиране на текста. В случаите, когато това е невъзможно, например, в таблицата са на изображението, ширина атрибут се игнорира, а новият ширината на таблицата ще бъде изчислена въз основа на съдържанието им;
височина - височината на масата. Понякога браузъри височина на таблицата, посочена от атрибута височина. игнорирате.
Казус:
Използването на тагове дизайн на маса, създавате документ - таблица за Европа (1 колона - името на страната, 2 - в столицата, 3 - графики на тема, изберете тема (а географска карта, карта - гъстотата на населението, знаме, знамето + емблема, фото президентската + монарх снимка, банкноти), 4 колони - данни, Ви (област страна, население, БВП + преди таблицата за всяка тема - определянето на брутния национален продукт, форма на управление, държавен глава + монарх, езикът състояние + национална валута)). Заглавието и фона на страницата направено в Photoshop, използвайки стилове.
За нанасяне на границите на таблицата съответства на два параметъра:
кадър - определя типа на рамката около масата и може да отнеме от следните стойности:
нищожен - няма граница;
по-горе - само горната рамка;
долу - само долната рамка;
hsides - само най-горните и долните рамки;
vsides - само от лявата и дясната рамка;
LHS - само лявата рамка;
RHS - само дясната рамка;
кутия - всичките четири на рамката.
правила - определя типа на вътрешните граници на масата, и може да отнеме от следните стойности:
няма - няма граници между клетките;
групи - само границата между редовете и колоните групи групи (ще бъдат обсъдени по-късно);
редове - границите между само редове;
Графи - на границата между само някоя колона;
всички - показва всички граници.
параметри таг ,
Нека поговорим за договорените параметри и клетките на таблицата.
атрибути етикет |
.
приведе - Определя подравняването на съдържанието на клетки хоризонтално, може да бъде: в ляво (вдясно), право (вляво), в центъра (в средата);
BGCOLOR - цвета на фона на клетъчната линия;
BORDERCOLOR - Цвят линия рамка;
Чар - Привеждане на съдържанието на клетките спрямо даден характер;
charoff - Изместване клетъчни съдържание спрямо каза характер;
valign - подравняване на съдържанието на клетка вертикално, може да отнеме до стойности (горе), дъно (отдолу), в средата (в средата).
съкр - Кратко описание на съдържанието на клетката;
приведе - Определя подравняването на съдържанието на клетката хоризонтално;
фон - Определя фоновото изображение в клетката;
BGCOLOR - цвета на фона на клетката;
BORDERCOLOR - Цвят на рамката;
височина - височина на клетката;
nowrap - Предотвратява опаковане. Добавянето nowrap към маркера
прави текста вътре в клетката се показва без сричкопренасяне, една непрекъсната линия. В този случай, една маса може да е твърде общ и не се вписва напълно в уеб страница. В резултат на това, хоризонтална лента за превъртане ще се появи, поради което използването атрибут nowrap осъден;
valign - Подравняване съдържание вертикално клетка;
ширина - ширината на клетката;
ColSpan - Комбинира хоризонтални клетки;
rowspan - Комбинира вертикална клетка.
Сливане на клетки
Помислете за създаването на сложна структура на таблиците на оформлението например уеб-страница.
Например, ние се нуждаем от уеб дизайн:
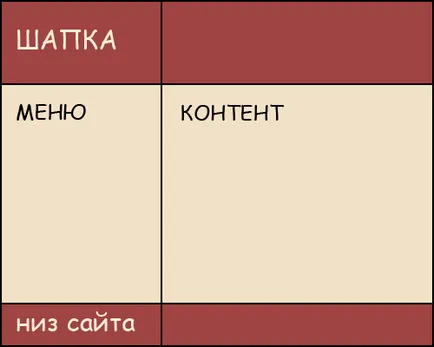
Ако се наложи на чертожната маса, ние виждаме, че тя се състои от три реда и две колони от фиксирана ширина:
Оказва се, че ние трябва да се в първия и третия линии е една колона. Това се постига чрез създаване ColSpan на маркера | . Този параметър казва на браузъра да се комбинират няколко колони в една. Стойността на този параметър е номер, който показва колко колони ще бъдат консолидирани.
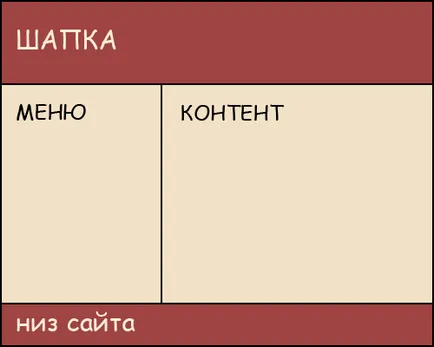
В нашия пример, първият ред на таблица (HAT) се състои от единична клетка 2 комбинирани от колоната, на втория ред - на конвенционалните две клетки (меню и съдържание), третият - същото като първото (долната сайта):
|
HAT |
МЕНЮ |
СЪДЪРЖАНИЕ |
в долната част на страницата |
Казус:
използване на регистрационни маркери, с размерите на масата и обединяване на клетки, създаване на HTML-документи - в дизайна на сайта Wireframes:
в примера по-горе; използвате настройките на цветовете:
- #feeccd - цвета на текста "шапка" и "надолу сайт";
- # E6ce9b - цвета на фона "MENU" и "Съдържание";
- # 6c1c18 - цвета на фона "шапка" и "надолу сайт" и текст "Меню" и "Съдържание";
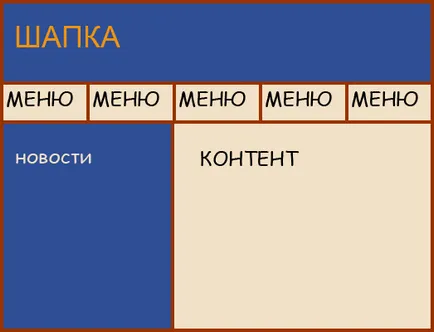
използвате настройките на цветовете:
- #feeccd - цвета на текста на "новини";
- # E5881a - цвета на текста "шапка";
- # E6ce9b - цвета на фона "MENU" и "Съдържание";
- # 061e3b - цвят на текста "Меню" и "съдържание";
- # 0d2b6d - цвета на фона "шапка" и "новини";
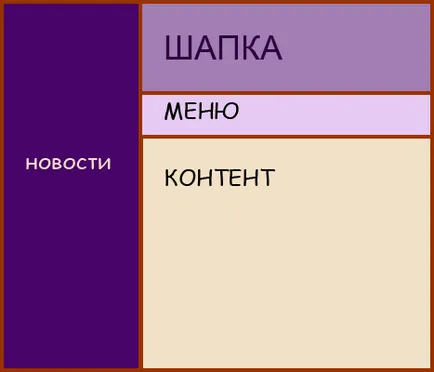
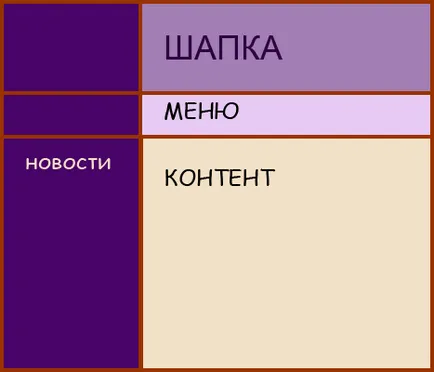
Сега се опитайте да се създаде оформление:
Налагане визуална мрежа, има три реда и две колони. Но първата колона на първия ред се състои от три линии.
Rowspan опция таг
Тя казва на браузъра да се комбинират няколко реда в една клетка. Стойността на този параметър е число, показващо колко линии ще бъдат консолидирани.
В нашия пример: | (Тази клетъчна ще бъде "залепени" на 3 реда (заглавия)).
Имайте предвид, във втория и третия ред е само една клетка | (Една колона) от Първата колона "отсечки" от първия ред, точно включва три линии.
Казус:
използване на регистрационни маркери, с размерите на масата и обединяване на клетки, създаване на HTML-документи - в дизайна на сайта Wireframes:
в примера по-горе; използвате настройките на цветовете:
- #feeccd - цвета на текста на "новини";
- # E6ce9b - цвета на фона на "Съдържанието";
- # 7b2de6 - цвета на фона "шапка";
- # C9acf1 - цвета на фона на "Меню";
- # 260553 - цвета на фона на "Новини";
използвате настройките на цветовете:
- # Bedea5 - цвета на фона на "Съдържанието";
- # 102202 - цвета на фона на "шапка" и "надолу сайта";
- # C0bd67 - цвета на фона "MENU", "шапка" на текста и "надолу сайт";
|