Гюрука панел на чист CSS
Аз отдавна исках да повдигне нещо вид механизъм с помощта на скрити отметки запознат и ясно, но някак си не се стигна до ръцете му. И тук, се препъна в прашни килери CodePen едно интересно развитие. решили да експериментират и да дават на планината, той в момента работи, малко модифициран и адаптиран към нашия брат собствената си версия на плъзгащи се горен панел в чист CSS, се оказа, какво се е случило)).
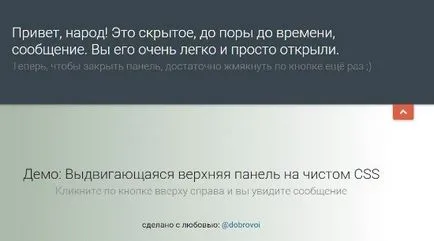
Пример погледна, в сравнение с оригинала, и сега, на когото е необходимо, нека заедно разгледаме как работи всичко. Отново напомням, без JS, само девствен чист HTML и "магия» CSS, свърши цялата работа.
оформление Html
Както можете да видите в дизайна на тип панел присъства кутия = "отметката". По подразбиране е скрита и неактивни. С етикет . който е проектиран като бутон за CSS, се установи връзка между квадратчето, т.е. ако щракнете върху етикета. на входа на работа (да стане активна). Е, с помощта на псевдо-: проверени в CSS се установи връзка между скритата и отметката елементи панел. и при активиране на съдържанието на единица чекмедже и бутон натиснат надолу с разстояние, равно на височината на панела.
Сега, нека се образува стила на нашия плъзгащи панел, за да започнем с това, задаване на размера на дъното на съда, да определя цвета на фона и първоначалното си местоположение. В CSS, създаде клас .top панел. в която и да предпише необходимите качества за нас.
Блокиране на съобщения панел е разположен в рамките на базовата контейнера и целеви = "съобщение" определен клас клас. тя е в това, ние укажете свойствата на всички елементи, разположени вътре в тази чаша, цвета и шрифта семейството, размера на изображенията, и т.н.
@media само на екрана и (макс ширина: 400px)
> Само @media екран и (макс ширина: 800px) > @media само на екрана и (мин-ширина: 1100px) >
Всичко ще бъде благодарен, ако подкрепа за проекта - добавяне на блог, за да AdBlock изключения и да споделите връзка към запис в своите социални мрежи: