Формулярът за регистрация в 4 стъпки - скриптове за уеб сайтове

В началото, както обикновено, се създаде HTML код. Нуждаем се от контейнер DIV с четири блока. по един за всяка стъпка.
основен HTML код ще бъде:

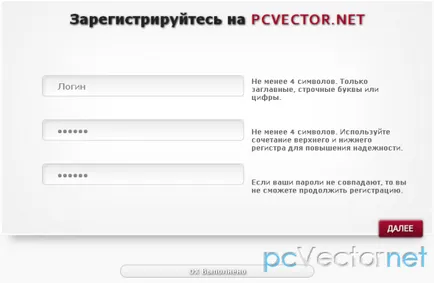
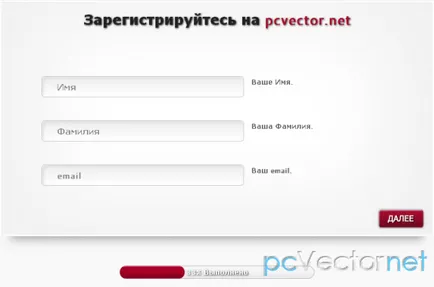
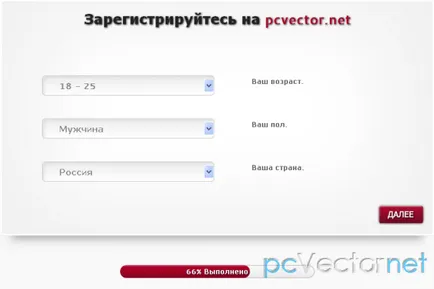
Във всеки блок ние поставяме областта и просто етикета:

Ние използвахме три полета за въвеждане: потребителско име, парола и потвърди парола. и в края на блок вход маркер типа изпращане за да отидете на следващата стъпка. Други единици работят също толкова добре.
В края на контейнера ние имаме един прост бар напредък, това е кода:

Пълен HTML код като този:
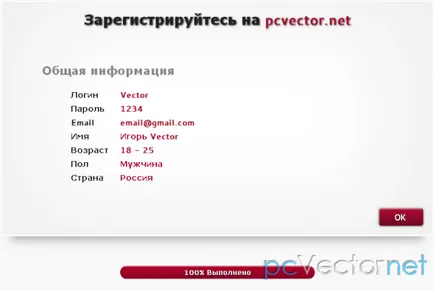
Както можете да видите, в четвъртата стъпка, таблицата е празна. Ние го напълни с информацията, въведена от потребителя с помощта на JQuery.
Сега добавете стилове на формата. Нека да се приложи правило @fontface да използва персонализирани шрифтове. В нашия случай това е шрифта Кантарел. Пълен CSS код е както следва:
JQuery ще използва за гладки блокове смяна (слайдове), проверка на данни, промяна на процента на завършеност.
Ние ще трябва да се свържете капачка starnitsy JQuery библиотека и още две плъг-ин:
JQuery UI и JQuery inputfocus (използва се за контрол на формуляра за фокус и размазване събития).
JQuery код показано по-долу:
Тук при нас и да получите формуляра за регистрация с няколко стъпки. За да използвате този пример, само трябва да се промени формата на действие с линк към вашия PHP файл, който се използва за съхранение на данни и редактиране на 132 линия на:
$ ( "Форма") развързвам ( "представя") Подаване ()... За да видите под формата на действие, кликнете върху бутона Demo.
ИЗТЕГЛЯНЕ скок: 2151
73.49 Kb, които са изтеглили?