Colorful меню
Отново и отново се сблъсках с въпроса: "Как да се уверите, че менюто е с различен произход, като всеки елемент от менюто"
Така че, това е въпрос, и там е отговор. Не намерихте някакви готови решения, така че този проблем ще се опита да реши един пример шаблон.
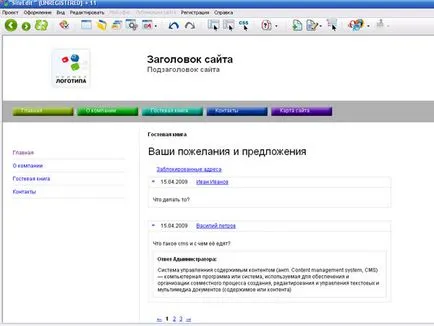
В момента има:
(Само инструкции: да се движат мишката върху него, за да подобри всяка записване на изображения)

Нашата задача е да се направи на сайта, така че при всеки елемент от менюто, има свой отделен от други среди.
Така че тук и да отидем. За да започнете да се определи размера на клетките на менюто. Мислех си, че е добре да го направите: ширина - 140px, височина - 20px. Аз не съм дизайнер, така че може да бъде само отговаря за техническата грамотност на писане. Затова вашата задача не е да се направи оценка на външния вид и да разберат принципа на това как тя работи.
Като част от нашия размер ние се настройват параметрите на клетката 140 и 20 размери.
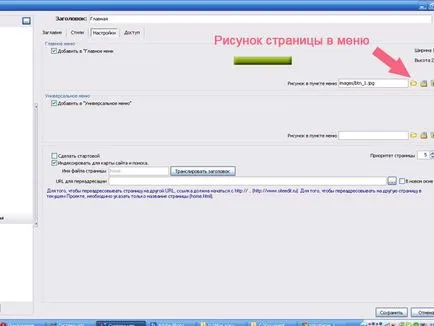
Добавете снимка (нашия фон) всеки елемент от менюто.

Ние добавяме снимки, за да бъде на фона на всеки елемент от менюто в менюто, размера на клетката.
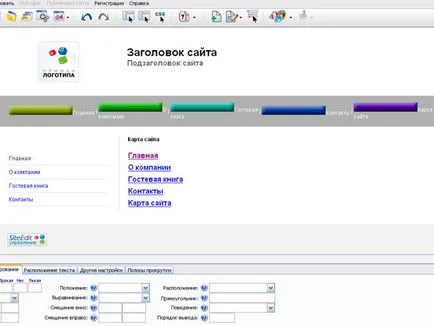
В резултат на това ние сме получили такава безсмислица:

И сега ние поставяме нещата в реда, в който се нуждаем.
Задайте настройките за съставяне в параграф навигационното меню:

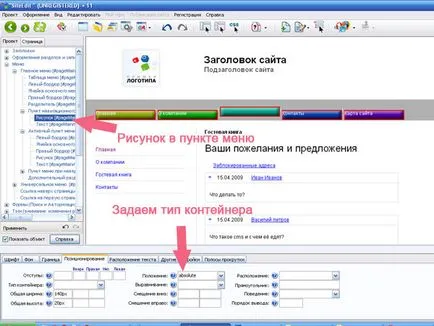
Точно същите настройки се правят с текста в менюто и на снимката и текста на активен елемент от менюто, когато задържите курсора.
Така че, ние се обърнахме тази снимка:

Вторият вариант цветни менюта:
Можете да направите една маса. Връзките за вмъкване на маса и на фона на клетките ще бъдат нищо.