Архиви WYSIWYG Web Builder, лесно защита на вашата информация
Подсказка, когато задържите курсора на мишката върху текста!
Използването на събитията, за да се покаже изскачащ информация за конкретен елемент.
Днес ние ще създадем намек, когато текстовия курсор. Тази подсказка понякога е толкова необходимо, тъй като потребителят може веднага да види къде е изпратен (за честни блогъри), ние дори няма да използвате някои HTML кодове, всичко е много по-лесно.
Сподели "подсказка текст"
Въвеждане на хипервръзка на една страница

За да създадете хипервръзка в Web Builder, и го включи в страницата с HTML, следвайте инструкциите по-долу.
Сподели "Insert Hyperlink"
Или до горната част на страницата
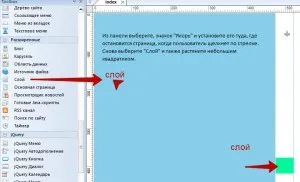
Как да създадете стрела или бутон за превъртане на страница нагоре, сега свамита ще направи това много бързо са.

Изберете от лентата с инструменти форма "Layer" и го плъзнете до предварително определена ширина и дължина
От лентата с инструменти, изберете "Текст" полето и поставите текста в готова "Layer" и след това в текста, поставете текст се подготви по-рано.

Сподели "Начало на страницата"
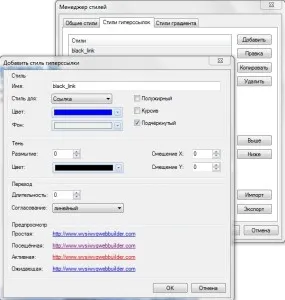
Izmenenyat стилове за хипервръзки:

Сподели "Стилове хипервръзки"
Използване на шаблони в WYSIWYG
WYSIWYG Web Builder е много удобна функция, наречена "шаблони".
Шаблони - Това е тема на вашия сайт, който по-късно може да се използва от вас (или някой - друг), за друг проект, като основа за новия сайт.
Когато запазите страницата като шаблон тя ще включва всички изображения и други обекти в файла на шаблона. По този начин, не е нужно да копирате тези файлове отделно. Можете да копирате само един файл от един компютър на друг, и да започне работа на вашата страница.
Сподели "Използване на шаблони"
Как да вмъкнете плъзгача в страницата?
Тази тема ще разгледаме поотделно, когато дойдем да практикуват, за да се създаде уеб сайт и го напълнете с хостинга, защото в Web Builder, има и друга функция се изпълнява работата на плъзгача, "Въртележка".
За да добавите плъзгач WYSIWYG Web Builder в сайта си, просто плъзнете "Slideshow" обект от кутията с инструменти в страницата.
Сподели "Slider WYSIWYG Web Builder"
JQuery UI джаджи
За да ни облик сайт по-привлекателни и да функционира, трябва да добавите допълнителни функции.
уникални характеристики A WYSIWYG Web Builder е най-вградена поддръжка JQuery и JQuery UI.
Това го прави един от най-амбициозните в заявлението за уеб дизайн инструмент на разположение днес прави!
Тук ще разгледаме преглед на наличните джунджурии JQuery UI и как можете да промените стила на тези обекти.
Всички първоначални членове са част от процес, а след това е всичко, което ще се прилага директно в практиката. Просто трябва да се разбере значението на всеки елемент, който съдържа програмата.
За да кандидатствате JQuery UI джаджи, вие трябва да отидете на лентата с инструменти на меню Insert или директно от лентата с инструменти, влачите и пускате обекти в страницата, на:
Добавянето на лентата за навигация на сайта
Сподели "Лента за навигация"
Sticky меню или от друго плаващо меню.
Този урок за девети версия.
Нека създадем един красив плаващ менюто в горната част шапки.

1. Настройте страницата в "Свойства на страницата" параметри ширина и височина, например 800h1000, и настроите браузъра, за да центрирате вертикално и хоризонтално.
Сподели "лепкава меню"
Как да отваря друга страница, за да Lightbox?
Поставете страницата, за да Lightbox
Това е една интересна част от програмата, тъй като те не трябва да отново да се огледа за потребителя към страница, където той наскоро се е преместил към връзката на този, в който той е сега
Сподели "страница в лайтбоксът"
HTML страница
Изберете "страница - внос HTML», ще се отвори прозорец "Import HTML».
Можете да изберете една HTML страница от локалния диск или да посочите адреса на сайта за онлайн.
Щракнете върху OK. да започне внос на страници.
Web Builder копира автоматично всички изображения на локалния диск. Посочете максималния брой страници, за да импортирате.
Значение 1 над рекурсивно ще внасят страници. Това може да бъде много време отнема за големи сайтове!
Сподели "Внос страница HTML"
Връзка към сайт хостинг
Връзка сайт - WYSIWYG Web Builder не създава правилната HTML - стр. Проектът се записва във формат (.wbs). който съхранява всички страници на сайта си в един файл.
Всеки път, когато искате да промените вашия сайт, когато отворите файла на проекта. За да се запази вашия уеб - сайт (включително всички страници, тя съдържа), в HTML формат, изберете "Файл - Съхраняване като - HTML документ" в интернет - сайта в менюто и въведете име за проекта.
Сподели "Връзка на сайта"
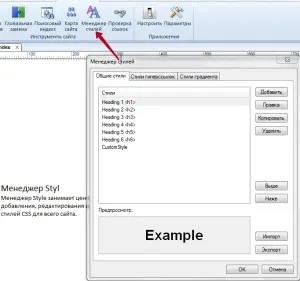
С помощта на мениджъра на Style
Стил на мениджъра е в центъра на добавяте, променяте или изтривате определението на CSS стилове за целия сайт.
Ако актуализирате стил в стил Manager (Мениджър Style) на всички обекти, които използват този стил ще се актуализират автоматично.
Има 6 стандартни стилове заглавие (H1, H2, H3, H4, H5, H6), които следва да се използват за текстови заглавия само за SEO оптимизация на вашия сайт. Други видове могат да бъдат използвани за обекти като форми и елементи на масата.

Сподели "Стил Мениджър"
Или можете да използвате другите функции на лентата с инструменти.
Поставете специален HTML.
Създаване на формуляр "Оцени тази статия!"
Формата позволява катедралата на информация от посетителите, които ще видите в блога си страница. Потребителят въвежда данните, а след това изпраща формуляра за заявка. Резултатите могат да Ви бъдат изпратени по електронна поща.
Ако вашият уеб - сървъра е конфигуриран да приема имейл след това софтуерът ще запазите данните, резултатите се изпращат от вашия уебсайт.
Сподели "Създаване на формуляр"
Как да използвате помощника за формуляри?
Копири, могат да ви помогнат да създадете нова уеб - форми в минута. В няколко лесни стъпки можете да създадете напълно работещ форма за събиране на информация от посетителите си.
За да стартирате помощника за формуляри, щракнете върху Меню - Insert - форма (Форма Wizard), или изберете директно на инструментите "Форма Wizard" панел.
Сподели "Форма Wizard"
валидиране форма. Една от основните характеристики на WYSIWYG Web Builder е мощен форма на работни инструменти. Не само можете да лесно да създадете формуляр с помощта на помощника за формуляри от земята и влачене и пускане фигури от лентата с инструменти, но също така има възможност за проверка на няколко форми.
Тук ще ви представим наличните опции за проверка.
Сподели "Формуляр за потвърждаване"
Как да използвате Inline Frames (инлайн рамка)
Можете да създадете плаваща конструкция, наричана още инлайн рамка, която се появява в съдържанието в интернет - страници на уебсайта си или страница с връзка към външен URL адрес.
На първо място, да създаде една или няколко страници. След това изберете страницата, на която се намира на рамката, още ...
Сподели "Рамката на сайта"
Page Master страницата магистър
Как да използвате магистър страници (магистърски Objects)?
Обект Master страницата е много полезна функция, която ви позволява да се използва повторно обекти друга страница (но не и страниците на собственост!), Т.е. едно щракване на мишката можете свободно да клонирате обекти други страници или страница.
Да речем, че имате определен модел, който е един и същ за всички страници, а вие искате да копирате и поставите на всичките си страници. По този начин, не е нужно време, за да се създаде всеки отделен елементи на страницата, а само да създадете шаблон веднъж и да го поставите на всички страници чрез началната страница на обекта. Но ако решите да се създаде някаква една оригинална страница, тогава не е необходимо да се прибягва до основните страници, защото копира всички елементи на страницата, както и че все още ще има нещо, което да се почисти.
Сподели "Page майстор"
Как да използвате магистър Frames (рамки магистър)
Магистър Frame: Това е страницата, която съдържа оформлението (обикновено горния и долния), която е една и съща за всички страници.
Сподели "Frame майстор"
Как да създадете движимо прозорец със слоеве?
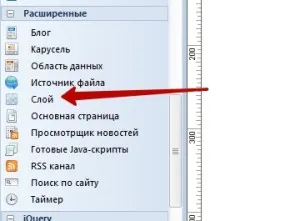
Стъпка 1. Създаване на нова страница и да поставите обект слой: Меню - Добавяне - Advanced (други) - Layer (Слой) или изберете елемент от лентата с инструменти.

Сподели "се премести на прозореца"
Adaptive сайт с плаващите слоеве
Layer Object (слой) в WYSIWYG Web Builder е един много мощен инструмент за напреднали уеб - оформление и те може да се използва за всякакъв вид оформление.
В този урок ще обясня нова концепция (въведени във версия 9), наречена плаващи слоеве. Това може да се използва, за да се създаде "отзивчиви" оформления.
Отзивчиви означава, че оформление ще се адаптира автоматично въз основа на наличната размера на екрана. Така например, на мобилни устройства с различен размер на екрана, ще се получи нещо като гумена сайт.
"Плаващ слой" - Режими слой слой ще "поплавък тип" вместо фиксирана позиция. Ако няколко плаващи слоеве и са поставени на страницата, те ще бъдат поставени един до друг (от ляво на дясно), в зависимост от наличното пространство на екрана. Ако слой не се пуска на текущия ред, а след това ще бъде преместен на следващия ред, собственост режим Плаващ може да се използва за контрол "поведение с плаваща запетая":
Сподели "Сайтът с плаващи слоеве"
Как да се защитим уеб парола страница?
WYSIWYG Web Builder 6.0 (или по-висока) има вградена поддръжка за страници, защитени с парола! Така че, ако не знаете или не искате да напишете PHP код, аз препоръчваме да използвате вградените инструменти за вход вместо.
Нашият пример ще разполага с 4 страници:
1. login.php, (вход), тази страница ще се появи под формата на въвеждане.
2. logout.php, (изход), тази страница може да се използва, за да излезете от системата.
3. verify.php, (проверка) на страницата ще тества комбинация от потребителско име и парола.
4. protected_page.php, пример за защитена страница