Ajax и XML Аякс пет прекрасни джаджи
Подобряване на вашия сайт с помощта на нови графични инструменти Ajax и XML
Джак D Херингтън. Главният софтуерен инженер, Leverage Software Inc.
Web 2.0 революция откри нови и оригинални начини за взаимодействие с потребителите на уеб-сайтове. Много от тези иновативни технологии са използването на графики и джаджи, които получават данни от сървъра и ги показва. Аз ще ви покажа пет такива джаджи като софтуер и лицензи с отворен код, която се използва за комуникация със сървъра Аякс и XML:
Ще започна с една джаджа SWF / Charts, защото мисля, че най-лесният начин да се работи с него. Той също така дава най-висока възвръщаемост.
Widget SWF / Charts
Невъзможно е да не се съглася с старата поговорка - "По-добре е да се види веднъж, отколкото чуете сто пъти", особено когато става въпрос за графици. Но създаването на графики на страницата винаги е било трудна задача. Най-уеб-базирана среда все още няма готови инструменти за създаване на графики, въпреки че някои от тях имат графични примитиви за създаване на изображения. В резултат на това с графиците трябва да страдат най-много.
Въпреки това, би било чудесно, ако джаджа ще се показва себе си, кодирани в XML данни? Тази джаджа е - това SWF / Charts. За да го инсталирате, който изтеглих от SWF файлове, които джаджа използва. Тогава аз инсталиран файловете на сайта си, и както е показано на Обява 1. Вграждане на линк към приспособлението.
Списък 1. Chart_page.html
Обявата 2. Chart_data.xml
Файлът съдържа данните за графиката, както и някои по избор визуална информация. тип модел в този случай - на хистограмата. На мястото, където Свалих SWF файл, наличните опции, както и много други видове графики.
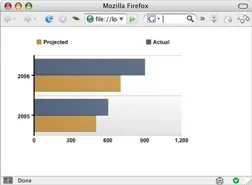
Докато преглеждате файл в браузъра Firefox, мога да видя на фигура 1 график.
Фигура 1. Фигура в действие

Както можете да видите, графиката с цветовата схема по подразбиране изглежда страхотно. И дори стъпка стойности на избраните мъдро оси. Голям резултат - с малко усилия.
Освен това, файлът може да бъде заменен graph_data.xml динамична страница: толкова дълго, колкото формата на данните, е вярна. Това важи и за другите примери от статията. Почти всички от примерите може да се управлява в уеб-браузъра на локални файлове, без да използвате сървъра (като Apache Tomcat или IBM® WebSphere® Application Server) и без използването на езици за програмиране в Интернет (например, PHP, Microsoft® ASP.NET, Java ™ 2 Enterprise Edition [Java EE]).
Приспособление ДИФ / Gauge
Друг атрактивен метод - представяне на данните като габарит за набиране. Лично аз наистина не харесвам набиране показатели, тъй като те заемат много място, което представлява малко информация. Въпреки това, тези показатели са полезни табла, така че възможността да ги създавате бързо и лесно, аз приветствам.
Въпреки това, ако уеб-приложението не е лесно да се създаде диаграма, кръглият индикатор - и още повече. Така че аз отново се обърна към създателите на SWF / Charts, и какво мислите? Те осигуряват решение за показателите: SWF / Gauge.
Ще започна с Обява 3 показва страницата, на която SWF / Gauge джаджа.
Обява 3. Gauge_page.html
gauge.swf файл приема само един аргумент: местоположението на данните. В този случай, те са показани на Обява 4 gauge_data.xml файл.
Обява 4. Gauge_data.xml
Както можете да видите, в тази джаджа ви прилага различен подход. Вместо да се уточнят данните за индикатора, аз всъщност го построили в такива графични примитиви като кръгове, дъги и площади.
За да бъда честен, аз предпочитам показателите за готов габарит, в който аз ще са достатъчно, за да станат данните. Въпреки това, този метод също така работи и оставя място за въображението.
Виждам това, което е показано на фигура 2, да отваряте браузъра си.
Фигура 2. Gauge приспособление в действие

Може да изглежда, че възможността да се определи графични примитиви в тази джаджа наистина нищо там. Това не е така. Примитивните хора са просто анимация технология, така че може да се направи движението на курсора, да издава звуци и да зададете на някои зони, като кликнете върху които потребителят кликне върху връзка. В допълнение, този елемент може да се използва не само за създаването на показатели за набиране, но също така и за създаване на изображения и прости анимации.
Редактиране на място
Потребителите са свикнали да използват програми за редактиране на място, но в интернет тази функция все още е рядкост. В Web 2.0 интерактивност играе ключова роля, а оттам и редактиране на място започва да се срещнат по-често.
HTML файл с просто редактиране на място е показан на Обява 5.
Обява 5. Inplace.html
Обява 6 показва прост submitted.html файл.
Обявата 6. Submitted.html
Нека да преминем към тестването. Първо отворете браузъра си в HTML файл и да го видите като изходен код. Когато курсора на мишката се маркира в жълто текст, който се показва на фигура 3.
Фигура 3. Започнете редактирането на място
Жълта светлина - посочване на потребителя, че като щракнете върху полето, можете да го редактирате. Аз кликнете върху бутон в отговор на приемане полето Име. както и бутоните ОК и отмяна. показан на Фигура 4.
Фигура 4. Редактиране на текста, след като кликнете върху него
Променете текста и щракнете върху OK. Аз изпращане на данни към сървъра (или в този случай, submitted.html страница). Сървърът връща на HTML-страницата, която се заменя с оригиналния текст. Изпратих име бе променено стойност! (Както е показано на Фигура 5); на практика това ще бъде нова стойност на данните.
Фигура 5. След натискане на бутона "ОК", се променя съдържанието
Тази проста промяна в интерфейса, тъй като това паста, може да промени радикално цялата вашата кандидатура. Чакащи за изтегляне страници, особено от бавни сървъри, тя създава усещане за старомоден тромав интерфейс. В същото прости инструменти като този редактиране на място, оставя се да просто и ефективно подобряване на динамична страница.
прозорец DHTML
Въпреки това, както вече казах в динамични страници изграждане (DHTML) прозорец не е лесно. И аз бях щастлив, когато разбрах, този прекрасен, въз основа на Protoype.js библиотека интерфейс за изграждане на прозорци. Той е не само лесен за използване, но също така работи с всеки браузър. Обява 7 показва window.html на страницата.
Обява 7. Window.html
В този случай имам предвид както е показано на Обява 8 Terms.html файл.
Списъка 8. terms.html
Стартирайте страницата в браузъра си, мога да видя на екрана е показано на фигура 6.
Фигура 6. Първоначалният прозореца

Не, това не е два поставени един върху друг makintoshevskih прозорец. Това е подобно на фалшив прозорец makintoshevskoe DHTML, намиращ се в момента прозорец на Firefox. Но изглежда съвсем реална.
Както се вижда на фигура 7. Мога да разтегнете прозореца и да го преместите.
Фигура 7. прозореца след преместването и преоразмеряване

За написването на тази статия и работата ми, аз научих няколко библиотеки DHTML, което позволява да се създаде един прозорец, и това ми хареса най-много. Други прозорци лошо или непълно, показвани от браузъра или като зле възпитани след преоразмеряването. И това е като истински прозорец, само ограничен обхват на браузъра.
Въртележката Widget
Всеки, ангажирани в проучване на потребителски интерфейси, ще ви кажа, че място на екрана е от изключително значение. Трябва да бъде в състояние да се вмъкне в това пространство един куп данни, както и, така че те могат да се появяват сгъстен. И аз бях много впечатлен, когато за първи път видях въртележка на Apple качи
Въртележката има няколко снимки в зона с ограничен достъп. В ляво и десния край на полето - стрелките наляво и надясно. Когато кликнете върху тези снимки се измести вляво или вдясно, а на тяхно място са нови. В качи рисунки бяха обложки на албуми, както и за всеки жанр си има въртележка.
Пестене на пространство е много важно: 30 обложки на албуми са поставени на мястото на три, и в същото време те поддържат приличен размер. Управлението на този елемент е интуитивен, той е като опростена лента за превъртане.
Страницата в Обява 9, намерих една проста въртележка.
Обява 9. Carousel.html
Да, тук е необходимо да човъркат повече, отколкото в предишните примери. Но повечето от кода отива в обработката на графики и тълкуването на сървъра на данни с Аякс. В действителност, повечето от кода се основава на зареден с джаджата примери. По този начин, аз не трябва да се използва този елемент да се рови в документацията.
Данните за въртележката 10, показана на регистрация.
Обявата 10. data.xml
Фигура страница 8. Carousel

заключение
Вземете продукти и технологии
- JCarousel. погледнете въртележката създаден през JQuery обвивка. (EN)
- ДИФ / Gauge и ДИФ / Charts. изтеглите програмки, SWF / Gauge и SWF / Charts, разработена maani.us. Тук ще намерите разработени в Flash XML Slideshow джаджа. (EN)
- Windows DHTML. Експериментирайте с най-доброто от пакетите ме намери, за да създадете прозорец DHTML. (EN)
- Scriptaculous. изтегляне Scriptaculous библиотека и да разберете повече за него на сайта на сайта script.aculo.us. (EN)