Adaptive изображение с помощта на CSS
Adaptive изображение с CSS
В този кратък урок, ние считаме, най-простите начини за създаване на адаптивни изображения с помощта на CSS.
Има доста различни решения, за да правят адаптивни изображение, те се различават по сложност и нивото на подкрепа за браузъри. Примери за начините за въвеждане адаптивни изображения е да се използва srcset атрибут. което изисква множество изображения по-маркиране, а също и в зависимост от подкрепата на браузъра.

Нека оставим настрана допълнително tyagomotinu модерни спецификации ни позволяват да направите изображенията, използвани в сайта, гъвкави и правилно показва на екраните на различни потребителски устройства, това е достатъчно, за да се използва само на няколко свойства на CSS в клетка.
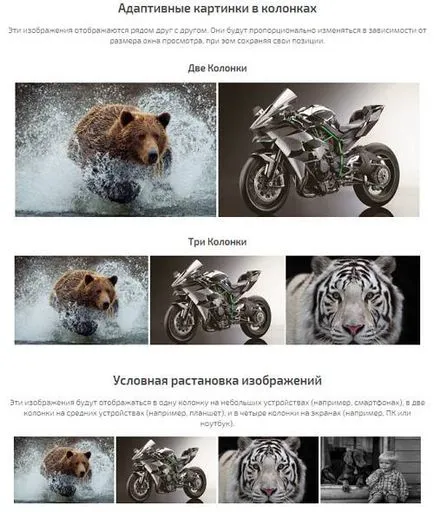
Приготвени няколко примери на варианти на изпълнение на адаптивна изображение, едно изображение, изображението в две или повече колони, както и пример за използване на голям фоново изображение с гарантирано приспособимост. Всички варианти са базирани на процентни стойности за имоти (широчината) и автоматично стойност за (височина) изображенията на височина собственост.
Основни стойности адаптивна изображение
Условно поставяне на адаптивна изображение
Това е доста проста, нали? са широко използвани Идеята за запитвания от медиите отличен, за дълъг период от време и. Показани в настройките на примерни работи добре именно с това оформление, струва внимателно да проучи как да се държат в други проекти, така че.
Adaptive изображение на ширината на цял екран
Въпреки факта, че тази техника е много лесен за използване и има стабилна подкрепа brauzermi, трябва да се помни, че изображението винаги ще се показва в пълен размер, т.е. големи, изображения с висока резолюция са показани със запълване на пространство, което малки мобилни устройства, не винаги са в темата, освен ако не е на снимката не се използва като фоново изображение.
Всичко ще бъде благодарен, ако подкрепа за проекта - добавяне на блог, за да AdBlock изключения и да споделите връзка към запис в своите социални мрежи: