5 начина да използвате WordPress джаджи
В арсенала на разработчик, който използва WordPress като платформа за своите проекти, там е мощен инструмент - джаджи. Когато е посочено WordPress джаджи, обикновено се има предвид, по лесния начин да се създаде страничните панели, без да променя кода. Но това използване е само върхът на айсберга, които представят различни функции, изпълнявани от джунджурии.
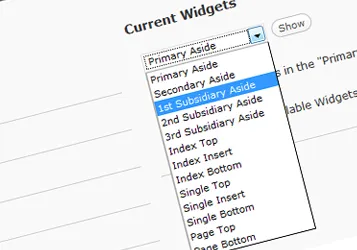
1. Няколко области на приспособления

Теми, които имат голям избор от места, където да се настанят различни джаджи, популярни сред потребителите, както и лесно да конфигурирате. Първата стъпка към използването на приспособления на вашия сайт чрез контрол WordPress - направите темата на разположение за употреба джаджи. Задачата е решен достатъчно просто, ако поставите правилния код на правилното място.
Регистрация области за джаджи
За да получите няколко области, за джаджи, трябва да ги регистрирате в functions.php файла на вашия WordPress тема. Да речем, че сте използвали три колони тема, и искате да получите два различни страничен панел в дясно и в ляво:
зони за активиране на джаджи
След това трябва да се сложи кода на динамична лента до желания файл. В зависимост от структурата на тема, кодът може да се намира в sidebar.php или друг файл. Ето малко примерен код за използване:
PHP код между маркерите ще се появи, ако не използват никакви джаджи в съответната област. Например, ако не джаджи не са свързани с левия страничен панел, то ще бъде показано "Кодекс за лявата страна на панела по подразбиране се намира тук.".
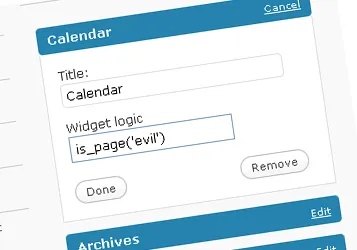
2. Widget Logic плъгин

Понякога това не е необходимо, че същата джаджа показва същото на всяка страница на вашия блог. В този случай, Widget Logic плъгин ще бъде много полезен.
След като инсталирате прозореца на плъг-ин, всяка настройка ще се появи в полето "Widget Logic". В тази област, можете да въведете снимачната площадка на WordPress условни маркери за контролиране на изхода на приспособлението.
Календарът на фигура джаджа ще бъде показана само на страницата, с името на "зло". Можете да използвате тагове и други условия.
- Показване само на началната страница: is_home ()
- Показване само на определен запис: is_single ()
- Показване само на определена страница: is_page ()
- Трябва да има по-специално архив страница. is_archive ()
- Трябва да има на страницата с резултатите от търсенето: is_search ()
- Показване на всички страници с изключение на основната. is_home ()
- Показване само на страниците на "реклама" или "Контакт": is_page ( "рекламира") || is_page ( "контакт")
Просто въведете думи в полето за въвеждане Widget логика, в зависимост от мястото, където искате да покажете джаджа.

Че той може да
4. шаблони за страница 404

Разнообразие от теми за WordPress, включително темата по подразбиране, не предлагаме нищо полезно за страница 404.
Има много велики Wordpress джаджи, които могат да съживят страницата 404 и го правят полезен на посетителя, който търси информация. Тези джаджи включват "Последните публикации", "Категории" и "Архиви".
Трябва първо да се регистрирате площ за джаджи в WordPress. Отворете functions.php файла във вашата тема и поставете в него следния код:
Сега програмката е регистриран, и можете да редактирате файла 404.php вашата тема, добавете следния код:
Готово. Сега можете да поставите всяка джаджа в местността "404", и то ще бъде показано всеки път, когато посетител е на страница 404. го подобри с помощта на полето за търсене, списък на последните записи в блогове или заглавия.

Както и на страница 404, първо трябва да се регистрирате площ за джунджурии по разположение. Отворете functions.php файла и поставете кода:
За да промените основната необходимостта страница, за да отворите файла index.php на вашата тема, намерете директива "endwhile" в края на файла и поставете следния код, точно над него. Кодът трябва да бъде по този начин:
Ние поставите джаджа район "индекс-вложка" веднага за втори запис. Можете да промените стойността на израз $ брой == 2 към друг номер, който ще съответства на броя на записите, след което ще бъде включен в зона за джаджи.
Ако искате да поставите на площ за джаджи в списъка с файлове или между позиции или етикети, трябва да се промени съответно archive.php файлове с код category.php или tag.php. Можете дори да контролира това, което ще се появи информация, с условни Widget Logic плъгин тагове, например, is_archive (). is_category () или is_tag ().
5 урока последната колона "Wordpress"
Този урок е вероятно да бъде психологически, защото Много хора работят с WordPress и едновременно с Joomla, но не могат да бъдат решени, как да използвате CMS.
След инсталирането и конфигурирането на двигателя трябва да работим с дизайна на нашия уебсайт. Това е доста дълъг тема, но ние ще се опитаме да кажеш всичко кратко и сладко.
Днес, ние ще ви кажа какво първата настройка, за да се направи, след като инсталирате WordPress двигател. Този урок ще бъде много полезно за начинаещи.
Промоция статии в блога - не е лесна задача. Това често се случва, че ти пиша наистина добро съдържание, включително визуални ефекти, което прави правилните корекции SEO, но това не дава очаквания резултат.
Имам нужда от личен уеб сайт, но не искате да използвате WordPress? След това тази колекция е за вас.
Che-скоро не поуки ходил нужда от повече уроци за PHP или сложи IQuery
belousovnikita
index.php файл, преди да endwhile
Backup ще спаси света.
Този урок е най-добре да се игнорира
malinushka
Защо това не е от значение? Аз тук, например, се интересувате от т.3 - не мога да намеря по-малко или повече (но поне някои от тях имат вече) изчерпателна и разбираема информация за настройването на тази джаджа. И в края на това как да се направи списък на елементи от даден участък, така че то се появява в тази специфична категория. Може би не трябва да го измъчва? И той не го направи по този въпрос? И някой каже решението. )))
Имам тези кодове защитна стена, специално прокълнати и даде нищо, за да се регистрирате. Така че нещо не е наред.
xxMixailxx
Денис Nikulyak
Добър ден! Кажете ми, моля, как да зададете идентификацията на една конкретна джаджа? Технически е възможно това? Защото, ако ние се регистрирате ИД = "% 1 $ S", след което задайте ID всички джаджи. Благодаря предварително.
ALESHA_ONLINE
Налице е плъгин, който променя страницата на запис и обратно на! Инсталирах, а аз не мога да намеря сега! Какво е името.

До получаване на информация от два канала (зрение и слух) на ефективността на обучението далеч по-добър живот от книги. А домашните задачи и онлайн тестове ще ви позволи да мисля постоянно в целевия език и веднага провери знанията си!


Ако искате по-дълго време, за да проучи как да се HTML, че ме има, за което трябва добра новина!

Ако вече сте се научили HTML и искат да се движи напред, следващата стъпка ще бъде да се проучи CSS технологията.

Ако искате да се разбере концепцията на домейн и хостинг, да научат как да се създаде база данни, да качвате файлове към уеб сайт чрез FTP сървър, създаване на поддомейни, да конфигурирате пощенските кутии за сайта и мониторинг на посещаемостта, този курс е разработен специално за вас!