Започваме с Twitter фърмуера

В тази статия ще разгледаме за първоначално зареждане и се опитват да практикуват някои от компонентите, за да се гарантира, че това наистина freymvork опростява работата по създаването на сайта.
ние се опитваме за първоначално зареждане
Фърмуера - много мощен freymvork, оборудван с голям арсенал от готови компоненти, които са необходими за развитието на практически всеки сайт:
- CSS мрежа за изграждане на адаптивния уеб дизайн
- CSS код за форматиране на текст, бутони, форми, таблици и изображения
- Елементи от потребителския интерфейс: навигация, процентни натоварване, изскачащи прозорци, съдържанието на страницата разделяне, "галета" и така нататък. Всички тези елементи са също красиво декорирани правила CSS
- JQuery плъгини за използване на интерактивни елементи на сайта
Сега можете да работите!
CSS: Бутони
Фърмуера д-положи CSS правила за стил HTML елементи, в това число
Резултати дисплей можете да видите по-долу:

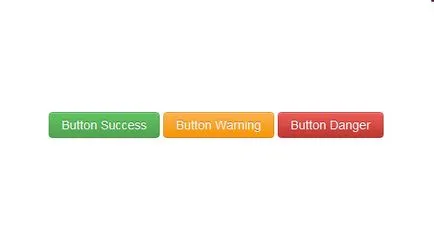
Ние можем да използваме и други класове за бутони, за да се посочи тяхната роля:
В зависимост от ролята на един бутон, той ще бъде боядисан в различни цветове:

Между другото, стил на проектиране да се използва за първоначално зареждане МАЛКО инструмент. Вече обсъдихме работата с по-малко по-рано. Ако искате да се по някакъв начин да промените външния вид подразбиране на бутоните, а след това помислете за това.
Например, ако искаме да променим цвета на бутона с класа на BTN-успех, след това просто се коригира съответната променлива, а след това преминава през кода по-малко.
Елементи като сянка, градиент, ще бъде автоматично конфигурирани към новите условия:

елементи от потребителския интерфейс
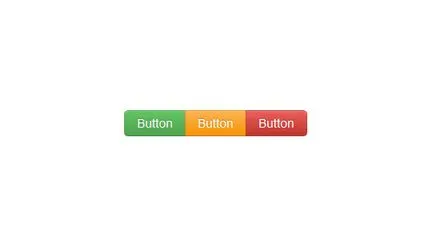
Начално зареждане също така съдържа елементи на потребителския интерфейс: навигация, процентни натоварване, изскачащи прозорци, съдържанието на страницата разделяне, "галета" и така нататък. Добавяне на тези елементи, като лесно, колкото въпрос бутон. Да вземем предишния пример и сложи всички бутони в групата:
Сега бутони нашите са увити в DIV с BTN-група клас:

Ние можем да използваме и други класове, за да се промени позиционирането на групи от бутони. Например, да ги подредите вертикално. За да направите това, добавете класа на BTN-група-вертикална:

JQuery плъгини
Все още помня времето, когато моите сайтове са статични, а аз търсех някаква плъгини за добавяне на интерактивни елементи. че не е необходимо да се направи сега, защото в Bootstrap-е да има един куп JQuery плъгини за създаване на акордеони, пояснения, прехвърляне и изскачащи прозорци, раздели, и други неща ..
В следващия пример, ние използваме плъгин подсказка:
Моля, обърнете внимание на факта, че сме добавили линк отн атрибут и титлата на. По този начин, намек там, когато ние обобщим мишката, за да думата. За да активирате плъгина, пишем сценария:
Този скрипт ще конвертира всички връзки, за които подсказка отн атрибут е елемент с идентификатор = контейнер.

Това е толкова лесно в днешно време. ) Преди свързване на различни плъгини може да доведе до грешки, променливи конфликти. Сега, като се използват за първоначално зареждане JQuery плъгини, това няма да се случи.
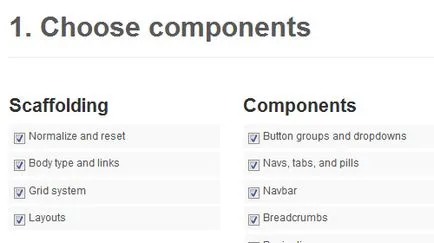
Персонализиране на
В действителност за първоначално зареждане - наистина огромна библиотека, както и че е възможно за вашите нужди не е необходимо в пълен размер. Ето защо създателите предоставят специална страница, където можем да изберете само тези компоненти, които се нуждаем.

заключение
Разбира се, в Bootstrap-д много повече компоненти. В следващия урок ние ще ги научите постепенно. По-долу ще намерите кратък списък на сайтове, които използват за първоначално зареждане. Надявам се, че някой ще бъдете впечатлени!










5 урока последната колона "CSS"
Малкият ефект с интерактивни анимационни герои.
Малък концепция за забавни съвети, които се изпълняват на SVG и anime.js. В допълнение към специалната стил в примера реализира анимация и преобразуване на графични обекти.
Експеримент: анимирани SVG писма базирани anime.js библиотека.
Cool уеб страница дисплей на експеримента, които "първо лице" чрез слънчеви очила.
пилотен сценарий падащото навигация.
target_blank
Freymvork наистина страхотно! В основата му са много други видове bootmetro
Рамката е отличен, но да пиша 100500 уроци по него, не си струва. В офиса. сайт всичко на вече написани. По-добре, отколкото нещо друго интересно изложи. За урок благодаря!
Това е по-удобно да се види всичко тук и не трябва да се реши за всеки.
Kakihto отваряне моменти ще бъдат достатъчни, за да се използва тази рамка. Тук руски документация не би навредило)
И къде да поставите този код. Хето Аз не разбирам (
stas.protasevich
На първо място, тъй като всички приставки за първоначално зареждане е плъгин, JQuery, трябва да се свържете, преди да свържете bootstrap.min.js себе JQuery: Следваща Подсказка код връзка пусната в редовна JQuery инициализация блок: Преди извеждането раздел отнеме няколко прехвърляния към новата BR линия, за да видите подсказка ,
Благодаря ви на всички poluchilos.Zhdem нови подробности за връзки за обувки.
И аз не мога да се добера до пощата skinesh [email protected] пример как можете изведени и приставката като благо
xoxa99
и какъв е кодът за подсказка? пише в пълен размер, заедно със сценария
north_leshiy
Полезен. Чакаме продължението!
ikeacatalogue
stas.protasevich
Аз не разбирам въпроса. те се прибавят към иконата за затваряне или какво?
ikeacatalogue
Да, всички verno- като те добавят близо икона?
stas.protasevich
Ето един пример от бутона за затваряне:
ikeacatalogue
Тук са ресурс на Руски за www.bootstrap-ninja.ru на Twitter за първоначално зареждане
malina95, и това, което е остаряла за първоначално зареждане? Вие конкретно не може? Руската подкрепа е там за първоначално зареждане 3 www.bootstrap-3.ru - това означава, че хората се нуждаят.

До получаване на информация от два канала (зрение и слух) на ефективността на обучението далеч по-добър живот от книги. А домашните задачи и онлайн тестове ще ви позволи да мисля постоянно в целевия език и веднага провери знанията си!


Ако искате по-дълго време, за да проучи как да се HTML, че ме има, за което трябва добра новина!

Ако вече сте се научили HTML и искат да се движи напред, следващата стъпка ще бъде да се проучи CSS технологията.

Ако искате да се разбере концепцията на домейн и хостинг, да научат как да се създаде база данни, да качвате файлове към уеб сайт чрез FTP сървър, създаване на поддомейни, да конфигурирате пощенските кутии за сайта и мониторинг на посещаемостта, този курс е разработен специално за вас!