За да помогне на блогър - дизайн Тайните блог, лексикони от Таня Batrak
Веднага се каже, че образуването на моя лингвист :) и всички тези кодове, скриптове и т.н. Аз трябва да Blogger цяло не е имал случай. Всички са овладели курса. Сподели "добра", което може да дойде по-удобно, когато пишете съобщения и когато направите блог като цяло. Моят блог I "сресва" постоянно. Да се основават на определена тема, според мен, няма да попречи на всеки квалифициран работник :) Нашият блог - това е нашата творческа дома, лицето ни!
Благодарение на много голям размер на този пост, аз ще се скрие "в среза."
• За да изтриете, скриете или да се възстанови "навигационна лента" •
Както можете да видите, че имам блог не е лента за навигация. Скрих за дълго време. Моят навигационна лента се появява, когато мишката върху долната част на екрана. Как да го направя, погледнете тук - създаване на навигационната лента
• Как да се премахне ненужната уплътнение •
Различни модели в Blogger, по принцип, достатъчно, за да вземете нещо за вашия вкус. Всички от тях не съм пробвал, но тези, които аз избрах, не бях съвсем доволни, така че аз ги преработи за себе си с постоянна периодичност :)) Е, не ми харесваше отстъп в тавана, който разваля целия външен вид.
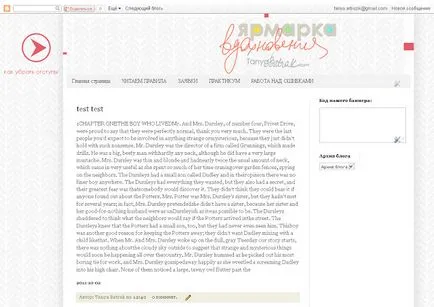
[Снимка на пробния си блог]

За да поправите това, което трябва да направите малки промени в кода на шаблона. Как да се вгледаме в тази статия - Премахване на празното пространство над / под заглавието на Blogger. И в тази статия - разликата между подложка и марж - всичко перфектно изложени на рафтове, дори и с добри примери. Чрез задаване на различни параметри на уплътнение и поле, можете да регулирате подложка, за да отговаря на нуждите ви.
• Таблици •
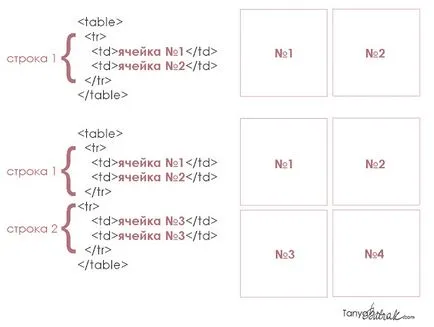
В таблицата ще изглежда приятен и чист, за да вмъкнете няколко изображения или блокове текст, без болка и се борят с привеждане в съответствие. Разбира се, че е възможно да се разпределят на снимката в редуцирана форма и с помощта на изравняване, но аз не особено се разчита на този метод. Но текстът, няма да бъде в състояние да се разделят в две колони, просто изравняване. Всяка таблица се състои от редове и клетки, които са определени с помощта на маркер
Код маса вмъкна HTML чрез отметката, когато пишете съобщение.

Ето как изглежда таблицата в моя блог. Аз ги използвам в отделните постове и статични страници. Когато се натисне, всички изображения са се увеличили, както обикновено. За всяка снимка, всичко може също да добавите подпис. Всички функции на манипулация на изображенията остават същите, само че сега тези снимки внимателно в ред.

• Не се показва в страничната лента на определена страница •

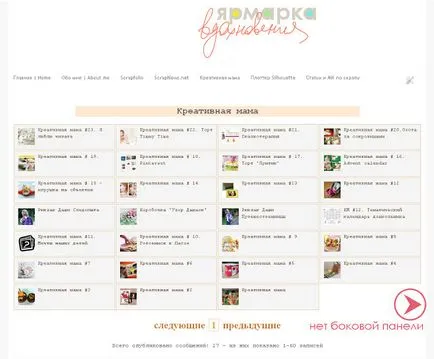
• Таблица с публикации •
В предишната снимка с ↑ Creative майка може да се види, че в допълнение към премахване на страничния панел, направих един трик - добавяне на таблица към съобщението с един и същи етикет "творчески майка." В тази форма, и изглежда всички спретнати и снимки могат да се видят, а името може да се чете, и кликнете върху линка в самата греда. А! най-важното нещо тук автоматично се добавя към нови мнения :) как да прочетете тук - красиви съдържание Blogger.
• Как ще подредите блок цитат •
Този чип в блога, което направих за дълго време, но за да го използвате, ако не се лъжа, само веднъж :) когато написах пост за детските книги. Тогава реших да вмъкнете цитат от Уикипедия. И за да се различава от общия поток на текста, аз го проектирана с този лосион :) Как да си направим блог блок цитат прочетете тук - всичко за блогър. блок цитат.

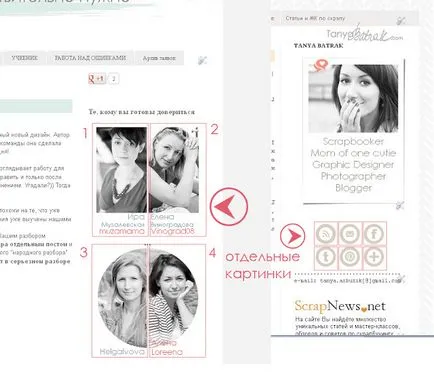
• Някои снимки рамо до рамо на страничния панел •
С този код, можете да рисувате красиво, например, линкове към вашия sots.seti и да се абонирате за блога, тъй като имам блог. По същия начин, аз публикувал снимки на момичетата в Skrapkritika блог. В действителност, това е всички отделни изображения на друг и да доведе до определени сайтове. изображение се изчислява въз основа на вашия ширина на страничната лента (не забравяйте да се изважда от общата ширина на страничния панел на около 20 пиксела. отстъп от ляво и дясно). В Skrapkritike вмъкнат снимки само с един код - един много дълъг код.

За изображения центрирани правилно в страничната лента, трябва да приложите кода в центъра на тага:

• Уеб икона за Blogger •
Favicon - малка снимка, която се показва в разделите и браузъра разделите. На себе си е потвърдил, че използването на тези образи по-добри orientirueshsya отметки и по-запомнящо самия сайт.

fuhh четири дни да пиша постове, когато има свободно време :)