Wordpress вмъкнете JavaScript в публикация или страница, моя WordPress бележка

Тук сме изправени пред два варианта, които се определят от условията на сценария. Например, да предприема всякакви таймер (нека има една промяна от мен timergenerator), а втората, например, скрипта за проучване на UpToLike.ru услуга.
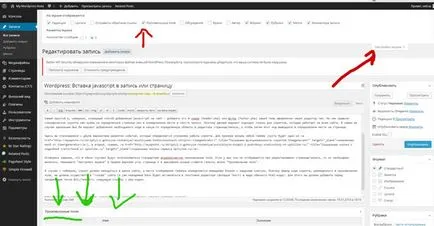
Предварителна резервация, че стандартната vordpresovskie произволни полета, за да се използва и в двата случая. Ако не се показват при редактиране на страници / запис, а след това те трябва да бъдат включени. Кликнете върху "Настройки на дисплея" в горния десен ъгъл на страницата и поставете отметка до "Персонализирани полета" да напусне през прозореца.


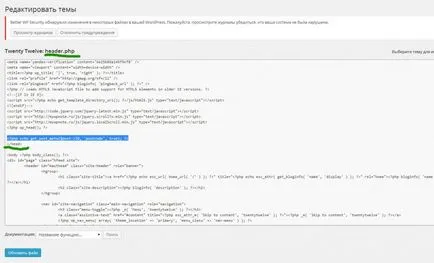
Следващия път, когато нова страница, това поле вече ще бъде в списъка и вие трябва да го изберете от там. Това означава, че след поставена един вид се отнасят до тази област във файловете на заглавните, можем да зададем различни кодове за тази област са на различни страници, и то ще бъде показано на правилното място.

След като определите ново име поле или изберете предварително изготвена от списъка, а също така добави, напълно произволен текст в областта в непосредствена близост до "стойност", натиснете бутона "Добави потребителско поле", и тя се движи нагоре, при което стойността може да бъде променена. Както знаете, JavaScript код, ще трябва да го поставите в полето "Стойност", добави пред произволна област.

В този случай, вместо да ми пощенски код трябва да въведете името на вашата произволен код.

По това ще отбележа, че по този начин може да се добави "главата" на сайта, не само кода на JavaScript, но CSS-кода.
Необходимостта от оттеглянето на определен код в текста на страницата, имах проучване, когато поставите скрипт от uptolike.ru в предишната статия. Обикновено JavaScript, който да поставите линк към сайт, не изисква специална шаманизъм. Тя работи добре. Но когато ние се опитваме да въведете код, състоящ се от няколко реда, vordpres принудително се опитва да добави към своите нови редове тагове или параграф маркери, които напълно показва вложка JavaScript код е неуспешно. За да получите около това, можете да използвате потребителски полета, в които не се наблюдава такова явление, а кодът е публикуван в оригиналния си вид.

След това създайте персонализирано поле, както е описано в предходния параграф, и го показва на страницата, на точното място, в следния кратък номер:
# 091; customscript # 093; произволно поле Вашето име # 091; / customscript # 093;
В бъдеще, не е нужно да извърши допълнителни манипулации. Достатъчно е да направите или да изберете потребителско поле, и го добавете към изхода с помощта на кратък номер.