Wordpress - - VKontakte, Crossposting групата и официалната страница, blogostroenie за всички
След като изпробвах много плъгини за Crossposting, се спрях на VKontakte Стена Post. Избор се дължи на факта, че в моята конфигурация, други плъгини или "счупен оформление" шаблон, или отказват да общуват правилно с VKontakte API
Сега сте готови да инсталирате:
1. Ckachivayte плъгин VKontakte Стена Post. инсталиране и активиране.
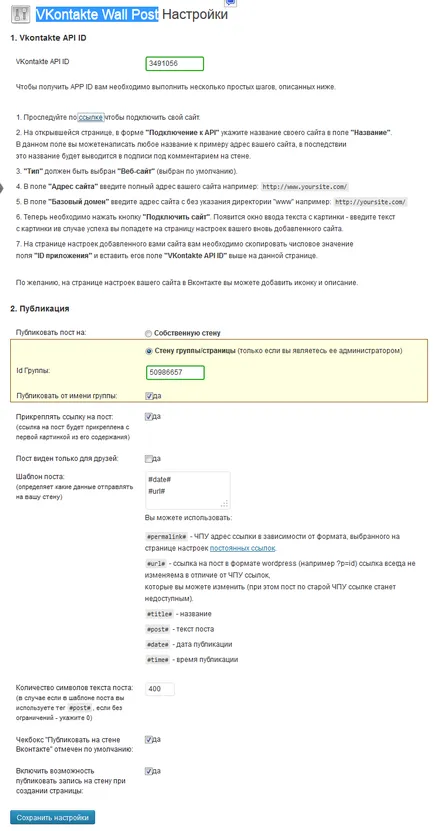
2. Отворете настройките на плъгина

В настройките, които трябва да въведете ID VKontakte API на и идентификацията на групата или на официалната страница VKontakte
3. Трябва да свържете вашия сайт, и да се създаде приложение VKontakte API. Отваряне на връзката

Създаване на приложение, което показва -
Основна домейн: Основен (без WWW) домейн
Натиснете - Свържете уебсайт
Ние се получи и въведете кода за потвърждение

Качваме се в настройките, създадени от прилагането

Копирайте идентификационния номер на приложението и да го поставите в съответните настройки полеви VKontakte Стена на мнението
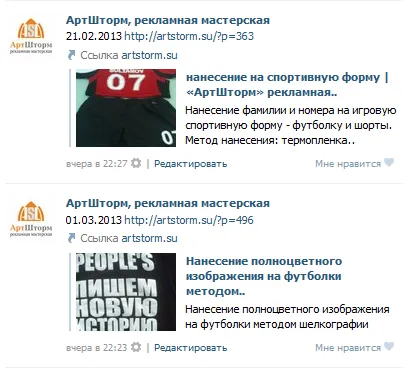
5. Персонализиране продукция пост. После някой реши да ви хареса, или в зависимост от техните нужди.
Моят избор - # дата # URL # Изглежда в него край по този начин:

Свързани пунктове:
- Откъде знаеш, че групата ID VKontakte Ако имате нужда да знаете група номер Vkontakte на, следните посочени по-долу.
- JQuery UI за WordPress плъгин за WordPress JQuery UI Widget ви позволява да се възползвате максимално.