Върнете функция JavaScript
Каква е функцията за обратно повикване?
Ето един прост и често срещан пример от JQuery:
извикване на метод JQuery fadeIn () тук то се осъществява. Този метод отнема два аргумента: скорост на дисплей и функция за обратно извикване (по желание). Кодът на функция може да се изпълни всичко, което искате.
Когато fadeIn () метод завършва изпълнение, тогава функцията обаждане (ако присъства). Поради това, в зависимост от избраната скорост, преди да започне функцията код обаждане ще бъде забавяне.
Как да напиша функция за обратно извикване
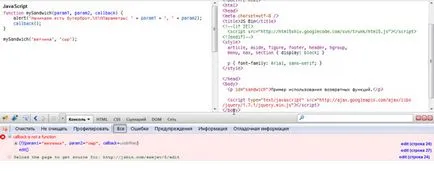
Ако напишете своето собствено функция или метод, а след това може да се наложи да се използва функция за обратно извикване. Ето един прост пример за функцията за обратно извикване:
Тук имаме функция mySandwich. което отнема три параметъра. Третият вариант - функцията за обратно повикване. Когато основната функция се изпълнява, той генерира съобщение се предава от настройките на терминала. И след това изпълнява функцията за обратно извикване.
Обърнете внимание на параметъра "обаждане" (без скобите). Когато функцията за обратно повикване, ще трябва да използвате скоби. Можете да се обадите на този параметър, както е необходимо.
Самият код е функция за обратно извикване се определя в третия аргумент, когато се обаждате на основната функция. Функцията за обратно повикване, просто показва съобщение, че той се е срещал. Това означава, че като аргумент на функцията може да бъде функция.
Тук ще се извършва от нашия прост пример.
Ние се възползват от функция за обратно повикване по избор
функция за връщане в JQuery не са задължителни. Това означава, че методът се функция за обратно извикване, но ако не е използвана, тогава всичко ще работи без него. В нашия прост пример страница ще се върне грешка, ако функцията се нарича функции отворен цикъл, като например:
Действие код може да бъде видяна тук. ако отворите конзолата разработчик, ще видите "обаждане не е функция" съобщение за грешка (parmetr обаждане не е функция), която ще се появи след първоначалното предупреждение функция повикването.

За да функционира като опция за обратно повикване, трябва да промените кода:
Сега извършва Свободни функция за обратно извикване. и кода работи без грешка.
Проверка на коректността на функция за обратно извикване
За да се създаде цялостна кода, който трябва да се провери предава стойността на третия аргумент на правилния тип:
Сега проверка функция с помощта на оператора на typeof. за да се уверите, че третият параметър е наистина функция. В примера, третият аргумент е низ. Но проверка с typeof помага да се избегнат грешки.
Бележки по време на работа
Въпреки твърдението, че функцията за обратно извикване се изпълнява последен, ако тя се поставя в края на основната функция, надясно, тази процедура е понякога счупен. Например, ако функцията включва всякакъв вид асинхронни дейности (например, AJAX обаждане или анимация), функцията за обратно повикване ще се извършва след началото на асинхронния страна, но могат да бъдат завършени преди това.
Ето един пример, като се използва методът на JQuery одушевени:
Тази рубрика не включва всички въпроси, които се случват, когато използвате асинхронни функции, и служи само като предупреждение за активирането на внимание в такива случаи.
Александър Kutsakov
Аргумент функция може да бъде всичко, включително обект съдържащ функция под формата на методи. Забележка за проверка на аргумента, тук най-важното нещо. Всъщност по-добре е да се провери и винаги! За някои това може да изглежда като това е параноя, но когато броят на скриптове и функции на страницата надвишава критична маса, не е възможно да се избегнат грешки, без проверки.
nightadidas
pomugite защо korektno код работи само ако е в тялото на страницата, и ако е свързана otdellnym файл не е напълно работа

До получаване на информация от два канала (зрение и слух) на ефективността на обучението далеч по-добър живот от книги. А домашните задачи и онлайн тестове ще ви позволи да мисля постоянно в целевия език и веднага провери знанията си!


Ако искате по-дълго време, за да проучи как да се HTML, че ме има, за което трябва добра новина!

Ако вече сте се научили HTML и искат да се движи напред, следващата стъпка ще бъде да се проучи CSS технологията.

Ако искате да се разбере концепцията на домейн и хостинг, да научат как да се създаде база данни, да качвате файлове към уеб сайт чрез FTP сървър, създаване на поддомейни, да конфигурирате пощенските кутии за сайта и мониторинг на посещаемостта, този курс е разработен специално за вас!