Включване на CSS стилове, в зависимост от времето на деня
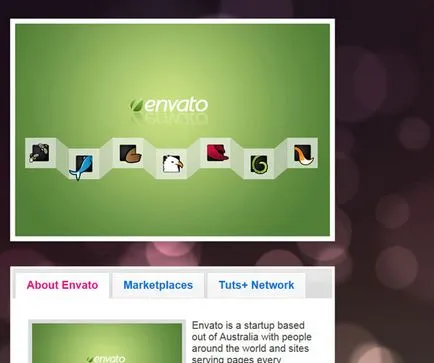
Ние разглеждаме резултата, който ще се стремим да:

Единственият реален недостатък на използването на PHP CSS стилове превключвател на време - че той се ръководи или по време на уеб хостинг сървър, или да настроите часовата зона в сценария.
Преди да започнете
код, използван в този урок, създават основните листове превключвател CSS стил, както и демо версия е достъпна тук. Оригиналният файл включва две допълнителни демонстрации.
А сега нека да започнем!
Стъпка 1: Създаване на първия CSS стилове ( "нощ")

Създаване на CSS стилове с името на стила-1.css да съдържа следния код:
Стъпка 2: Създаване на втория CSS стилове ( "Добро утро")

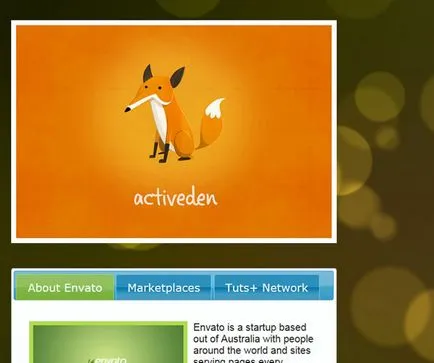
Open стил-1.css и да го запишете като стил-2.css. Промяна на основната фоновото изображение с bokeh_2.jpg на bokeh_4.jpg. промените main_image_1.jpg на main_image_4.jpg.
Стъпка 3: Създаване на лист със стилове трета CSS ( "ден")

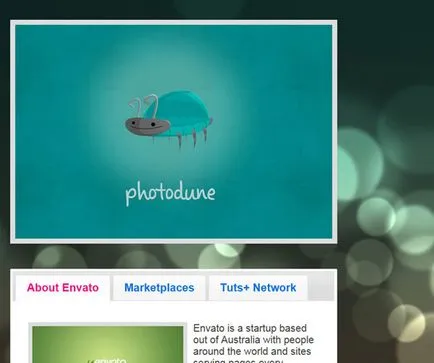
Използвайте стил-1.css или стил-2.css да се създаде третата таблица стилове стил-3.css. Промяна на фоновото изображение на главния bokeh_3.jpg и основното изображение на main_image_5.jpg
Стъпка 4: Създаване на четвърто CSS стилове ( "вечер")

Създаване на 4-ти маса стилове стил-4.css. Промяна на фоновото изображение на главния bokeh_1.jpg и основното изображение на main_image_8.jpg
Стъпките на втори до четвърти могат свободно да се променят други елементи, като например шрифт и цвят на рамката изображения. Вместо това, образът на изходните файлове за създаване на собствени CSS стилове, които можете да си сам.
Стъпка 5: Изтеглете JQuery и JQuery UI

За да се покаже как PHP скрипта ми заразен с много стилове на уеб страницата използва темата JQuery Themeroller да зададете стилове площ на съдържание да отметки.
Отиди на UI страницата за изтегляне на JQuery и изтегляне на тема лек удар и Start.
След това отидете на JQuery и JQuery изтеглите официалния сайт.
Етап 6: Разпределение
Създаване на PHP файл, който съдържа следния код:
Стъпка 7: PHP код прекъсвач CSS стилове
Създаване на PHP файл, който съдържа следния код:
схема за разделяне
Разрешаването на PHP за свързване на отн = »стилове»
Сценарият за CSS стилове ключ е затворена в PHP включват файл, наречен stylesheets.php.

HTML5 и CSS3 практика от нула до резултата!
Тъй като ние използваме PHP скрипт, за да се промени листове CSS стил в определено време, връзка относителна = "стилове", ще бъде генериран от скрипт PHP.
Апел към библиотеката JQuery и JQuery UI.
Ние трябва да се уверите, че уеб страницата се отнася до библиотеката JQuery и JQuery UI.
е добавен следния код между уеб страница тагове глава:
Initialize разделите JQuery UI
Това ръководство включва раздели JQuery UI. използване функционалност подразбиране. Следният код ги инициализира:
Div контейнер JQuery UI раздели
(краен маркери за Разделение опаковчик (обвивка) и съдържанието на опаковката 1 (Content опаковката 1), показани на маркиращ код JQuery UI разделите)
Повечето от джунджурии JQuery UI е програмиран така, че да се удължи до 100% от ширината на зоната на съдържание, в която са поставени.
content_container_1 Div контейнер с CSS е настроен на фиксирана ширина 650px, в района на съдържанието с табове не се протегна през целия екран.
Маркиране на основното изображение
За да зададеното време основното изображение също се променя към PHP скрипт, тя трябва да бъде включена в уеб страницата, като CSS фоново изображение.
Така че, вместо да добавяте изображения към страницата, като се използва за маркиране по този начин:
Ние го добавя като фоново изображение CSS DIV с "main_image" клас, като това:
За маркиране на разделите JQuery UI
По-долу в областта за маркиране съдържание добавя отметки, водени от JQuery UI и стилове се задават чрез JQuery Themeroller.
Например: DIV J = "раздели-1" съответства на HREF = "# раздели-1"
Схема PHP код ключ стилови
Задайте Зоната по подразбиране:
date_default_timezone_set код определя часовата зона, което се използва от всички функции за дата / час в скрипт.
Ако скриптът не включва date_default_timezone_set, а след това за всички функции на дата / час в сценария ще бъде използвана по време на уеб хостинг сървър.
Моля, вижте списъка на поддържаните часови зони. да се намери, съответстващ на местоположението ви.
По-новите версии на PHP включват функционалност date_default_timezone_set "зимен" и "летен" време. Някои по-стари версии на PHP не ги вземат под внимание.
Определете време в 24-часов формат:
Ако операторът на схемата, ElseIf, Else
Аз стан останалата част от кода на PHP на парчета, за да покаже как се ред по ред PHP скрипт ще работи. Кодът изпълнява няколко функции, включително:
Ако 00 (полунощ) По-малко или равно на текущото време и текущото време е по-малко от 07 (7 ч), сценарият ще се прилага таблица CSS стил-1.css и движение стил.
Ако 07 (7 ч) По-малко или равно на текущото време и текущото време е по-малко от 12 (12 дни), сценарият ще се прилага таблица CSS стил-2.css началото и стилове на.
Ако 12-те (12 дни) по-малко от или равно на текущото време и текущото време е по-малко от 18 (18:00), а след това на скрипта ще се прилага таблица CSS стил-3.css началото и стилове на.
Ако нищо не съответства на оператора, ако ... ElseIf, а след това на скрипта ще се прилага таблица CSS стил-4.css и движение стил.
заключение
С CSS, можете да създадете много различни стилове за вашия уеб страници. Използване на PHP, можете динамично да приложите тези стилове на сайта. Добавете малко на JQuery UI и на страниците Ви няма да са само интересни за вас, за да се създаде, но също така и на потребителите си да ги посетите!
Ако имате някакви въпроси относно стиловете на превключвателя в CSS, моля, публикувайте ги по-долу. Благодаря ви много за четене!
Редакция: Екип webformyself.

HTML5 и CSS3 практика от нула до резултата!
Най-IT новини и уеб разработки на нашия канал Телеграма