Вертикална CSS падащото меню за това как да го направя

Пълен маркировка
Реших, че в нашата вертикално меню е четири точки. Когато мишката върху всеки елемент е падащото подменю от трите подточки. Моята идея разбираш ли? Поради това оформление леко се обърна тромаво, ето го:
По принцип всичко е много просто. Всички менюто е в контейнера за навигация. вече е там, ние създаваме списъка и нейните елементи. Но тъй като нашето меню на две нива, а след това всеки елемент (Li) инвестираме допълнителен списък с класа на второ ул (като вложени ул). Име на курса не е важно. И така, ние правим с всеки елемент. Ако внимателно прочетете маркировките по примера на една точка, а след това всички ще разберат, тук отново:
Това означава, че ние се инвестира в списъка с позиции, които от своя страна са разположени вложени елементи. На него с HTML-маркиране, всичко отиде в CSS, където всичко е много по-интересно.
Да направим нашето меню
Ще направя някои основни настройки. По-специално, че е необходимо да се премахне маркера опцията в менюто, задайте си височина. Освен това, аз ще хвърля вата за всички елементи. Вие не може да го направи по своя воля, просто не забравяйте, че по подразбиране, вложено списък ще бъде разчленена.
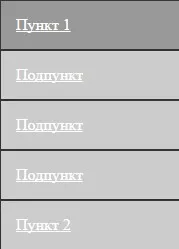
Това са правилата на първо място да отидете на стилове. Нека да видим как изглежда нашето меню:
Ужасно е, нали? Но няма значение, сега ние го оправя!
Следните правила стил е много важно от естетична гледна точка - нашето меню ще бъде много по-хубав на вид. Това са всички тези правила:
#nav> ул> ширина Li: 180px;
позиция: относителна;
>
#nav Li дисплей: блок;
фон: #ccc;
граница: 1px твърдо вещество # 333;
Цвят: #fff;
подложка: 15px;
>
#nav Li на: висене фон: # 999;
>
Тук съм, за да се създаде? На първо място, за основните елементи от списъка имат ширина и относително позициониране. Това е необходимо, за да след това да извършите абсолютно позициониране подменю. След това се коригира появата на връзки. Правим ги блокирате, боя в желания цвят, добавете пълнежа, рамката и т.н. По заявка. Също така, направете промените цвета на фона, когато задържите. В резултат на всички тези манипулации:

Аз изрежете снимка на екрана. Ако го правите за мен, след това ще бъдат поставени в редица всички елементи и подточки. Всичко вече не изглеждат да предизвика отвращение, ние можем да се съсредоточи върху това как да се направи от падащото меню!
Направете вертикална падащото меню
Докато сме видели всичко подменютата. Това е грешно, по подразбиране те не трябва да бъде на страницата, и те трябва да се появи само когато задържите. Това означава, че когато мишката върху конкретен елемент трябва да се появи меню само за него. Въпросът е?
За да започнете, ние се скрие цялата ни подменюта, но преди това те трябва да бъдат разположени така, че да не се намира под основната точка, а от лявата му. За да направите това, напишете това:
#nav Li .second-ул дисплей: блок;
позиции: абсолютен;
левия: 100%;
Горе: 0;
>
Това е, за вложено списък посочва абсолютната позиция и изместване наляво от 100% от ширината на ширината на родителското устройство (списък раздел). И тъй като доколкото ни е известно, ширината на неговите 180 пиксела. Ръст подменю трябва да бъде на същото ниво. След тези манипулации, трябва да получите това:

Ами, всъщност ще бъде заменено от стилове за вложени списъци дисплей: блок за показване: няма. След това подменю ще изчезне от екрана, което е това, което ни трябва. Ние стигаме до най-важния етап - пада на прилагане на CSS. За да направите това:
#nav Li: мишката .second-ул дисплей: блок;
>
Много просто, този ред ще бъде достатъчно! Тук ние всъщност говорим за браузъра: когато преместите елемент в основния списък се прави видими вложени списък!
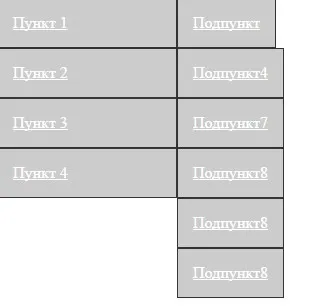
Проверете. Ponavodite на всеки елемент и се уверете, че всяка покупка е с уникалния си меню. Ето как изглежда:

И така ще бъде за всеки елемент. Ако сте направили всичко за мен, след това ще бъде така. Истината е, че сте добавили ширина на приложения списък на предметите, от които те са със същия размер като основните от тях:
#nav ширина Li Li: 180px;
>
Можете също така да се интересуват от