Увеличени разширение Joomla изображения (Joomla)
Бих искал да отбележа, че днес за Joomla увеличаване на изображението, ние осъзнаваме, когато задържите курсора на мишката върху полето за чертане, както и много "увеличение" ще бъде незначително и е необходима само за визуални страници компонент на даден сайт, това е, за да се подобри външния вид и акцентуация на вниманието на потребителите за конкретен образ ,
Над този смисъл ние ще създадем с вас по два начина. Първият - страна, в която ние използваме стандартните правила на CSS3 език и на второ място, като се използва функционалността UIkit библиотека. Разбира се, за такъв прост ефект, увеличаването на Joomla изображения, не е необходима трета страна библиотека, и вие ще го намерите, но библиотеката е доста мощна и функционална, и в тази статия бих искал да ви запозная с него, може би ще ви е интересно, и вие ще използвате то в бъдещото им развитие.
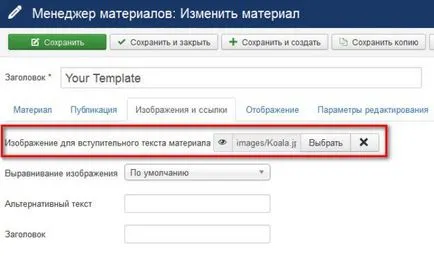
Така че, както казах, за да започнат да прилагат по-горе ефект с помощта на CSS3 стилове език. На първо място, да отворим произволен материал и се определят от вида на изображението Избрах стандарта от изображението система Windows като въвеждащ текст.


Искате ли да научите как да създадете потребителски шаблон CMS Joomla от нулата
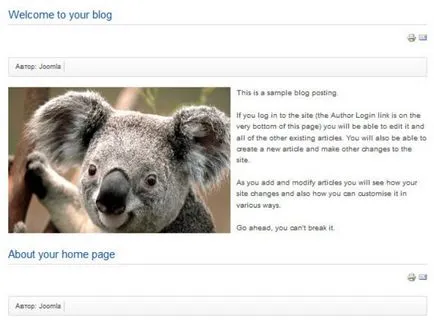
Изображението е доста голям, в потребителския част с помощта на шаблон Beez3 материал ще бъде, както следва.

код му е доста голяма, но ние сме заинтересовани в следващия раздел.
Това е секцията код формира изображение, и поради това трябва да прибавим класа на изображението, за да маркер IMG.
Имайте предвид, че при добавяне на изображението, аз не са имали заглавието му в съответното поле, и по този начин състоянието ако ($ images-> image_intro_caption), няма да бъде изпълнена, в противен случай, това е необходимо да се добави допълнителна класа на стандарта - надпис.
Това е да се започне, определяща общи правила за графичните елементи с класа, а след това използвайте правилата за преход и трансформация образуват анимацията изображения се възвеличи. В същото време, анимацията и вида е обозначена с прехода и действието се извършва директно в трансформиращия. мащаб функция (1.2) се използва за промяна на елемент хоризонтална и вертикална скала. В нашия случай, е необходимо да се извърши мащабиране в двете оси в съотношение, така че, когато се обадите на функцията, посочено от нас коефициента на скалата, само първият параметър. Това означава, че увеличите изображението с 20%. Всъщност това е всичко, само да ги запазите и да преминете към страна на потребителя, за да се проверят резултатите.

Сега, ако задържите курсора на мишката върху снимката, ще видите, постепенно увеличаване на изображението. Сега, ние прилагаме по-горе функции, използвайки Uikit библиотека. За да направите това, отидете на официалния сайт на библиотеката, както и да го изтеглите на вашия компютър, като кликнете върху бутона "Свали UIkit".

Искате ли да научите как да създадете потребителски шаблон CMS Joomla от нулата

Следваща разопаковате получи архива.

Линк към официалния страница документация Uikit библиотеката ще намерите на началната страница, в главното меню под ядрото на позиция.

Тук ние се интересуваме раздел компонент Overlay, което се използва за генериране на допълнителни слоеве на изображения, на които можете да приложите различни стилове.

Съответно blog_item.php обратно към файла, който и аз открих по-рано и да добавяте нови класове във формирането на образа (рамков класове Uikit).
В този случай, на класове следното:
UK-наслагване - включена в рамка с наслагване работа компонент.
UK-наслагване-навъртам - уточни събитието, което искате да се справят, това е, за оразмеряване на изображения ще бъдат използвани, когато задържите.
UK-гранично-закръглени - добави закръглена рамка.
UK-наслагване мащаб - включва оразмеряване на изображения, когато навъртам събитие - т.е. на курсора на мишката.
Запазете промените, можем да отидем в раздела за потребителя и да проверите резултатите от нашата работа. Всъщност, сега вие знаете как да се приложи в CMS Joomla увеличение снимки.
Ако искате да научите как да се работи с CMS Joomla на професионално ниво, ще се интересуват от нашия нов курс - Joomla-Professional: създаването на разширения за Joomla. В този урок е завършен. Всичко най-хубаво и успешно кодиране.

Искате ли да научите как да създадете потребителски шаблон CMS Joomla от нулата
Най-IT новини и уеб разработки на нашия канал Телеграма
