Урок илюстратор - създаване инфографика вектор със способността да се променя динамично данни

В този урок ще разгледаме как да се създаде вектор графика информация с помощта на стандартни инструменти на Adobe Illustrator. Ние също така да разгледаме няколко начина, по които ще променят облика на графиките, като същевременно се поддържа своите динамични характеристики. Това означава, че можете да редактирате парцели с данни, след като всички трансформации. Е, нека да започнем!

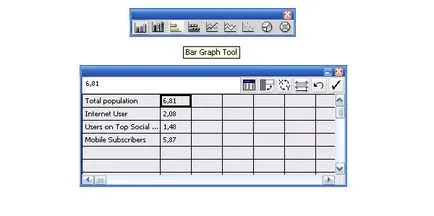
Цялата информация се въвежда в съответното клетката на таблицата. Разпределение на необходимите маса клетките се извършва с помощта на курсора. След въвеждане на информация, кликнете върху Applyv прозореца бутона Graph данни, тя ще създаде график.


График промените външния му вид само след като кликнете върху OK в диалоговия прозорец.

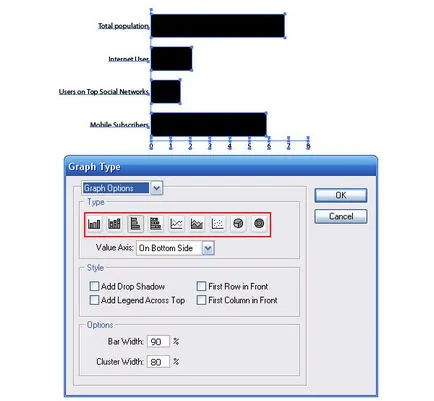
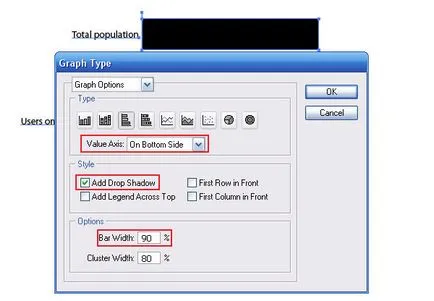
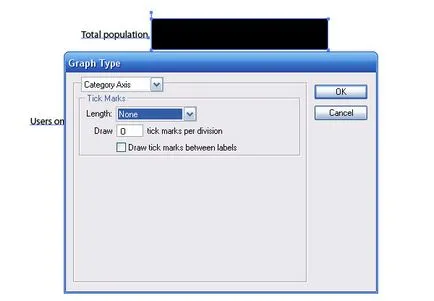
Нека да разгледаме прозорец Графика Type. Както можете да видите, ние можем да промените ширината, уточни позицията на осите и дори да добавите сянка.


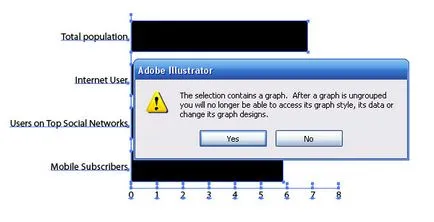
Но както всички знаем, това не е достатъчно, за да се даде правото вид на графика. И тук много дизайнери правят същата грешка: конвертирате динамична графика по обичайния групата на векторни обекти. Това се прави чрез разгрупирате обекти графика (Shift + Cmd / Ctrl + G). Фактът, че вие губите възможността за управление на данни, съобщава в predkprezhdeny прозорец.

Ние няма да направи тази грешка, продължавайте динамични свойства на графиката. За информация как да промените външния му вид в такова състояние, ще научите малко по-късно.
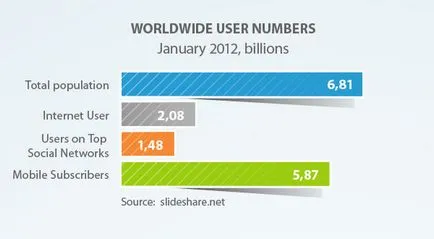
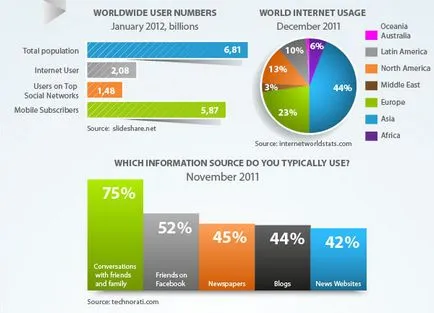
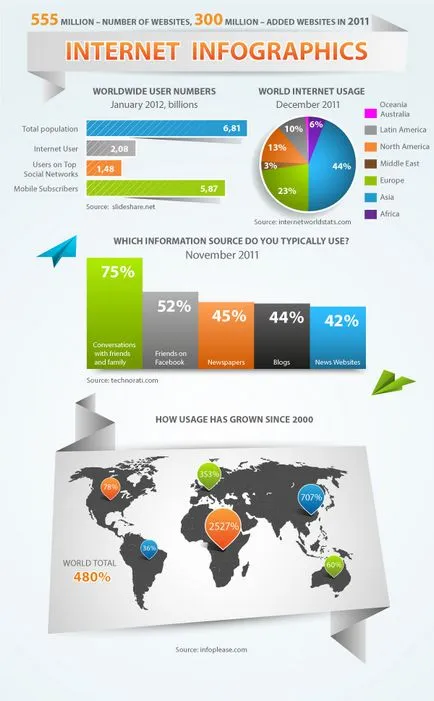
Сега нека да се създадат две динамични графики. За да създадете график "Internet World Stats" (източник: internetworldstats.com) Използвах Pie Графика Tool

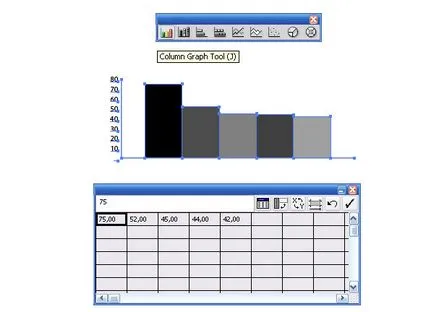
За да създадете графика "Източници на информация" (източник: technorati.com) Използвах колоната Graph Tool

Операционната принципа на тези графики е същото като с първата графика (вж. Стъпка 1).
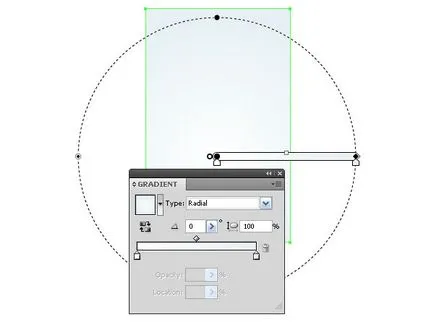
В тази стъпка на нашия урок за овладяване на тайните на работа в Illustrator ще създаде цялостния дизайн на нашите информационни графики. Реших да използвам оригами стил (този стил е доста популярен в днешно време). Използване на инструмента Rectangle Tool (M) създаване на правоъгълник и го напълни с радиален градиент от бяло до син цвят.

Ширината на този правоъгълник 600 пиксела (в съответствие с изискванията на клиента). Неговата височина може да се променя в процеса на добавяне на елементи.
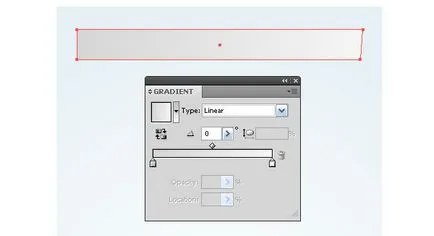
С помощта на илюстратор на Pen Tool (P) се създаде форма вектор на хартиена лента, която ще бъде на името на информационна графика. Напълнете обект с линеен градиент от бял до сив.

градиент посока съответства на посоката на светлинния източник. Всички от следните елементи ще бъдат покрити от този общ източник. Глобално решение осветление - това е първият признак на добър дизайн.
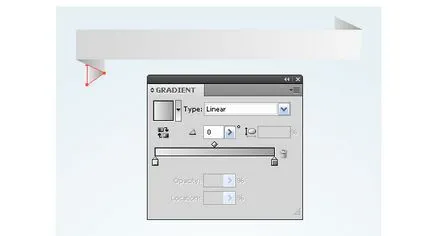
Нека създадем още няколко обрати вектор хартиена лента с помощта на Pen Tool (P). Чрез използване на линейни градиенти дават игра на светлина и сянка върху тези повърхности.

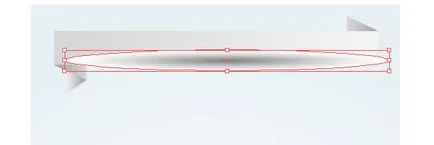
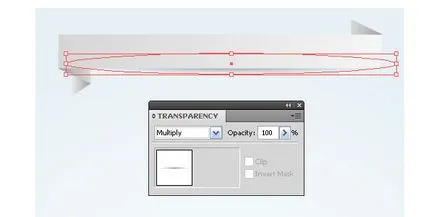
За да създадете контраст между светлина фона и лента хартия ще създаде сянка. С инструмента елипса (L) се създаде попълнено кръг радиално градиент от сиво до бяло.

Transform кръг на елипса, като се използва инструмента за избор (V) и задържане на Opt / Alt

Нанесете върху режима на обиколка смесване Multiply и го бърка под хартиеното платно.

Използването на тази техника, създаване на сянка в горната част на лентата.

Създайте друга хартиена лента, както е показано на фигурата по-долу.

Техника за създаване на такива обекти е описано по-горе. Намира се на тази лента векторна карта на света. Можете да изтеглите такава карта тук

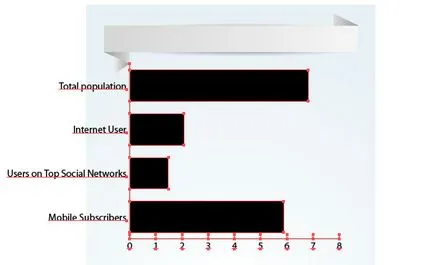
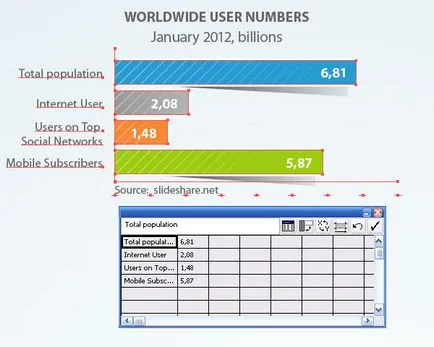
Това е време да се върне към графиката. Поставете първата графика в установения дизайн. Както можете да видите, тя трябва да бъде намалена.

Това обаче не може да се направи с помощта на илюстратор на Selection Tool (V). Това не е проблем. Изберете grficheskie векторни обекти и отидете на обекта> Transform> Scale ... и въвеждане на необходимите за намаляване на количеството.

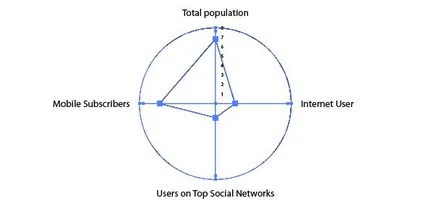
Да вземем примера на тази графика, ще разгледаме как да конвертирате своите елементи, без да губи своите динамични характеристики. Реших да премахнете оста. Изберете един от тях с помощта на преките инструмент за избор (A) и натиснете клавиша за изтриване.

Както можете да видите, че може да се направи. Но ние можем да изключите ход на пътя. В този случай, обектът няма да се вижда.

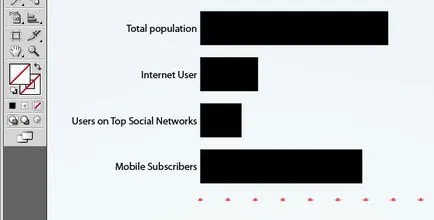
Изработен невидим двете оси.

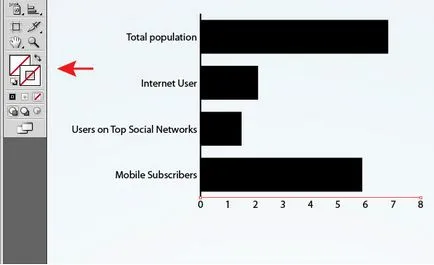
За да направите невидими фигури изключват запълването.


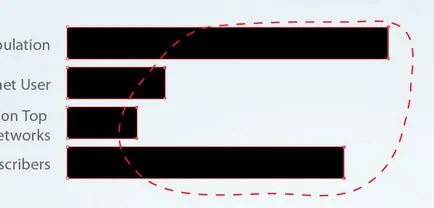
Изберете използване Lasso Tool (Q) или Direct Selection Tool (A) точка е показано на фигурата по-долу, и задържите клавиша Shift и да удължат колони, използвайки Direct Selection Tool (A). Тук искам да отбележа, че за превръщането като промяна в размера на отделни елементи или тяхното движение в сравнение с други динамични елементи, трябва да се извършва след приключване на данните. В противен случай всички промени в данните, ще се върнат на елементите на място и в правилните пропорции. И мисля, че това е разбираемо.

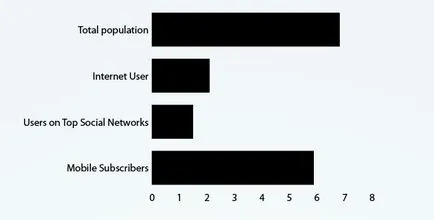
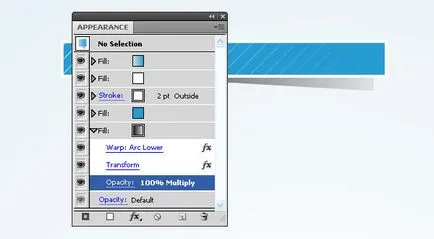
Сега нека да работим върху външния вид на векторни колони. Всички трансформации ще извършват с помощта на илюстратор панел Външен вид (Window> Външен вид). Замяна на колоната за запълване на синьо. Приложим за инсулт му бяло.


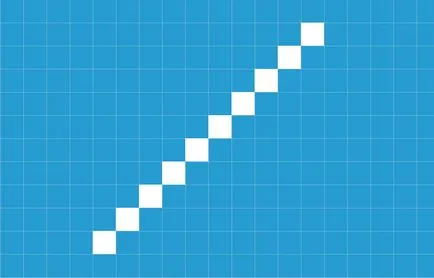
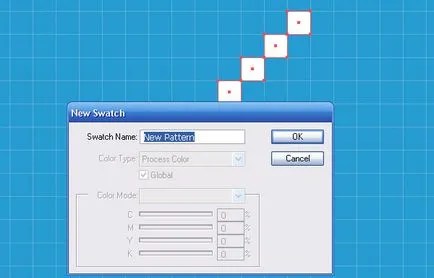
Изберете всички площади и отидете на Edit> Define Pattern ... и щракнете върху бутона OK в диалоговия прозорец

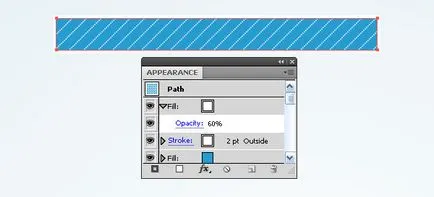
Изберете графичен колоната и добавете нов запълване в панел на облика. Прилага се за модела на леене, която беше създадена в предишната стъпка и намаляване на непрозрачността на 60%

Добавяне на друга запълване и да се прилагат към него линеен градиент, който се състои от две сини плъзгачи, едната от които е 0% прозрачност

Създаване на Сянка на колоната. Добавяне на нов запълване и го поставете под всички облика панел. Тя е приложима за линеен градиент от черно към светлосив цвят.

Поддържане на запълването на това, отидете на ефект> Warp> Arc Долна ... и задайте параметрите, показани на фигурата по-долу

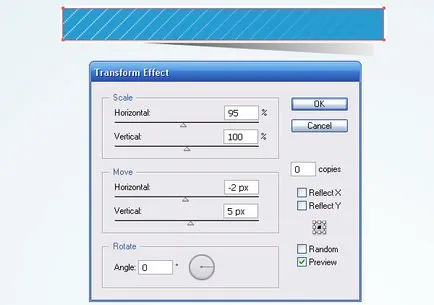
Сега отидете на Effect> Transform Нарушава> Transform ... и задайте опциите в диалоговия прозорец.

Приложимо за запълване режим Умножение смесване. Това може да бъде направено в илюстратора на панела - Външен вид.

За да не се повтаря всички стъпки, за другите колони в графиката запази графичен стил в съответния панел.

Нанесете графичен стил в долната колона. Замяна на линеен градиент цвят и запълва в един от Външен панел.

Ние прилагаме същия стил на средната колона. Премахване на дъното напълни с сянка в този случай.


Нека да видим дали нашия график остава динамичен. Продължете Object> Графика> Дата ...

Както можете да видите, аз бях прав.
Като се използва методиката, описана по-горе, да се промени конструкцията на останалата част от графиките.

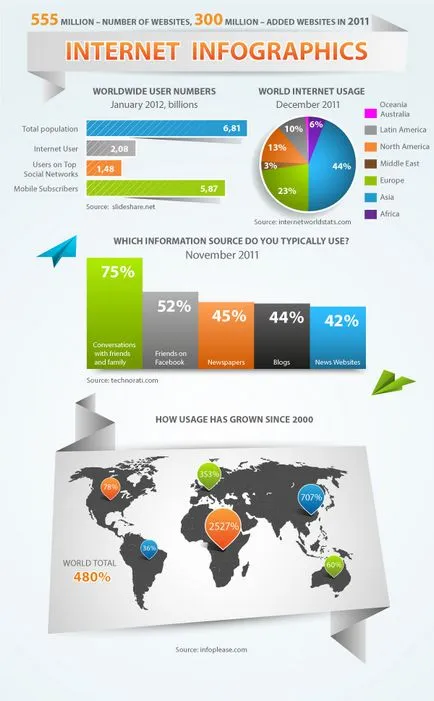
За да ни урок Illustrator съдържа не само техническа информация, но също така ви показва интересни статистически фигури на интернет, аз съм ги представя в графичен вид.

Този урок по създаването на информационни графики в Illustrator е създаден от мен за английското издание Интернет Designmodo. Днес публикуваме руска версия на този урок.
Бъдете в крак с последните новини около векторна графика, нови работни класове в Adobe Illustrator, статии и интервюта, посветени на графичния дизайн. Екипът RU.Vectorboom работи за вас!