Уеб майстор, определяне на схемата за MODx Ево главната страница
На този двигател може да бъде инсталиран на почти всяка шаблон.
Добавяне на шаблон в MODx
Разопаковайте сваления архив и поставете шаблона на папка в папка на нашия сайт: C: / XAMPP / htdocs / сайт / WWW / активи / шаблони /. Тази папка вече съдържа три папки и индексен файл. Папки помогнат modxhost и ние не се нуждаем, да ги изтриете. Тази папка трябва да остане, както следва:
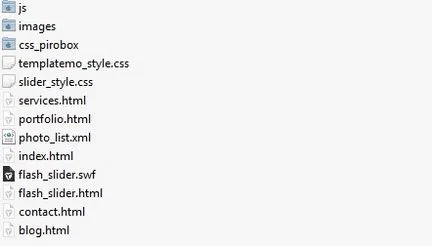
Отиваме в нашия шаблон папка:

Папката съдържа изображения изображения, използвани в уеб дизайн, CSS файлове определят облика на шаблона;
index.html - това е шаблон за началната страница;
servises.html. portfolio.html. contact.html. blog.html - шаблони за вътрешни страници.
Сега можете да започнете да се интегрира нашия дизайн на системата за контрол. Не забравяйте да пуснете локален сървър, ако правите на компютъра си.
Всички шаблонни файлове, използвани от системата за контрол се съхраняват в папка: / активи / шаблони. На местно хостинг пълния път до папката, ще изглежда така: Z: \ у дома \ вашия сайт \ WWW \ активи \ шаблони. Създаване на папка за нашия шаблон, например - modxmoc, а след това разархивирайте съдържанието на сваления архив с шаблона.
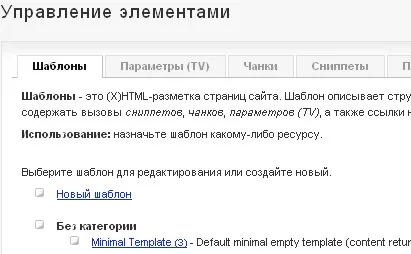
В контролния панел, следвайте раздела: елементи - контролни елементи - шаблони. Тук ние сме с вас и ние ще създадем нов и персонализиране на съществуващите шаблони. Както можете да видите, един шаблон вече съществува. След интегрирането на шаблона ни, ние го махна, но за сега, не се обърне внимание на това.

За създаване на шаблон, натиснете "нов шаблон." Сега, в "Шаблон Name" въведете име за шаблона в полето "Описание" - кратко описание, за да се избегне объркване, ако шаблонът е много. В "шаблон код (HTML)", за да вмъкнете HTML маркиране на нашата страница, ако използвате шаблона ми, а след това оформление е във файла index.html, че съвсем наскоро постави в папката активи / шаблони / modxmoc. Просто го вземе и копирате съдържанието на файла index.html в тази област. По-долу можете да видите как тези полета са попълнени в мен, можете да направите точно същото. След напълването, кликнете върху бутона "Save" в горната част на страницата.
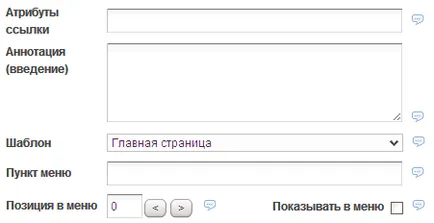
Това е време, за да присвоите новосъздадената шаблона, главната ни страница. За да направите това, в дървото на документи (в лявата част на страницата), щракнете с десния бутон върху документа и изберете "Edit". Сега, ние трябва да сочи нашия новосъздаден шаблон, Вира го от падащия списък и запазете документа.

Въвеждащи статии и съвети за това как да направите вашия сайт и да го конфигурирате,