Уеб дизайн тенденции на списание списание съкрушителен
Уеб дизайн тенденции на списанието Smashing Magazine
1. LETTERPRESS или импресия

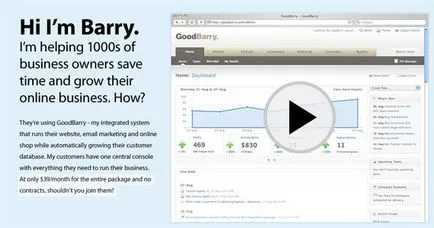
2. Богат потребителски интерфейс

Все повече и Shirshov сайтове са подобни на истинските конзолни приложения, богати с всички видове бутони и лостове за управление. Аякс и Flash, Как казват, че се произнесе! Сега, посетителят не е необходимо да се изчака за да опресните страницата след като кликнете върху някои полезни бутон. Всичко се случва веднага, почти веднага и без много шум. И тези много полезни бутони държат интуитивно. Ако трябва да натиснете, те са притиснати, за да потвърдите въпроса визуално. Потребителят вижда, че това не е само хит с мишката върху десния бутон, но това всъщност е "ще" в монитора. По този начин, обратна информация за лицето.
Във всичко това има много празно пространство. Точно така. Следвайки същата операционна време Web2.0-Ним, нищо не трябва да се отвлече вниманието на потребителя от конкретна задача. Само малък прозорец с думите: "Искам един милион" и бутона "Вземи!" Наистина, сега все повече и повече услуги предлагат на посетителите сами по себе си, за да промените външния вид на интерфейса, и изберете как е по-удобно и по-красив.
3. PNG прозрачност

Форматът PNG се превръща одобрен като стандарт, независимо от факта, че IE 6 това ужасно харесва. Красиви прозрачни фонове и умира под блоковете с текста се появяват на интернет страниците на няколко стилен и бляскав. Истината е изненадан да науча, че този чип излезе от лъскавите списания. Помислих си, че точно обратното :)
Въпреки това, полупрозрачен фон с изключение на външната хубост и може да носи доста полезна функция. Те ви позволяват да се подчертае важните елементи, за да се фокусира вниманието на потребителя. Така например, така че работи известно Лайтбокс (Лайтбокс).
4. Launcher шрифта

Огромни Fonts продължат победния марш през територия на уеб дизайна. Колкото по-пристрастен към тях самите грях дизайнери и дизайнерски студиа. По-голямата (да се чете - по-силно) sverknesh, ще стане по-ясно изразен. Размерът на тези шрифтове, често са по-големи от 36 пиксела, а в много случаи се използват и закупени доста скъпи комплекти. Сама по себе си, шрифтът в този случай не е информативен, и по-естетически натоварване.
Замяна 5. шрифта

Шрифтове за уеб дизайн голям набор. Но за да представляват текст като такива, уебмастъри са принудени да използват само това, което е по подразбиране на повечето потребителски автомобили. Познат на всички Arial, Verdana и Грузия. За да използвате нещо друго, дизайнери или трябваше да представят текст картина или вградени в сайта вградени шрифтове, които бяха доста неприятни и тъжен.
6. лайтбокс (Избрани)
Кутии по същество - второто поколение на изскачащи прозорци. Те позволяват на потребителя да се съсредоточи вниманието си върху важните области на сайта. Те винаги се появяват само по искане на потребителя и са причинени чрез натискане на съответния линк. Още снимки изглеждат така, като на върха на основното съдържание на сайта, закриващ цялото излишно полупрозрачен фон. Тя неминуемо бутон за затваряне (Close).
7. Media блокове

Потребителите с широки канали и неограничен трафик могат да си позволят да се изтегли от мрежата, която искате и колкото е необходимо. Дизайнерите побързаха да се възползват от този факт, а сега много сайтове изглеждат не по-зле, а още по-рязко, всяка конзола Media Player.
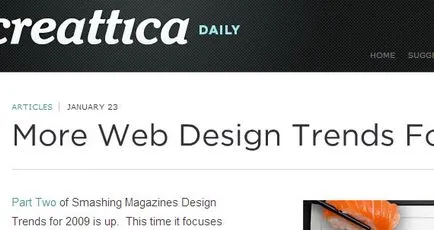
8. еднакво списание
Той прилича на списание, не по-малко! Интересен феномен на блогове, стремежът да бъде като истински списания. Това помага за изчистване на линейните маркировките, често в повече от една колона, с маса от фотографии и илюстрации. Това означава, че традиционните методи за печат оформление (решетка) се използват по много начини.
9. Slideshow

Или по друг начин - на въртележката. Начин на представяне на изображения, "превъртане" хоризонтално или вертикално. Обикновено, един чифт - бутони "наляво" или "нагоре - надолу". В резултат на това спестяване на време при търсенето на желаното изображение.
10. Откриване
