Създаване на заоблени блокове за даден сайт в Photoshop
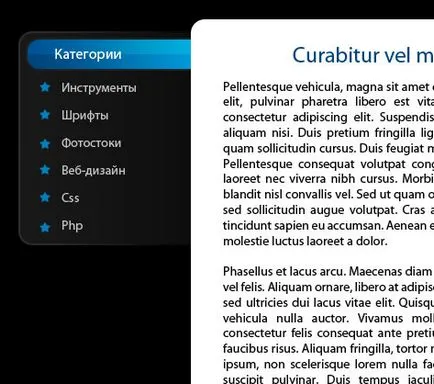
И какво ще правим (кликнете върху изображението, за да видите заоблени блокове в пълен размер):

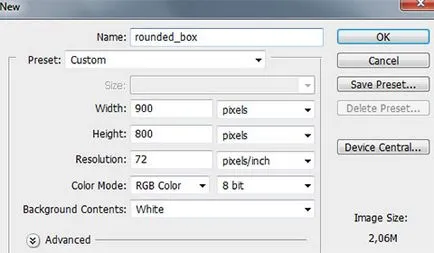
1 За да започнете, да създадете нов документ в Photoshop с размери, например, 900 до 800px. Разбира се, можете да използвате всякакви други размери по ваша преценка.

2 Използване на Paint Bucket Tool инструмент за създаване на черен (# 000000) фон.
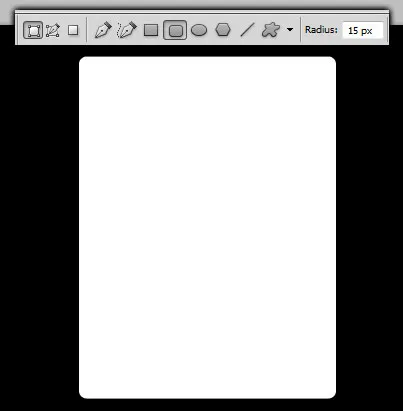
3 Сега нека да създадете блок под нашия форум. Изберете инструмент заоблени правоъгълник инструмент. с радиус 15px и начертайте правоъгълник.

4 Сега нека да добавите лента за навигация в нашия блок. С заоблен правоъгълник инструмент правоъгълник инструмент за създаване, като този, можете да видите по-долу.

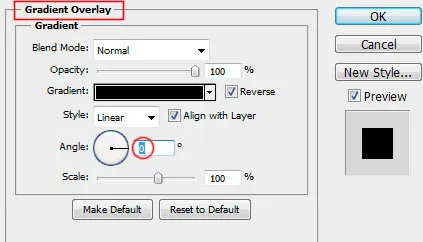
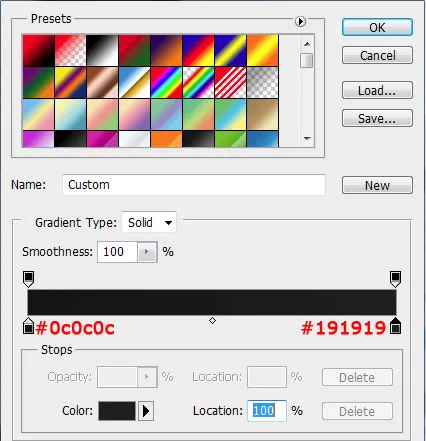
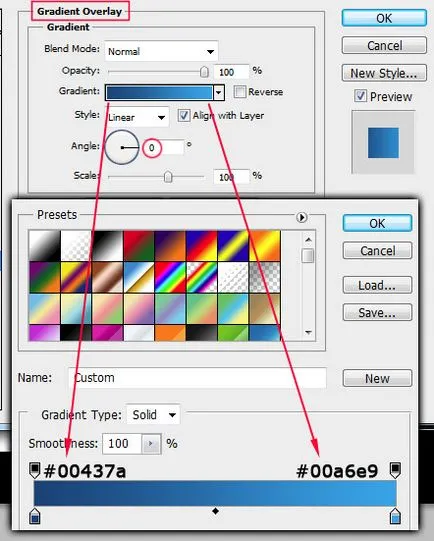
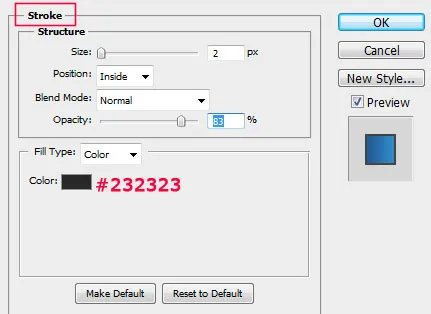
Layer 5 с бъдещата навигация позиция под панела с блока за съдържанието. За навигация единица (слой) се установят следните свойства стил:



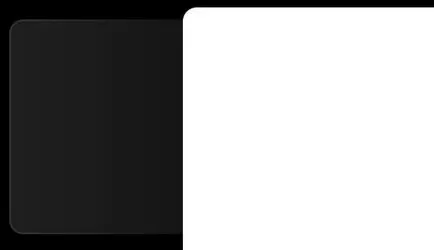
6 Трябва да получите нещо подобно на:

7 Сега нека да добавите заглавието на нашата лента за навигация. С обло инструмента правоъгълник инструмент за създаване на правоъгълник (с радиус на 15px), като този, можете да видите по-долу.

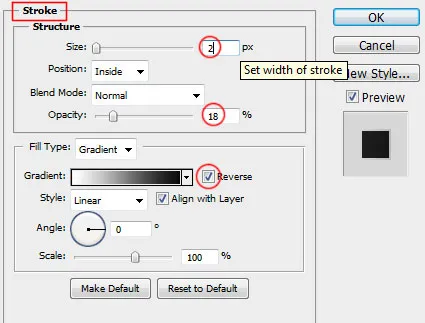
8 и се прилагат следните свойства стил:


9 лентата за навигация трябва да изглежда така:
10 Сега добавете навигационна лента светлини. Задръжте CTRL, кликнете върху слоя с панела, като по този начин можете да изберете лентата за навигация. Не забравяйте да се намали избора от 2 пиксела, защото имаме инсулт.
В отделен слой 11 за пълнене с бял цвят (#ffffff) и използвайки правоъгълник палатка инструмент. извадете белия долната част.
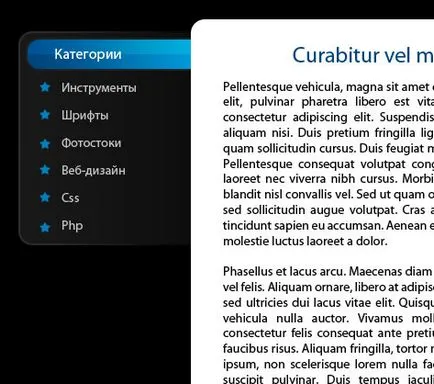
12 Поставете режима на смесване и наслагване слой за намаляване на непрозрачността на 20%.
13 Сега, го наричат това, което някога навигационната лента. След това вземете шрифт, например, Helvetica и се добавят линкове. Също така, ако е необходимо, можете да създадете заоблен единица от дясната страна, повтаряйки необходимите точки на статията. Кликнете върху изображението, за да видите заоблен единица в пълен размер.