Създаване на WordPress меню - топ 5 приставки
Здравейте, приятели! Честит да ви видя на страниците на моя блог. Тази статия е изцяло посвети меню WordPress. Аз ще се опитам да освети този въпрос от всички страни ще обсъдят най-интересните плъгини за WordPress менюта, посвети няколко реда за създаване на най-горното меню, говоря за стандартните опции WP. Материалът е описано в тази статия беше ясно, не забравяйте да прочетете я прочетете в публикацията джунджурии WordPress.

Стандартни методи за създаване и показване на меню в WordPress:
Ако 2 или 3 точки са очевидни, а трябва само да добавите подходящите джунджурии, а другият може да изглежда объркващо, затова ще ги разглеждаме подробно.
Стандартното оборудване WordPress
Отидете на "Външен вид" - "Меню", щракнете върху бутона "+" и въведете заглавието.
Сега трябва да се добавят елементи:
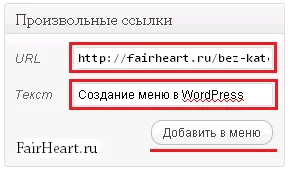
Персонализирани връзки - добави линк към вашия блог страница или външен ресурс и въведете текста, при които тя ще се появи. По този начин можете да добавите и линк към всяка отделна публикация в блог.

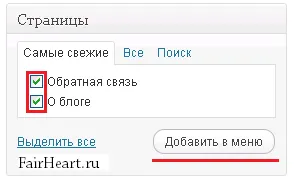
Page - изберете желаната страница и натиснете бутона "Добави в менюто."

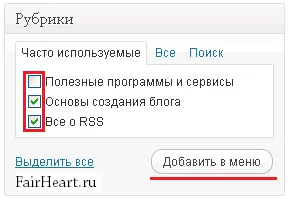
Категории - отмятам желаната позиция, а също и кликнете върху "Добавяне на менюто."

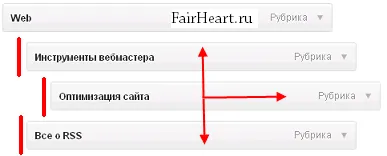
Възможно е да се създаде йерархия, като ги плъзнете един към друг. Тъй като тази йерархия, за да бъдат показани в блога - зависи от темата.

Не забравяйте да запазите промените.
Темите, които поддържат WordPress 3 Системно меню има и опция "тематични области" - това място е WordPress шаблон. което е специално заделени за менюто. Най-често той е предназначен за показване на горната хоризонтална блога меню, което често се нарича "главница". В този случай е достатъчно да се определи "тематични области", и тя автоматично ще се появи на сайта.

В противен случай използвайте джаджа "Произволен меню". Отидете на "Външен вид" - "Джаджи", да намерите в списъка на приспособлението и го плъзнете към saytbar (лента). След това ще има настройка, в която трябва да се избере по-рано създаден меню.

Запазване на настройките и чудото на създаването му.
Най WordPress меню - как да редактирате и изтривате
В много теми, най-горното меню се генерира автоматично от публикуваните страници, които се използват главно за само обща информация - "За блога", "Полезна информация", "Карта на сайта" и така нататък. За да направите това, използвайте следния код във файла header.php:
В моята тема се репликира дори в долната част на страницата, така че един и същ код е в footer.php шаблон.
Какво е неудобно:
Коригирайте тези недостатъци доста лесно - просто трябва да премахнете кода, която дадох по-горе, и пишат със следната структура:
За хора, които знаят HTML, разбирам този код не е трудно да се обясни на невежите. Линиите ще се различават само по два параметъра:
- HREF атрибут стойност - съдържа линк към определена страница;
- стойност между тагове - определя текста на връзката.
Меню Plug-in за WordPress
За да се разширят функциите на WordPress можете да се възползвате от допълнителни плъгини. В по-голямата си част, е създаден така, менюто, макар и красива, но обемисти, което може да доведе до някои трудности с промоция блог в търсачките. Използвайте ги, или не - вие решавате.
Ето списък на меню плъгин за WordPress с най-висок рейтинг:
Благодаря ви за вниманието! Абонирайте се за моя RSS емисия новини. Всичко, от което най-добрият!
Хей, аз прочетох темата, но аз все още не мога да разбера нещо. А именно, че имам специална тема Wordpress, което е много проблемно, но това ми се вписва по темата и просто. Сега се опитвам да разбера как да направя нова страница, която да добавя, не се показват в менюто горе. Това е много неприятно, и ако го направя, те ще бъдат в 1000? със сигурност всеки ще бъде на върха? подстраници не го правят твърде удобни. Вие не може да харесва нишката да се добавя на страницата, където ме искаш? Благодаря.
Може да сортирате по страница:
което изключва = 7,12,21 - страниците, които не е необходимо да се покаже менюто. Ако страницата е много и трябва да се показва само няколко, а не изключват, че е по-удобно да се използва, включват (работна назад).
Благодаря. Аз намерих това, което търсите!
Здравейте Направих, както е написано в статията, но аз имам един момент аз не се появи. А именно, че искате да добавите към менюто в първите няколко елемента от колоните на лице, което влиза в това меню може да видите статията свързани само с една категория. Кажи ми, защо да не мога?
Имам няколко колони. Бих искал да се постави на една позиция от менюто, така че кликнете на това меню се отваря страница, като например страница с изявления на членове на тази колона.
Така че, когато добавите в менюто (Външен вид / меню), не съм го виждал в менюто уебсайт.
Така че трябва да го показва на блога, с помощта на "Произволен меню" джаджа или не?
Не. Преживял съм Външен вид, Меню. Аз създадох име на меню там. Споменатите сечение. И спаси. All. Вече не направи нищо.
Сега това меню трябва да се показва на страница джаджа блог "Произволен меню".
Да, аз се опитах с всяко меню, но ако се появи в лентата на място в страничната колона. И това трябва да бъде на върха, като останалата част от менюто. Как да си направим меню в горната част, а не на индивида, а просто добавите елемента към основните? Благодаря за отговорите
Вижте разговора ми с Татяна долу. Аз съм там просто да опише как менюто по-горе, за да вмъкнете допълнителен параграф.
Дмитрий, благодаря ви за много полезна статия.
Моята тема просто не поддържа създаването на менюто.
Но аз имам една много проста задача - не трябва да се създаде някаква новия си меню, аз просто трябва да добавите една точка до горната менюто, което ще доведе до външен ресурс.
И аз наистина не разбирам - дали prodelyvat Трябва да подменя този код в главното меню, като ти пиша по-горе, или може да се направи по някакъв начин по-лесно?
Добре дошли! Най-вероятно е отговорен за структурата на изход от менюто тип:
Добре дошли в FairHeart.ru!
Трите основни теми на моя блог:
С уважение, Дмитрий Afonin