Създаване на политики отзивчиви маси с CSS, популярен програмиране
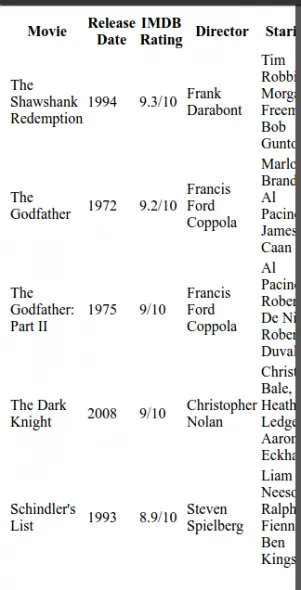
Както можете да видите, това е редовен маса. с изключение на това ние добавихме атрибути към клетките, които можем да използваме за заглавните клетки, когато след добавяне csstablitsa проработят политики. Това е възможно, защото в CSS имате достъп до съдържанието, преди и след елемент чрез използване на: преди и: след псевдо-класа.
Ако се вгледате в таблицата от мобилно устройство, ще видите нещо подобно:

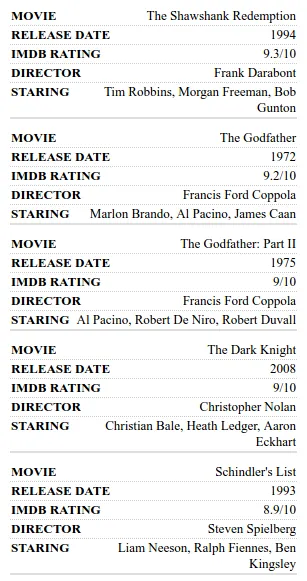
Но с използването на заявката за медиите, можем да променим стила на маса на мобилни устройства, като например:

Да започнем с това, ние определяме медиен заявка, за мобилни устройства.
След това можем да се промени поведението на мобилни устройства. За да започнете позиции скрий колона, тъй като ние ще ги добавим към данните, а не на върха.
Защото ние домакин клетка под една от друга, трябва да добавите разделител между редовете (редове на стари съдържание). Добавяне на място и ред
За поставяне на клетките в рамките на всеки друг, ние трябва да направим клетка блок (дисплей: блок) и поставете текста от дясната страна. Отляво ще бъде място в заглавията.
След това добавете заглавията в лявата клетка, като се използват: преди псевдо-дата и съдържание на атрибут на данни титлата.
В дъното на цялата покаже пример за код, който трябва да се създаде този отзивчив маса на политики.