Създаване на Dynamic гласуване на JQuery и PHP
Можете да получите супер готино резултат, когато се комбинира с основите на PHP и функционалност на JQuery! В този урок ще създадем анкета в PHP и XHTML, се прилагат някои ефекти JQuery Ajax, за да се симулира презаредите страницата, и разбира се добавят някои анимация.


план за изпълнение на проекта:
За да започнете, попълнете раздел
:- style.css - ще съдържа всички необходими стилове
- jquery.js - самата JQuery библиотека
- jquery.cookie.js - приставки, създадени от Клаус Хартли, бисквитки за контрол чрез JQuery
- poll.js - тогава сценария ще бъде на разположение, предоставяйки динамично гласуване
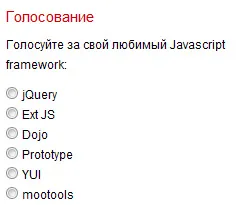
Следващата стъпка е да се създаде форма за нашия глас:

влизане
- Получава GET / POST заявка от формата;
- Комплекти / освобождава Бисквитеното стойност;
- Тя произвежда IP проверка, за да се премахнат многократно гласуване;
- Спестява глас FlatFile db;
- Тя връща резултат, който е включен в HTML файл;
Първо трябва да се създаде масив, който ще съдържа името и идентификационния номер, опции с право на глас:
FlatFile пакет използва номера за идентифициране на високоговорителите, така че ние трябва да се определят някои константи до стойността на номера, за да получите името на компанията:
Когато формулярът се попълва и изпраща на обработката, PHP трябва да знае какво файл за записване на резултати и да се върнат съответно. Ето защо, ние трябва да се създаде по-постоянен.
На следващо място, ние трябва да се приложи flatfile.php и инициализира обект на базата данни:
FlatFile е обикновен текстов документ, намиращ се в данните за директорията:
poll_default ()
poll_default () пряко обработва заявката, ако исканията за GET / POST са валидни.
Global дума прави $ db обект на разположение в рамките на обхвата на функцията.
Сценарият трябва проверка на уникалността на ПР, за да се предотврати многократното гласуване. За да направите това, ние трябва да направи заявка в нашия текстов файл, за да разберете дали ПР присъства в списъка.
Ако Cookie otsutsvuyut и отговор на ПР искането е празен, това означава, че потребителят не е гласувал за него, така че ние показване на HTML файл с формата. В противен случай ще го покаже в резултат на:
poll_submit ()
poll_submit () получава данните от формулярите, проверки дали потребителят е гласувал, а след това да актуализира базата данни чрез добавяне на глас.
Тази част от код премахва възможността ID гласуване на опцията стойност и я преобразува в чиста стойност, без текст:
Така че ние трябва да се провери дали има такава опция в нашата база данни (опция номер)
Ако тази опция е налична в базата данни (отговорът не е празна), ние трябва да започнем функция updateSetWhere (). Ако не, ние трябва да го поставите - поставете ():
По същия начин трябва да бъде поставена в рамка IP на потребителя и това бисквитка в продължение на 1 година:
poll_return_results ()
poll_return_results () генерира резултати от анкетата, като това се отразява в HTML файл и връща формуляра, вместо на потребителя.
На първо място, нека да зададете HTML променлива $ HTML:
На следващия файл структурата naklipaem първоначалната HTML:
За да се създаде резултатите от изследването трябва да изберете всички редове (варианти) на базата данни сортирани по брой гласове.
Ние също се нуждаят от общия брой на гласовете за изчисляване на лихви:
Следващата стъпка се изчислява процент правилото за всяка опция за гласуване:
HTML, което ще напишете в резултат се състои от списък (DL), оформена от CSS за създаване на графиката.
Точно когато повтаряне, че трябва да промените цвета на опцията, за които потребителят е гласувал:
Тук се показва общия брой гласове и затворете нашия HTML:
Но това е регулярен израз, който намира
с идентификатор анкета-контейнер:
В тази функция, тя продължава да бъде на мястото на HTML код на резултатите от проучването на HTML използване на регулярни изрази:
poll_ajax ()
Следващият ред на кода се извлича от базата данни на всички стари и да го върне в JSON формат:
влизане
На първо място, да създаде някои глобални променливи. Първите три са същите, които имахме в PHP. В votedID да се съхранява опция идентификатор на потребителя избран.
Сега трябва да се направи код се изпълнява, когато страницата се зарежда:
Вътре в тази функция ние си поставихме за манипулатор за бутона, който потребителите ще кликват, за да гласуват. Когато се натисне бутона в битка дойде formProcess функция:
Така че ние трябва да се провери какви данни вече се показва на страницата. Ако това не е под формата на гласуване, трябва да анимирате на резултатите:
Cookie Ако има, тогава ние трябва да се покажат резултатите, защото потребителят вече е гласувал. За да направите това, ние трябва да се извлече стойността на Cookie и резултати sredsva PHP на. Следващата стъпка е да се изпрати на извлечените данни в loadResults () функция:
formProcess ()
Първо трябва да се предотврати изпращането на формата по подразбиране: event.preventDefault ();
На следващо място, ние премахваме ID на избрания вариант:
вход [@ име = 'анкета']: проверява се селектор който избира JQuery който има име атрибут, равен на "анкетата" стойност, и този елемент трябва да бъде избрана. ATTR ( "стойност") извлича стойността на обекта, което в този случай е OPTN, където п е опцията ID.
Сега, когато имаме ID задача, ние можем да се справя. За да направите това, ние ще се скрие под формата на гласуване, както и да персонализирате анонимен функция, за да се върне отговор, който започва, когато формата за гласуване ще изчезне напълно.
След като формата е отишъл, ние ще го отстрани от DOM, използвайки празна ():
В този случай, $ (това) е специална променлива, която представлява предмета, който изчезва от страницата (в този случай, формата).
В JQuery също представи много специални функции, като например като $ .getJSON (), който получава заявката получите от JSON обект. Когато имаме един обект, което наричаме loadResults () функция:
Ние трябва само да напишете стойността в Cookie:
loadResults ()
loadResults () се нарича от $ .getJSON () и се връща JSON обект, който съдържа в данните от базата данни. Тази функция работи почти както poll_return_results (). Първата разлика е, че ние се ширината на правоъгълника до 0%, защото те ще се съживи. Друга разлика е, че ние използваме функцията JQuery добавяне () вместо регулярни изрази за извеждане на резултата. След резултатите се показват на страницата, което наричаме animateResults () функция.
animateResults () последователно преминава през всички правоъгълници и съживява ширина вариация (широчина).
всеки () е функция JQuery които последователно преминава през всички елементи, попадащи в селектора:
Да започнем с това ние определяме стойностите на текста, който е сключен след маркер правоъгълник , съдържащ интерес.
След това изложи на стойност 0% за ширина и стартирате анимацията:
5 урока последната колона "JQuery"
Днес бихме искали да ви разкажа за TypeIt библиотека - безплатно JQuery плъгин. Можете да го използвате, за да се симулира пишете. Ако всичко е настроен правилно, то е много реалистичен ефект може да се постигне.
JQuery плъгин за създаване на график.
JQuery плъгин за създаване на диаграма на Гант.
Един пример за това как да се приложи изтегления файл чрез PHP и JQuery Аякс.
truehazard
truehazard
помогне кой знае защо някои сайтове, когато се свържете с писане на текстове на скриптове / ajax.js 1966 и защо, както се вижда по стил Tipo - стил / css.css 4354 ?.
А подробности! Аз също се чудя!
medved.php? preved и $ _GET, празен preved ($ _GET [ 'preved']). Въпреки, че най-вероятно е направено, за да забраните кеширането.
Най-вероятно в източника, както следва: направено до файла JS стилове или модернизирани, браузърът не е влачат стария файл от кеша. filemtime връща файл UNIX време последна промяна, веднага след като файлът се обновява и актуализира времето, съответно, за браузъра ще бъде нов файл. Въпреки че те могат просто да премине аргумент. В JS / CSS може да се изпълнят PHP-код;)
truehazard
благодаря за отговора)
Опитах различни начини за показване на шаблоните. и в момента работи като уеб-майстор трябва да служи на различни, в това число "samopisnye" двигатели. и мога честно да кажа, че е много по-лесно да се отдели напълно мухите от котлети и да направи всичко един шаблон. по-близо до стандарта, а след това, когато видите на "гении", а след това на HTML код на PHP трябва да се оттегли и да изберат. и използването на техните системи усложнява работата на факта, че всеки нов член на екипа трябва да бъдат обучени. Лично аз съм в момента предпочитат да използват Smarty, те са достъпни чрез статичен клас.
Не счетоводство за вкус! За всеки си. Между другото, можете да опитате моята версия! Може би ще ви хареса най-добре. Ако можех да напиша един пример за вас :)
Благодаря ви :), но ще трябва да се откаже, докато работата в тази фирма, е необходимо да се направи всичко по същия начин. и в други компании - други правила :)
кажи ми, когато има точно един и същ скрипт, но с базата данни.
На практика можете себе си пиша!
Аз вмъкнали кода на сайта си (тестван на lokalke през Денвър) (сайт на базата на PHP - чрез включване - в лявата ръка) бутона "глас" и кликнете върху пише, че страницата не е намерен. Т.е. има препратка към poll.php но този файл не е намерен, въпреки че в действителност. Източници не докосват. Начин за poll.php верен - както и в източник - е в основата. Някой да ми каже?
bossboss1 27 Май написа: Трябва да се отвори flatfile.php файл в Dreamweaver. След това в менюто Modify (промяна) -> Страница свойства (Page свойства) -> Заглавие / Encoding (кодиране). Он-лайн кодиране изберете кирилица (Windows) и щракнете върху Приложи. Готово! Тя не получи така. проблема с руски кодиране остава. Отворих файла и той вече е на кирилица. Overstore в ANSI е дал нищо - файловете вече са били в ANSI който реши въпроса с руския кодиране - инструкции за акция е описано подробно.
И все пак аз имам един въпрос: трябва да забраните временно сканиране през IP. Трябва по някакъв начин да се провери за наличие на български безсмислици, а аз след като гласува! По-дълъг позволява. Прочистване ips.txt файлове и votes.txt нито да не се ползват. IP да променят всеки път, когато има възможност - не е динамичен IP.
Виктор Tretyak
Имаше проблем! В изходния код след varinta избор и натискане на бутона "глас" опции изчезват, а резултатите не се показват! Какво може да е проблема? Има ли някой се сблъскват с подобен?
Съжаляваме, но сценарият е пълен с "G". Исках да гласуват "Какво Browser", за да се промени всичко, което е необходимо. Промених да Просто да се променят всички стойности. ALL как да създадете такъв. Но това глупаво съжаление скрипт изобщо спира да работи. И сега внимание! Знаете всичко както си беше, всичко се връща ценности като в източника. сценария все още не се стартира. И сега, сключване: може да се използва за сценария. но само ако neom не се промени, в противен случай цифрата ще се пуска :( Така че, ако искате да го поставите на вашия уеб сайт, би било чудесно, но това ще Ви струва най-малко нещо да се промени и (или) файлове и да разбера я стартирате.
Ако не можете да наистина да разберем, а след това не обвинявам никого. работа скрипт.
Сергей Васков
Присъединявам се към Виктор. Всичко това е направил, както е писано. Но, когато натиснете "гласуване" не е се появява в резултат (празно пространство). Моля, кажете ми как да се реши проблема?
spiderone1
Нищо не се променя, въпреки че perdelat необходимо за ASP.NET)), но дори и тъй като не се стартира на PHP. половин час бърникането не работи.
nikolayzaigrin
Празната екрана се показва във файла, защото flatfile.php грешка в съответствие 181, когато отворите файла поток $ FP = fopen ($ this-> DataDir $ tablename, "W" .. "заключване. '); $ Това-> DataDir - път към файла като резултат. (Този път не включва самия файл) $ tablename - е името на файла, който записва резултатите (votes.txt) "Lock". -. Се добавя в края на .lock файлово разширение. В fopen функцията, се оказва, опитвайки се да открие votes.txt.lock файл, който не съществува. За да поправите това, което трябва да се отстрани това разширение, по-скоро. ". Lock" (с точка). w - тези, които се интересуват, това означава, че потокът на файла, само трябва да се запише. Послепис Тази грешка се открива с помощта на инструменти за разработчици в хром. (Има такова нещо във всички браузъри, мозайка подпалвач)> Network> XHR> и там се записват всички AJAX заявки до сървъра на. poll.php резултат файл показа точно тази грешка. Коригирана, тя работи.
nikolayzaigrin
Има ли Jquery плъгин за цялата тази афера? Значение poll.js файл, цялата работа е описан в анкетата, но би искал да има плъгин. Матрица на тази приставка, тъй като не работя имам няколко интервюта на същата страница в различни части. Приставката, Интернет не намери нищо подходящо, освен че
SellerHelp
Кой празен екран, и е невъзможно да се направи нищо. Напиши [email protected] емисионна стойност от $ 5 (ви осигури тест достъп до FTP, ние ще го конфигурирате сами)

До получаване на информация от два канала (зрение и слух) на ефективността на обучението далеч по-добър живот от книги. А домашните задачи и онлайн тестове ще ви позволи да мисля постоянно в целевия език и веднага провери знанията си!


Ако искате по-дълго време, за да проучи как да се HTML, че ме има, за което трябва добра новина!

Ако вече сте се научили HTML и искат да се движи напред, следващата стъпка ще бъде да се проучи CSS технологията.

Ако искате да се разбере концепцията на домейн и хостинг, да научат как да се създаде база данни, да качвате файлове към уеб сайт чрез FTP сървър, създаване на поддомейни, да конфигурирате пощенските кутии за сайта и мониторинг на посещаемостта, този курс е разработен специално за вас!