Създаване на адаптивна Joomla шаблон с фърмуера
Създаване на адаптивна Joomla Template с първоначално зареждане. Част 5. Добавяне на икони за първоначално зареждане на Joomla елементи от менюто

В тази статия ще разгледаме как можете да добавите фърмуера икони отделни елементи меню Joomla само да редактирате настройките на тези елементи.
Wedal Joomla Slider v1.1 - безплатна прожекция модул за Joomla от wedal.ru (актуализация)

Днес бих искал да ви запозная с модула за актуализация Wedal Joomla Slider - версия 1.1 =). Въпреки факта, че между 1.0 и 1.1, разделени от само 10%, модулът е пренаписана почти напълно. Добавих към него няколко нови функции, които не са съществували преди и което липсва в дизайна. Надявам се да им се наслаждават.
Нови функции на Joomla 3.7

В тази статия, аз предложи преглед на новите Joomla 3.7 функции с примери.
Критична уязвимост в Joomla 3.4.4 - 3.6.3. Спешна нужда да инсталирате Joomla 3.6.4!

Персонализирани Филтри Pro - бързо и лесно филтър на допълнителни полета Virtuemart

Днес ще разгледаме един от най-добрите разширения за филтриране на въпрос Virtuemart- по поръчка Филтри Pro продукти.

Тъй като Joomla 3 в CMS въведе т.нар първоначално зареждане рамка. Това е специална библиотека на лист CSS стил, който ви позволява да професионално и гъвкаво организира на сайта, дори и ако не знаете CSS.
От създаването на адаптивен дизайн сега е по-важен от всякога, тази статия се отвори нова поредица от статии на тема "Създаване на Joomla Template с първоначално зареждане». В тази серия, ще кажа на прост език, който е първоначално зареждане рамка и неговите функции във връзка Joomla. Ние сме нула С създаване на шаблони за Joomla, използвайки за първоначално зареждане и да прилагат своите функции и скриптове за Joomla компоненти по подразбиране.
Защо ми е необходим един адаптивен дизайн?
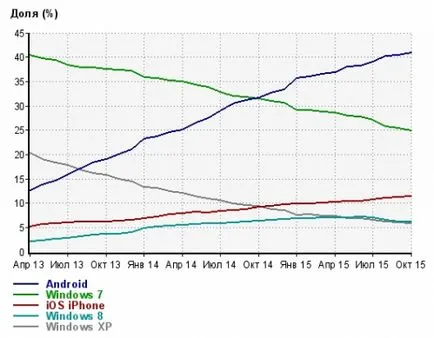
Нека да разгледаме една много интересна графика, която показва дела на прехода към сайтове Runet с устройства с различни операционни системи през последните две години и половина. Тя е получена от мен от услугата статистика Liveinternet.ru и построен в относително изражение.

Разбира се, тези цифри не могат да бъдат приложени към всеки сайт и теми. Така например, в wedal.ru дял мобилен трафик е само 5%. Аз не дали, защото този сайт не разполага с мобилна версия? На това по-късно.
Ако сте чели статията Joomla, Google, оптимизация на сайт за мобилни устройства и файла robots.txt .. значи вече знаете, че Google обяви, че обектите не са с мобилна версия (или адаптивен дизайн), ще бъдат класирани в мобилното търсене много по-зле. С други думи: това, което показват в резултатите от търсенето на сайт, който не може да се покаже правилно на устройството, от което търсите?
Кое е по-добре: мобилна версия на даден сайт или адаптивна дизайн?
Предполагам, че не всеки разбира разликата от гледна точка "Мобилен сайт" и "сайт изграден с адаптивен дизайн." Да видим какво е това.
Мобилна версия на сайта представлява отделен шаблон, който е оптимизиран за мобилни устройства. Когато потребителят има достъп до сайта, браузърът изпраща на сървъра, част от информацията, включително и вида на операционната система и типа на устройството. Сървърът чете тази информация и в зависимост от типа на устройството, което определя шаблон, за да даде на потребителя: редовна или мобилен телефон.
Сайт с адаптивен дизайн винаги дава на потребителя на същата страница, но тази страница е конструиран по такъв начин, че в зависимост от разделителната способност на екрана на потребителя, той може да бъде променена. Казано по-просто, ако отворите сайт, създаден с адаптивен дизайн на монитора 24 "и след това да започне да компресирате браузъра хоризонтално, сайтът ще се промени пред очите ви, и винаги ще изглежда добре. Елементите, които вече няма да бъдат включени в областта на браузъра, защото на неговия размер, pereskochat на правилното място. В този случай, не хоризонтална лента за превъртане, няма да ги видите.
Всеки един от тези подходи има право на живот. Всяка от тях има своите предимства и недостатъци, поддръжници и опоненти. Начално зареждане рамка ни дава възможност да се създаде уеб сайт с адаптивен дизайн, така нататък ние ще разгледаме само тази опция.
Как става това? Защо имаме нужда от това за първоначално зареждане?
Как се създаде "адаптивна"? Ако структурата на сайта малко по-трудно, стандартните инструменти за създаване на CSS адаптивност не е достатъчно. Най-простият пример е хоризонтално меню. На големия екран, тя се показва в един оркестър. На екраните на мобилните устройства, което можем да направим с менюто, така че да започнете да показвате елементите един под друг меню. Поради някои особености на хоризонталното меню, дори и това не винаги е възможно.
Ние се притекат на помощ на така наречените медийни заявки. която се появява в CSS3. Те позволяват да се добави една и съща страница елемент в различни стилове в зависимост от ширината (резолюция) на екрана. Поради запитвания от медиите, от менюто в нашия пример, ние можем да го покаже в стандартната форма в широк екран и да се превърне в един бутон със загуба меню на мобилни устройства. Това е много удобно.
Може да попитате: "И какво прави за първоначално зареждане»?. Той прави пълно използване на възможността за медийни заявки. сайт за управление на говорители става по-лесно от всякога. Искате ли 3 колона или 4? Моля. И на мобилни устройства, те трябва да стане в рамките на всеки друг 2? Лесно! Използването за първоначално зареждане. можете да създадете Joomla шаблон със сложна структура, без да пишете или CSS-редове код. Разбира се, тук аз съм малко прикрито. Ако искате да направите всичко красиво, той все още ще има нещо, което да добавите, но тя не отива на всяко сравнение с броя на CSS-код, който трябва да напишете без да се използват за първоначално зареждане.
В допълнение към формирането на колони, за първоначално зареждане предлага от комплекта кутия с предварително създадени компоненти, които обикновено се използват на всеки сайт. На ваше разположение :. Декорирани полета, менюта, икони, бутони и т.н. Също така за първоначално зареждане съдържа набор от най-необходимите скриптове: модалните прозорци, раздели, падащи менюта, съвети (получавате съвети), плъзгач. Pro плъзгач се спомене отделно. Wedal Joomla Slider модул е направен от мен за използване с първоначално зареждане. Той не съдържа никакви допълнителни скриптове. Ако първоначално зареждане включен в шаблона, плъзгачът веднага ще работи.
Колко струва?
Начално зареждане Рамковата се разпространява под свободен лиценз. Това означава, че можете свободно да изтеглите и да го използвате в проектите си, и търговски.
Ще мога ли ispolzovatBootstrap sVirtuemart и други компоненти?
За първоначално зареждане - е преди всичко CSS-библиотека. Това означава, че тя може да се използва на всички страници на сайта. Но как да се работи с него точно обратното на класическата оформление.
В класическия оформлението, което научите CSS класа елемент, и да добавите към вашите шаблони CSS стилове за този клас. При използване на първоначално зареждане всички стилове са определени предварително. Всичко, което трябва да направите е да посочите желания елемент в оформлението по-рано известен клас.
От по-горе написаното, които можете да използвате като първоначално зареждане с Virtuemart. и други компоненти. Основното условие: страница оформления компонент трябва да бъде в състояние да замени в шаблон Joomla. С други думи, вие трябва да бъдете сигурни, за да актуализирате вашите промени няма да бъдат изтрити.
Първоначално зареждане е вече от подкрепата на кутия много разширения Joomla. Шансовете са, че за да се постигне адаптивност че не е нужно да се промени нещо в разширяването.
Къде мога да видя примери за сайтове, създадени с ispolzovaniemBootstrap?
Голяма част от информацията на фърмуера и неговите компоненти може да се намери на официалния сайт. Там на първа страница, ще видите примери и линк към сайтове с директории, изграден с помощта на първоначално зареждане.