Създаване CDN на своя уебсайт
За щастие на нас, за да се интегрират в CDN не е толкова трудно. В идеалния случай, конфигурирате и услуги, като например Google за скоростта на тръби за работата на вашия сайт, което от своя страна води до увеличаване на резултатите от търсенето, увеличаване на приходите, увеличаване на популярността си, и ... ами, нали разбирате.
В тази статия, ние ще разгледаме процеса CDN конфигурация на уеб приложението за потребителя, и след това да се запознаят с няколко чипа, който ще ви помогне да извлечете максимума от CDN. Както казах, настройката трябва да е лесна, така че нека да започнем и направи работата в интернет по-бързо!
Трябва да се добави, че създаването CDN за тези, които работят от типа на CMS WordPress, където има специални приставки за сканиране на CDN, може да бъде още по-лесно, отколкото ние в момента се опише. Предполагаме, че не всеки има лукса, така че нека да стигнем до по-традиционен начин.
Ти ме загубили в CDN
То не боли, ако се вгледаме в основните понятия: Какво е CDN, това, което те имат нужда. Нека да започнем с това.

Съвременните технологии за уеб програмиране
AngularJS, WebPACK, NodeJS, ReactJS, пишеща машина, Gulp, Git, Github.
Научете всичко за най-новите технологии в уеб програмиране
CDN дърпа статични файлове от сървъра на вашия сайт и да ги кешира на своите сървъри. Когато един браузър на вашия сайт, статично съдържание зарежда чрез CDN, а не от вашия собствен сайт. Както се оказва много по-бързо, тъй като сървърите CDN, разположени по целия свят. Самата CDN работи на принципа на пълномощник, като се посочва най-близките сървъра на потребителя, който осигурява бърз и удобен доставка на съдържание. Той е за показване на съдържание мрежа или за показване на съдържание мрежа.

Тъй като браузърът определя при изтегляне на файлове чрез CDN, а не със сървъра на сайта си? URL статичен файл се презаписва, така че той е управлявал до CDN.
... ще бъде такъв:
Браузърът изпраща искания за CDN, вместо на сървъра на сайта си, която се лъвския дял от товара от сървъра и прави вашия сайт по-бързо.
Чакай, два сървъра на едно място?
До известна степен това е вярно, но това не означава, че ще контролира два сървъра.
Идеята, че CDN се използва като виртуален слой между вашия сървър и браузъра на потребителя. Този слой хваща искания на браузъра към сървъра и с радост ще отговори на тях кеширани файлове от името на вашия сървър.
Как да инсталирате специални приложения на CDN
Много от услугите, но са по-склонни да използват Amazon AWS и MaxCDN. Днес ние гледаме на услугата MaxCDN.
Стъпка 1: Изберете CDN и регистрирате сайта си
Ако решите, че имате нужда от CDN, ще се наложи да се регистрирате за вашия сайт. Начини много, много много, но аз ще предоставят редица услуги, така че да не се претеглят плюсовете и минусите на всеки (добра тема за друга статия):
Основната задача на регистрация - създаването на зоната за изтегляне. Изтегляне на район в CDN могат да бъдат представени като кошница, която ще бъде на всички поддържани файлове. Данните автоматично ще бъдат изтеглени от директорията, в която сте посочили, когато за първи път поиска файла. За потребители на файловете ще бъдат заредени с нито CDN поддомейн или домейн по избор, който води до CDN. Данните от кошчето се изтриват автоматично след определен период от време.
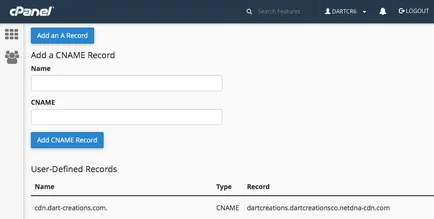
Стъпка 2: Създаване на URL на вашия CDN
Що се отнася до други поддомейни, ще трябва да се уточни, CNAME запис в DNS настройките на вашия хост.

Стъпка 3: изпратите вашите файлове на CDN
Моля, имайте предвид, че следните примери - това е само примери, не ги използвате. Реални примери за употреба може да варират.

Съвременните технологии за уеб програмиране
AngularJS, WebPACK, NodeJS, ReactJS, пишеща машина, Gulp, Git, Github.
Научете всичко за най-новите технологии в уеб програмиране
Вие като програмист трябва да мислят извън кутията. Всички статични файлове, които трябва да вземете лявата променлива cdnURL.
... Sass или, за този въпрос:
Ние ви казах за трите етапа на настройките CDN. съдържание доставка мрежа, свързана с вашия сървър, а след това всички съществуващи файлове се изпращат на CDN, така че, когато искането на потребителите може да ги получи.
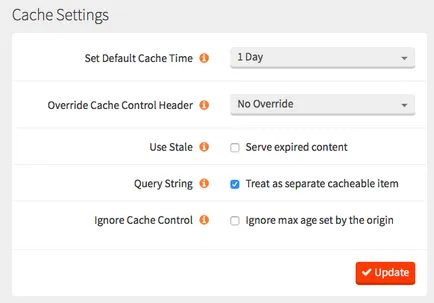
Говорете за разширени настройки
Не е толкова страшно конфигуриране CDN, нали? Ние разгледани основните проблеми, а сега можете да се забавлявате с разширените настройки можете да използвате, за да се оптимизира натоварването на файлове.
Life Time (TTL)
Обикновено CDN е животът на файлове (TTL). Един необичаен начин да се каже, CDN, че файловете са остарели (посочено в секунди). Ако файлът е изтекъл, мрежовите се свържете отново с сървъра за ново копие.
Колкото по-голям TTL, по-дългата версия на файла ще бъде на разположение на CDN. Долната на TTL, толкова по мрежата ще изтрие съхранява версия на файла и отидете на вашия сървър, за да изтеглите новата версия.

Reset през целия експлоатационен живот на файлове
TTL - нож с две остриета а. Можете да актуализирате файла на вашия сървър, но потребителят няма да видите тези промени, докато TTL остарели, и CDN не се свърже със сървъра за ново копие.
Този проблем може да бъде решен чрез възстановяване на жизнения цикъл на файловете. Това е достатъчно, за да промените името на файла. Ако името на файла се променя, CDN има друг избор, освен как да се разпознават файла като един напълно нов, а не обновяване на съществуваща.
И сбогом на старата версия, новата Здравейте!
Версийте файлове чрез TTL
Така че, ако CDN е една версия на даден файл, и не е актуализирана версия на тази мрежа не е изтеглен на нашия сървър, технически имаме две версии на един и същи файл. Тя може да се използва за контрол на версиите. Ако актуализираме файлове на сървъра, това не означава, че сме ги загубили. Старите екземпляри могат да бъдат върнати, ако е необходимо.
Много по-трудно би било, ако ние преименуване на всички файлове всеки път, когато правите промени, както направихме, когато нулирате живот. От гледна точка на поддръжка е твърде много, дори и ако ние сме създали една променлива като cdnURL. Вместо това, ние имаме малко измама. Нашият сайт е посветен на този факт и това е трикове.
Възстановяване на файл и да направи живота CDN изтеглите последната версия чрез промяна на под-папката, като този: cdn.css-tricks.com/img101/image.jpg.
Виждате ли разликата? Името на файла не се променя, но по пътя към нов сървър е сега. Още веднъж, CDN не разбират и приемат файла като един напълно нов. Ние току-що реализира изкуствена форма на контрол на версиите директно в папката!
Но можем да направим още по-добре.
Променете номера на папка с всяка актуализация все още е доста трудно. По-добре е да се промени малко файла .htaccess да свърши тежката работа вместо нас.
Благодарение на пренапише правилата, които се справят разумно CDN. Ще запазим всички файлове в една папка, но мрежата ще мисля, че папката се променя.
Уау! Сега, нашият сървър ще замени номера на версията на URL адреса при изтегляне на нашия пример image.jpg, зареждане на файлове по същия път.
Възстановяване на път, животът на всички файлове на търсенето
Остава ни да се интегрира нашия контрол версия на HTML маркиране, така че CDN актуализира всички файлове на нашата молба.
За да направите това, ние ще създадем променлива в конфигурационния файл, който ще се съхранява номера на версията. След това ще импортира променлива в структурата на URL и да промените номера на версията всеки път, когато трябва да актуализираме файловете.
Кодът на конфигурационния PHP може да бъде:
Колкото по-малко конфигурационния код може да бъде:
Както може да се види, CDN променлива може да бъде даден файл, папка или нещо друго, което предпочитате. Принципите са едни и същи: крайният резултат CDN URL ще се промени за всички външни ресурси.
Процесът е още по-лесно, ако контролира съдържанието чрез типа на CMS WordPress, където много плъгини.
И дори ако не разполагаме с тези плъгини, и ние сме приятели с лош хостинг, конфигуриране на CDN не може да бъде толкова трудно. Настройка - най-големият проблем, и ние го раздели на три прости стъпки. Всички останали стъпки са красиво, получени от един на друг.
Редакция: Екип webformyself.

Съвременните технологии за уеб програмиране
AngularJS, WebPACK, NodeJS, ReactJS, пишеща машина, Gulp, Git, Github.
Научете всичко за най-новите технологии в уеб програмиране
Най-IT новини и уеб разработки на нашия канал Телеграма
