Стъпка №6 редактирате WordPress шаблон (част 1) - за създаването на сайт на WordPress от земята за начинаещи
За да започнете, аз ще ви разкажа за един много удобен инструмент за уеб-разработчици.
Стартирайте инсталиран браузър Google Chrome и натиснете Ctrl + Shift + I или в горния десен ъгъл на браузъра си, кликнете върху иконата на гаечен ключ и отидете на Инструменти> Инструменти за

Преди да отвори бар с различни опции (в следващите стъпки, аз ви запознае по-подробно).
В «изделия» момента ние се интересуваме от раздела.
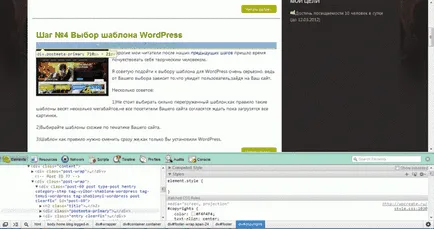
В този момент, когато карам на мишката върху струните
Такива като тук на фигурата:

Така че, това, което имаме:
1) Виждаме оформление структура на сайта, включително WordPress шаблон.
2) Ние можем да видим една единица, която е отговорна за
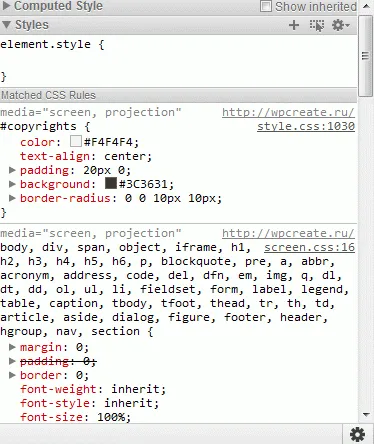
3) В долния десен прозорец можем да видим CSS свойства ние желаните единица.

4), както и низ, който съдържа желаната CSS имота имаме в шаблона.

На този етап мисля, че трябва да се спре, а аз ви посъветва да изучават структурата на избрания ви шаблон.
В следващия урок ние ще говорим за това как с помощта на този удобен инструмент, ние да прави промени в шаблона на WordPress.
До скоро.
Трябва да се намери файлове в шаблон изходните пунктове на мястото на низ в моята тема, че е в loop.php файл, но може да е във файла index.php single.php page.php home.php, когато той ще намери и премахнете отметката, ако сайтът е променило, то вие сте на прав път, ако не сте изтрили = нещо не е наред, трябва да се направи за премахване на промените и да се търси в различни алгоритъм meste.Nadeyus ясно дали определено име се нулира temy.ya погледнете и да ми каже конкретно.
Аз не знам дали това е счупен? Опитайте отново изтеглите шаблона!
Здравейте Brother. Благодаря ви за това, което имате, аз съм горд с теб. Сайтът ми помогна много, но не напълно. Аз не разбирам как да създадете меню и, така например, отивам на сайта и имах начална страница и други страници, върху него не ми харесва заглавия. Или просто за блогъри, а не за obichnih сайтове. Искам да променя цялата тема на картата. И как да се направи списък на 70% прозрачен.
Благодаря ви много Артьом! Помогнах си съвети в редактирането ми шаблон за WordPress. Успех във вашето бъдеще работа. Благодаря отново
Здравейте Артьом, аз все още не може да се справи с началната страница и как разпределя статия! Предоставен сам актуализирана версия на темата и статии разделени на рублата, което аз току-що е направил, но експериментира добавяне на страници, prikleplyal статия, оставете по подразбиране все още влизам в сайт в празен или правиш начало карта на сайта, така че посетителите не напускат сайта! Какво да правя? промените темата е страх, защото времената са се променили, занапред плъгин съобщения и съдържание не съм намалени с помощта на код ROTOVAN всичко изглежда, но на фона на този въпрос не се променя изобщо п т.е. контролирано, прекарах много време без резултат
Кажете, моля, как да промените адреса в wordpres примката !!<
Добро време на деня! Кажете, моля, как да промените адреса в wordpres примката !!
Аз също да използвате CMS WordPress, но браузъра FireFox използване. И също така лесно да се определи необходимите елементи в браузъра.
Трудно е в началото, и там идва опит, както и всички въпроси ще изглежда много смешно.
Желая Ви успех в разработването на вълнуващи дейности като уеб дизайн на WP.
С уважение Александър Afanasev.
Артьом! Super уроци. Благодаря ви много! Най-накрая намерих нещо интересно. Във всички сайтове на едно и също нещо за WordPress, но тук отново и нещо ново и обещаващо! Станете ваш постоянен читател.
ако не можете да премахнете, след това да напишете следния код в CSS файла
център
Този код ще скриете връзката
Благодаря ви, Дамир. Вашият код винаги е полезно за мен. Въпросът не е това, за да изтриете се показва.
Трябваше да се намери къде точно целия блок е регистриран, къде е този надпис. Открих, където той
регистрирана. Оказа се, не в шаблона, колкото си мислех. Аз почистват линк на някой друг и сложи своя собствена.