Smartresponder новия редактор

Първият може да бъде намерена тук. Второ - тук.
Така че, аз работих в новата версия на строителя. По принцип, аз го харесвах. Въпреки това, недостатъкът е, че тя не ви позволява да конвертирате текст в, заедно с текст и изображения в HTML-код. Това е тъжно. Но има решение. Трябва да получите своя код. Как да го направя?
Сега аз кажа. Като цяло, трябва да имате писмо. Или писмо шаблон. Ако не, да се върна към четенето на тази част, след създаване на шаблон (или предварително изготвена писмо въз основа на него).
От самото начало,
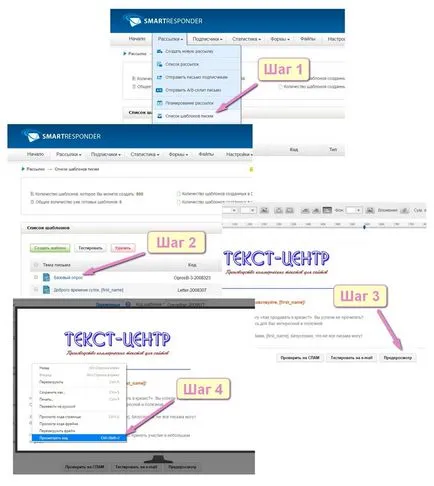
Така че, можем да се опитаме цялата процедура напълно. Още в самото начало. Всичко е направено в четири стъпки.
Първа стъпка. Ходим на пътя, "Новини" - ". Списъка на писмо шаблони"
Втора стъпка. Изберете спаси шаблона.
За да стане по-ясно, тук са снимки на екрани на всички стъпки.

Как да получите HTML-код писма
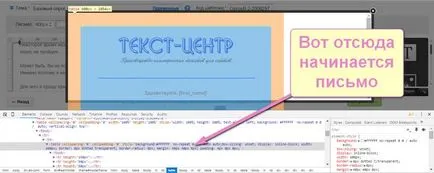
Движат нагоре, стигаме до началото на нашето писмо. Това може да е много първият текст, като "Здравейте, скъпи абонат", или една и съща картина - логото на сайта си.
Имам писмо започва с логото. Тук ще разгледаме за кода, който започва описанието на всички елементи на писане: на текста и снимките.

Кодът на прозореца може да бъде в хоризонтално положение (в долната част на прозореца на браузъра), вертикално (в дясната част на прозореца на браузъра), както и отделен независим прозорец. Но ние имаме отделен независим прозорец не е необходимо, тъй като ние ще се скитат през кода и да видите коя позиция да го показва букви. Предпочитам да допълнителен прозорец, разположен в долната част на прозореца на браузъра.
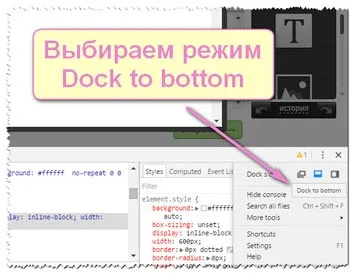
Как да се създаде допълнителен прозорец
Изберете местоположението на под-прозорец е проста.

- В горната част на прозореца допълнително меню от дясната страна, до кръста, има елемент, посочен от три вертикални точки. Тя се нарича Персонализиране и управление на Инструментите за програмисти (име показват, когато курсора на мишката). Отвори я.
- Изберете Dock до долу режим.
Всичко. Сега нашата допълнителен прозорец, разположен в долната част. Елементи в този режим трябва да бъдат избрани от ляво на менюто горе.
Копирайте кода писмото от браузъра
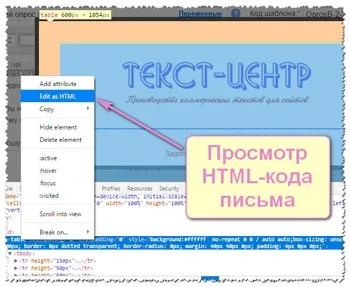
Сега преместете кода от горе до долу. След като открихме кода, което е едновременно обхваща всички елементи на страницата на нашето писмо, обадете се на десния бутон на мишката и изберете Edit като HTML.
Отваря блока: правоъгълник, в който лотовете код. Копирайте целия код в рамките на този правоъгълник (първо натиснете клавишната комбинация Ctrl + A, след това Ctrl + C).

Всичко, което сме копирали HTML-кода в клипборда, т.е. временната памет на нашия компютър. Сега можете да запишете този код като шаблон, за да SmartResponder.
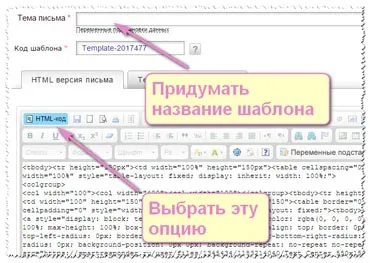
Оферти ясно зрително поле на нов шаблон, менюто на който задължително трябва да натиснете бутона "Source" (това е само днес видях, че сега този бутон, преименуван на "HTML-код").
След това поставете нашия HTML код комбинация от клавиши Ctrl + V. След това уточни предмета на съобщението (това е задължително) и натиснете "Запазване". Готово!
Правилно поддържане на буквен код
Така че, с това навън. Сега можете да запишете един допълнителен код под формата на HTML-файлове на вашия компютър. За да направите това, трябва само да отворите "Бележник" и запишете кода в него. След това сменете разширението * .txt на * .html, и отворете файла. В прозореца на браузъра, ще видите копие от писмото.
а) визуален дисплей на код структура;
б) оцветяване на синтаксиса (т.е. взаимоотношения между кодови елементи, когато се отваря и затваря, и че между тях ", където" е написано).
Въпреки това, в CL

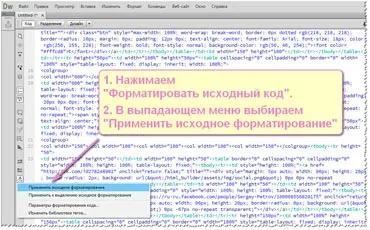
Само благодарение на него не успя да се структурира кода с помощта на командата на "Формат на изходния код."

"Wrap" - "View" все още можете да избирате. Тогава целият код, ще бъдат пуснати на ширината на страницата, а не низ.
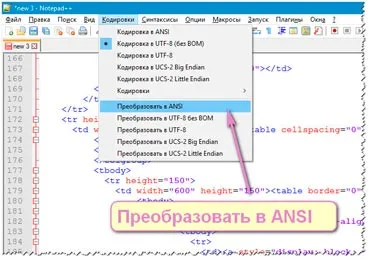
Изберете "Save As", допълва името на файла (например, "HTML код на писмото ми") и показва вида на файла Hyper Text Markup Language файл (записан във формат * .html).
След това всичко трябва да стане ясно и се показва като в шаблона писмо на SmartResponder услуга.
Предпазна мрежа: запишете кода в SmartResponder
За да направите това, кодът, който сте копирали от браузъра Google Chrome, за да се вмъква в старата дизайнер SmartResponder.
Това се прави с едно щракване.

Какви услуги за създаване и изпращане на имейли използваш в работата си?