CMS Made Simple работят на различни шаблони за показване на съдържанието на сайта.
Всички инсталирани шаблони, които можете да намерите в администраторската конзола, като изберете Изпълнение | Шаблони.
Строго погледнато, ние трябва да се прави разлика между шаблони и теми.
Шаблон - това е само част temy.Tema се състои от един или повече шаблони и един или повече стилове. Някои от темите включват допълнителни меню шаблони (Регистрация | Menu Manager).
и запазете файла на локалния диск.
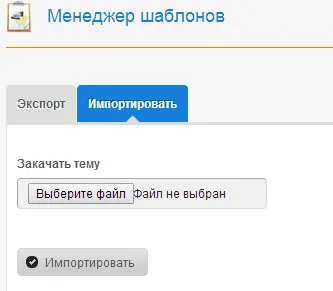
2. В административната конзола, щракнете върху Облик | Template Manager.
3. Кликнете върху Импортиране и изберете XML файл, който сте изтеглили.
4. Щракнете върху бутона Import.
5. Отидете на Осъществяване | Шаблони и да намерят нов внос шаблон от списъка.
По този начин ние внасят нова тема за CMS Made Simple, която съдържа редица шаблони и един или повече листове със стилове, а понякога и шаблони от менюто
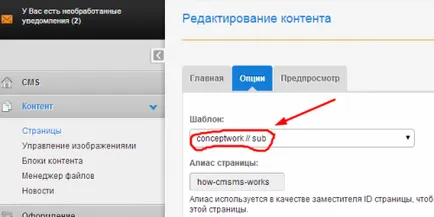
Сега отворете страницата, която искате да видите нов шаблон за редактиране (Content | Pages). Превключете на раздела Options. и изберете наскоро изтеглени модел.
Този прекрасен принцип на CMS Made Simple, ви позволява да настроите за всяка страница свой уникален облик, създаване на един, два или три колони оформления на различни страници от същия сайт.
Можете да зададете един шаблон за всички страници наведнъж, ако вече имате голям брой страници - административната конзола, отворете списъка на съществуващите шаблони (регистрация | шаблони) и кликнете на определени за всички страници.
CMS Made Simple, автоматично избира стандартния шаблон за новата страница. Кликнете върху символа с неактивна отметка в колона по подразбиране за шаблона, който искате да използвате като стандарт.
Разбира се, че е по-лесно да се използва готов CMS Made Simple шаблони. Въпреки това, често е необходимо да създадете свой собствен уникален дизайн за вашия уеб сайт.
CMSMS шаблони, съдържат чист HTML. За динамичните части на оформление, като навигация или съдържание, се използват специални контейнери. Тези контейнери реализирани с помощта на Smarty. Вие използвате прост Smarty тагове за отбелязване на мястото, където са необходими динамичните части на страниците. За разлика от HTML-тагове, тези етикети, които са винаги затворени в скоби.
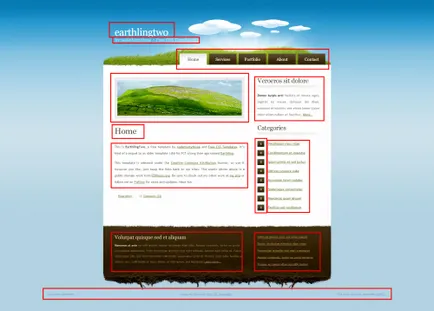
За да започнете, да разгледаме една снимка на него и да се опитаме да се определи кои части могат да се правят динамични. Фигурата се заобиколи в червено.
В самото начало на кода поставете маркера.
Вместо това, съдържанието на маркера
определите.</p>
<p>Име на сайта - Earthlingtwo - ще се съдържат в маркера. Тя може да бъде променен в името на сайта (администрация - Общи настройки).</p>
<p>Под името на сайта се намира на пресечка от описание на обекта (в този пример от nodethirtythree + Free CSS Templatest), ние може да замени блока съдържание с site_desc за името. Отделно от него под формата на блокове на съдържанието направи долната част на страницата на сайта и част от текст в горната част на дясната колона (Veroeros седят dolore), с което е определена цитирам. цитат - </p>
<p>Сайт меню Списък се заменя с етикет.</p>
<p>Да предположим, че искате да покажете банер картина на определени страници на сайта. Поставете я директно в тялото на страницата не е много удобно.</p>
<p>Това CMS има няколко вградени тагове, които осигуряват изход картина, ние използваме най-функционалният от тях content_image.</p>
<p>Този код вмъква картина в съответния шаблон и да се създаде място в страницата за настройки в административната област, допълнително поле банер с падащ списък от изображения, изтеглени в директорията качването / изображения на сайта. В резултат на това тя ще бъде показана от списъка на избрано изображение, когато изображението не е избрана - знамето не се показва.</p>
<p><div style="text-align:center;"><img src="https://webp.images-on-off.com/25/597/434x286_2aqfkmovrk6fyht0hg0n.webp" width="434" height="286" title="Шаблони cmsms - как да инсталирате, как да създадете свой собствен шаблон (създаване)" alt="Шаблони cmsms - как да инсталирате, как да създадете свой собствен шаблон" ></div></p>
<p>Заглавието на страницата (Home, Услуги и т.н.), определен в кода като h2 също ще покаже използването на маркера.</p>
В допълнение към заглавията, можете да посочите и заглавия за всяка страница, като се използва допълнителен атрибут 1 (раздела Опции), който се нарича контейнери.</p>
<p>За да се покаже съдържанието на страницата с помощта на маркера.</p>
<p>Нека се опитаме да реализираме всички тези средства на CMSMS.</p>
<p><div style="text-align:center;"><img src="https://webp.images-on-off.com/25/597/255x419_3vsbkwgc1z8mljqk808l.webp" width="255" height="419" title="Шаблони cmsms - как да инсталирате, как да създадете свой собствен шаблон (собствен)" alt="Шаблони cmsms - как да инсталирате, как да създадете свой собствен шаблон" ></div></p>
<p>Ето един код, получен като резултат.</p>
<p>отидете на Регистрация в административния панел | Шаблони, а след това кликнете върху Добавяне на нов шаблон. Дайте му име ново, но в областта на съдържание, копирайте кода по-горе.</p>
<p>Сега направени корекции в нашата style.css статично шаблон файл, който съдържа листа стил. Има нужда само правилен начин да се изображения - снимки / ремонтирам на / качвания / снимки /, след което файлът е готов да бъде копиран в CMSMS (за да направите това, вижте Осъществяване | стилове, щракнете върху Добавяне на стил и поставете кода в съдържанието, името даде нови -стил).</p>
<p>Следващата стъпка е да прикачите стил на модела (като кликнете върху иконата с надпис CSS срещу избрания стил). Това отваря прозорец, в който можете да изберете шаблон ново. Ако желаете, можете да се свържете с много CSS шаблони, ще бъдат показани тук всички съществуващи връзки.</p>
<p><div style="text-align:center;"><img src="https://webp.images-on-off.com/25/597/434x235_ucjdelabh8vn01h25s3v.webp" width="434" height="235" title="Шаблони cmsms - как да инсталирате, как да създадете свой собствен шаблон (cmsms)" alt="Шаблони cmsms - как да инсталирате, как да създадете свой собствен шаблон" ></div></p>
<p>Изображението се зарежда Административен панел</p>
<p>Персонализиране на менюто. В диспечера на менюто, изберете minimal_menu.tpl на шаблона по подразбиране. който генерира най-простият ул-ли менюто, същата, както в оригинала.</p>
<p>Единствената разлика между нас е, че не се подчертаят текущия раздел. В статичен модел се определя от правилото # menuli.current_page_item а. и CMS Made Simple #menu генерира a.currentpage клас за текущия раздел. Отиди Регистрация | Стилове. отвори в нов стил. Ние считаме, чрез търсене (Ctrl + F) # menuli.current_page_item промяна и да #menu a.currentpage.</p>
<p>Нека създадем блокира съдържание, колонтитули, описания и цитати. В общи линии, блокове съдържание са блокове от HTML, можете да поставите навсякъде в страницата или в шаблона. Изборът на административен панел съдържание | Блокове от съдържание. Впише името и кода на всеки блок ХМЛ, взета от статично шаблон.</p>
<p><div style="text-align:center;"><img src="https://webp.images-on-off.com/25/597/434x197_jiezv9qyjzsgwk42gf7l.webp" width="434" height="197" title="Шаблони cmsms - как да инсталирате, как да създадете свой собствен шаблон (по образец)" alt="Шаблони cmsms - как да инсталирате, как да създадете свой собствен шаблон" ></div></p>
<p><div style="text-align:center;"><img src="https://webp.images-on-off.com/25/597/345x524_ltikwhhogfq9ybpttut6.webp" width="345" height="524" title="Шаблони cmsms - как да инсталирате, как да създадете свой собствен шаблон (cmsms)" alt="Шаблони cmsms - как да инсталирате, как да създадете свой собствен шаблон" ></div></p>
<p>В новините | Шаблон за създаване на автобиография шаблон е ново. отговорен за показване на резюмето на новини в долния ляв блок.</p>
</div>
<div class="extra">
<div class="clear"></div>
</div>
</article>
</div>
</div>
</div>
</div>
<div id="sidebar" class="col-1-3">
<div class="wrap-col">
<div class="box">
<div class="content">
<ul>
<li><a href="/articles/dinamo-fenerche-s-rce-na.html">Динамо фенерче с ръце на</a></li>
<li><a href="/articles/zashho-geroi-n.html">Защо герои н</a></li>
<li><a href="/articles/a-cvetna-leha-na-stari-gumi-ss-sobstvenite-si-rce.html">А цветна леха на стари гуми със собствените си ръце</a></li>
<li><a href="/articles/kare-robot-pljusove-i-minusi-procheli-za.html">Каре робот плюсове и минуси, прочели за роботизирана предавателна кутия, вижте снимки и</a></li>
<li><a href="/articles/zashho-riba-mirizma-mirisheshhi-soli-krasota-hrana.html">Защо риба миризма миришещи соли, красота, храна и напитки</a></li>
<li><a href="/articles/kuche-droseli.html">куче дросели</a></li>
<li><a href="/articles/zadusheni-zelenchuci.html">задушени зеленчуци</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<footer>
<div class="wrap-footer pominodiko">
<div class="row">
<div class="col-1-1">
<div class="wrap-col">
<div class="box">
<div class="content">
<ul>
<li><a href="/articles/kakvo-oznachava-kaishaku-znachenieto-na-dumite.html">Какво означава kaishaku - значението на думите</a></li>
<li><a href="/articles/cnc-ruter.html">CNC рутер</a></li>
<li><a href="/articles/kakv-vid-maslo-se-izliva-v-poleto-vaz-2109-podbor.html">Какъв вид масло се излива в полето ВАЗ-2109 подбор и последователност от действия</a></li>
<li><a href="/articles/finlandska-literatura-e.html">Финландска литература - е</a></li>
<li><a href="/articles/familija-kuzmin-smisla-i-istorijata-za-proizhoda.html">Фамилия Кузмин - смисъла и историята за произхода на имената Кузмин</a></li>
<li><a href="/articles/vaksinacija-na-kotki-kotki-v-sofija-cena-cena.html">Ваксинация на котки котки в София цена, цена, котенца</a></li>
<li><a href="/articles/ilosos24-na-kakvo-princip-raboti-assenizatorskaya.html">Ilosos24 - на какво принцип работи assenizatorskaya машина</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="copyright">
<p>Copyright © 2025</p>
<ul>
<li><a href="/articles/zavrshete-metalni-vrati-laminat-fotografskite-si.html">Завършете метални врати ламинат фотографските си ръце, видео стъпка по стъпка ръководство</a></li>
<li><a href="/articles/otkde-znaesh-che-alpha-bank-nalichnostta-po.html">Откъде знаеш, че Alpha Bank наличността по картата си чрез интернет банката, SMS или телефона</a></li>
<li><a href="/articles/banski-v-sssr.html">Бански в СССР</a></li>
<li><a href="/articles/skriti-okabeljavane-trbi-v-pljusovete-i-minusite.html">Скрити окабеляване тръби в плюсовете и минусите на баня</a></li>
<li><a href="/articles/citrusovi-rastenija-u-doma.html">Цитрусови растения у дома</a></li>
<li><a href="/articles/komplekst-pochesti.html">Комплексът почести</a></li>
<li><a href="/articles/swaty-pregled-sezon-7-1-2-3-4-5-6-7-8-9-10-serija.html">Swaty преглед сезон 7 1 2 3 4 5 6 7 8 9 10 серия онлайн безплатно HD 720</a></li>
</ul>
</div>
</footer></div>
</body>
</html>