Screentone направите сами! Adobe Photoshop уроци
В работата отне нещо като screentone - завършен шаблон за запълване в един модел на фона на картината:

В интернет има голяма библиотека от готови screentone за производството на комикси. но всичко това суетене, което е от интерес за специалисти, а ако този модел ще трябва веднъж в живота? или две)). по-лесно да се направи всичко сам. тук, мисля, че най-лесният начин да направите това е с помощта на Photoshop. (Photoshop версия - локализиран, така го оправи себе си, че някъде)
1. Създаване на нов файл. не много голям, само за пример. Сега тя ще бъде, да речем, 800x600 пиксела. изберете режим на цвят: сива скала:

2. Цветовата палитра избран за попълване на радикален черен цвят!
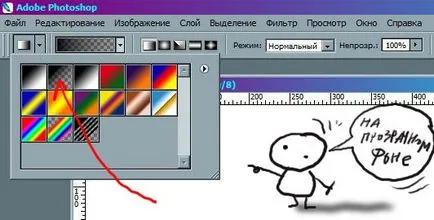
3. Изберете инструмента "градиент"
4. В настоящата част на арматурното табло изберете градиент вид - това е сега - линеен градиент. от своя страна палитра градиент. изберете запълване на прозрачен фон, и да попълните нашата нова работа от горе до долу:

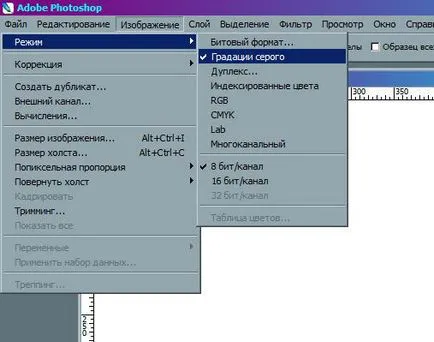
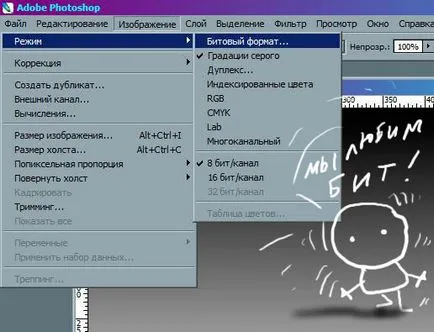
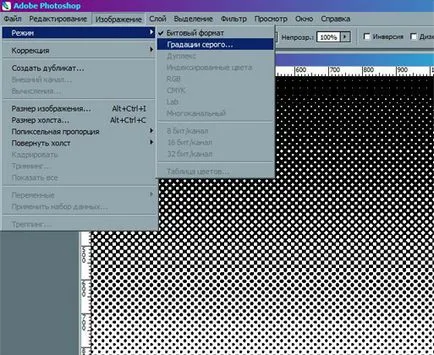
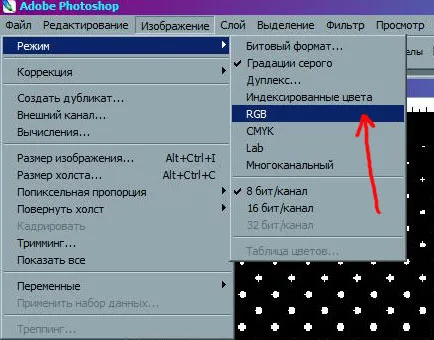
5. Сега трябва да промените режима на картината. че е необходимо да се получи растер зърно, което има само два цвята - черно и бяло, без никакви нюанси на сивото. кликнете върху "Изображение" от падащото меню, изберете бутона "режим" - и след това - изберете "Bitmap":

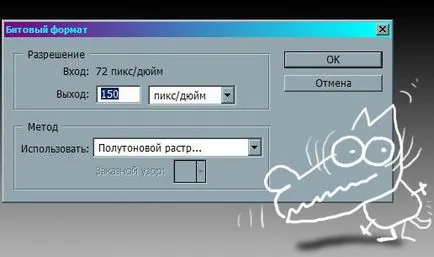
6. веднага скача формат прозорец малко. настроите резолюцията на 150 пиксела на инч - това, с цел по-добре да се видим, скъпи мой ", ако резолюцията е по-малък, точката може да стане (в нашия размер на файла) отстъп форма в." Метод "изберете" полутонове екрана! ". ! внимание е достъпно Count "обичай модел" - една много интересна форма на модел - да се остави на fkusnenkoe Така че, "полутонове екран", щракнете върху хокей :.

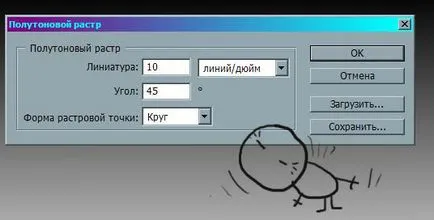
Тя намалява с частен екран прозорец полутонове. изберете честотата на екрана: 10 линии / инч, тази стойност е избран за текущия размер на операцията, за по-голяма яснота. Той ще варира в зависимост от това какъв размер на зърното растерни ние искаме да се получи - по-малките линии, толкова по зърното. Следващата линия - на ъгъла на наклона. оптимален ъгъл от - 45 градуса. Понякога има смисъл да се сложи тук за 90-нататък - под формата на точка растер, изберете "кръг". Хит Хокей:

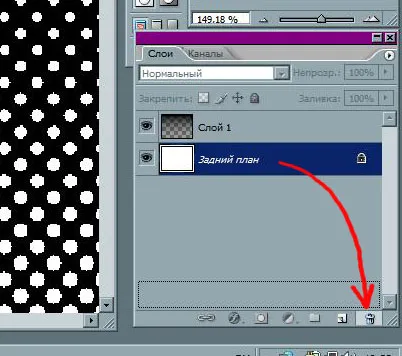
7. Обан, получи черно-бял растер afigitelno! Той е разположен върху бял фон. защото ние трябва само една точка и на заден план - какво да правим с? е необходимо да се премахне nafig. това ще ни помогне да направим магическа пръчка. за този файл трябва да се прехвърля само обратно към "на сиво" режим, тъй като пръчката не работи в режим на растерна графика:

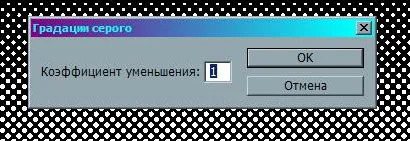
8. Hit Again "образ" - "Режим" - "нюанси на сивото". То се появява малък прозорец за степента на редукция. "1" е по подразбиране. Мисля, че трябва да се съгласи:

9. Сега изберете функцията "магическа пръчка" и я карат в най-горната част на нашия градиент, където черното е по-точно да го мушкам в черно. за sumlevayus е полезно да се увеличи предварително мащабиране изображения. Така че - всичко черен цвят магически се изправи. всичко е готово за радикална хирургия. точно сега, ние откъсне черен екран на бял фон!:

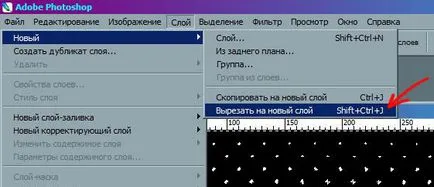
10. клик на слоя "" в падащото меню изберете "Нова" - и по-нататък - да се намалят нов слой. или комбинация от клавиши Shift + Ctrl + J:

Е, FSE. операцията е била успешна. Dokhturov въздъхна шумно, оставяйки зад себе си бял екран и нещо там звън, кипял и шампион. медицински сестри в ням възторг премахване на фона към кошницата:

11 пред нас - готов screentone прозрачна област. но ние имаме черен екран. Ние също така може да се наложи screentone различен цвят. за това има един прост действие чрез оцветяване модел. Ние се върнем назад и да се върне, за по-голяма яснота, бял фон.
12. Сега трябва да се промени отново режима, както можете да рисувате само в режим на цвят. "Image" - "Режим" - "RGB":

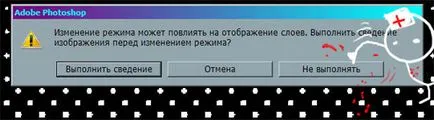
- се появи прозорец подозрително намалението. Не, ние не се нуждаем от информация, лекарите се опитват напразно Стол.

натиснете "не се изпълни". Сега имаме възможност да рисува на екрана във всеки наличен цвят.
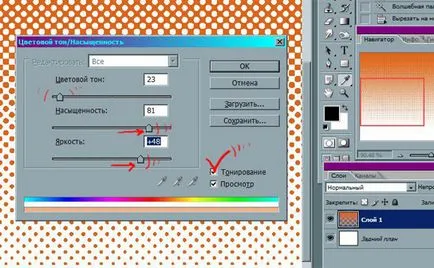
13. кликване на "образ" - "корекция" - "оттенък-насищане", или просто кликнете върху комбинация от Ctrl + U - извежда прозорец, където ще се постави отметка в прозореца "тонизиране". Сега преместете плъзгача на яркостта в дясно по посока на половина. Ние преместете плъзгача на "насищане":

Обан!
всички боя! Е, сега плъзгача "оттенък" постигане на желания цвят. тези дейности обикновено се провеждат вече след растера като слой се поставя в работата.
14. за използване screentone предполага премахване на излишното бял фон, да го запишете в PSD формат, така че прозрачните области не са загубени.
15. Този принцип може да създаде screentone с регистриран модел или форма, различна градиент.