Разширено визуален редактор TinyMCE WordPress напреднали и addquicktag плъгин за добавяне

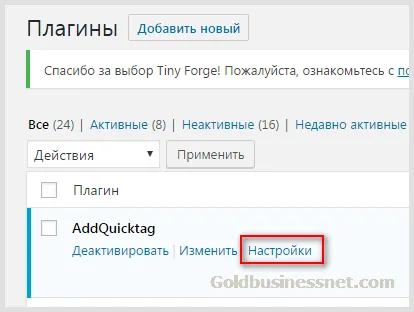
TinyMCE Advanced плъгин за WordPress - настройка и употреба
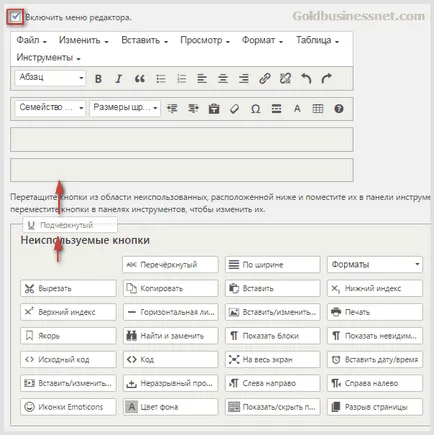
След това, под "Настройки» - «TinyMCE Advanced» ще намерите два блока (над текущия набор от ключове, които ще бъдат инсталирани по подразбиране, както и в долната част на "замяна" Арсенал):

Настройка е да влачите и пускате желаните бутони от дъното до върха. От друга страна, ако има такива възможности не е нужно, можете лесно да ги поставят в долната част. Тук можете също да изключите от менюто, което е активирана по подразбиране, просто махнете.
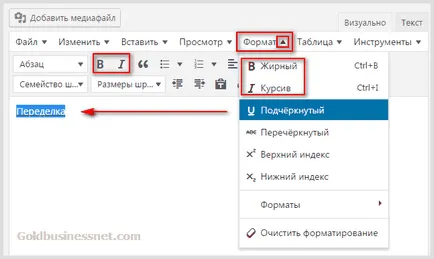
Например, ако искате да подчертаете част от текст, и да зададете по подразбиране не е желан бутон, след което можете да направите за този дефект, като изберете от падащия списък на "Format" в натиснете "Подчертан". Естествено, трябва предварително да изберете желаната дума или фраза:

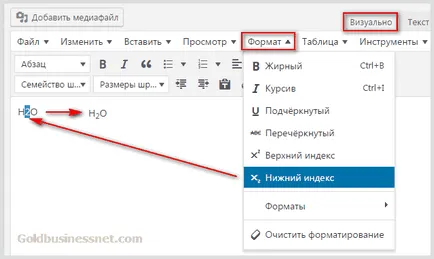
Или искате да вмъкнете текста на всяка химическа формула. В този случай, в същия раздел изберете "долен" и го прилага по отношение на характера, които ще бъдат предмет на това действие:

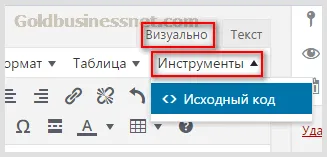
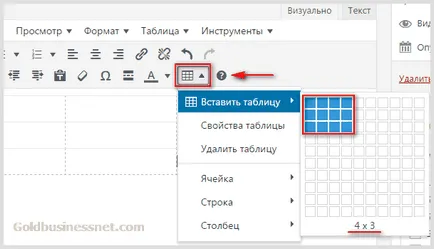
Също така в стандартния набор няма опция "изходния код". То се намира в раздела "Инструменти". кликнете върху съответния ред:


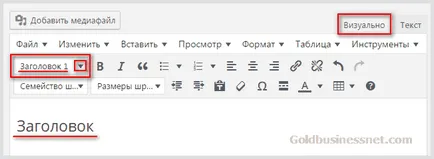
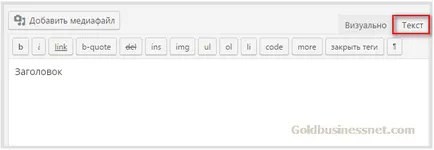
Ако сега отидете на "Visual" в раздела в "текст", картината е както следва:

Достатъчно е да се каже, че TinyMCE Advanced ви позволява да:
- вземане на текст чер, курсив, подчертаване;
- слагам кавички;
- поставете водещи символи и номерирани списъци;
- подравняване на текст в ляво, дясно и център;
- вмъкнете и изтриване на връзки;
- Това връща на няколко крачки назад и напред (за да отмените или повторете предишните стъпки, направени);
- изберете шрифт, размер, цвят;
- увеличаване-намаляване вдлъбнатина;
- затвори форматиране;
- вграждане етикет «още» ( «прочети повече").
Поради тази причина, че няма никакъв смисъл да разглобите всички функции в детайли. Аз се съсредоточи само върху бутона по подразбиране, което може да доведе до проблеми за начинаещите потребители, но което може да бъде много полезно да се окаже.
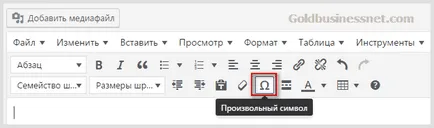
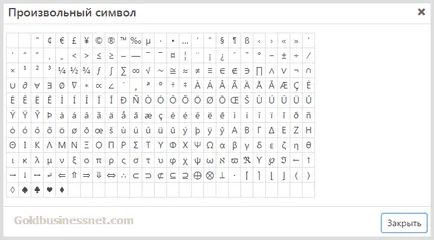
Ако е необходимо, поставете специален знак HTML натисне бутона "свой знак":



Ако кликнете върху иконата в въпрос, вие ще получите списък с "горещи клавиши" като алтернатива, която може да ви помогне да се покаже желаният знак.
Допълнителни настройки TinyMCE Advanced
Това разширение има още няколко опции в настройките, които съм оставил по подразбиране. Мисля, че по-голямата част не е нужно да променя нищо от двамата. Но не мога да ги игнорира напълно, защото, може би, някой може да се нуждаят от нея.
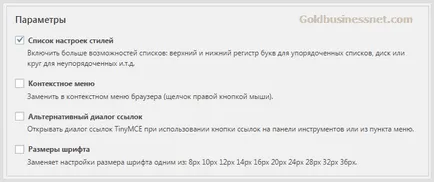
Ето защо, ние анализираме малко този аспект. Така че, по-долу са основните варианти за действие, трите блока, първият от които е "Опции":

По принцип всичко е правилно преведен на български език и интуитивен. Активирана по подразбиране само изберете "настройки Списък стил." което го прави най-различни в създаването на водещи символи и номерирани списъци, което е полезно за всички, без изключение.
Аз просто се опитах да активирате втората най-високата точка. но родом от контекстното меню на същата Chrome ми хареса.
Вариант "диалог с алтернативни връзки" ви позволява да добавите Nofollow атрибут, но това може да стане чрез добавяне на съответния бутон, както е посочено по-горе. Така че след това всеки решава за себе как е по-удобно.
Последната точка на блока ще ви позволи да замени съществуващия размер на текста на един от тези тук.
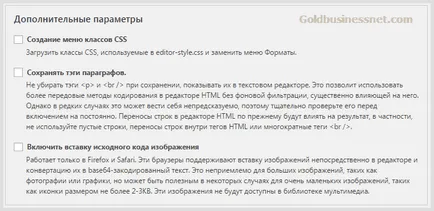
Вторият блок е "Разширени настройки":


Мисля, че вече споменах, че в началото на тяхната онлайн активност за изграждане на WordPress блогове, аз бях разочарован от раздела "Visual", защото употребата му е създал някои неудобства, свързани с грешки в показването на съдържанието на страницата.
Въпреки това, по подразбиране текстова версия, тъй като, наистина, и визуален версия функционалност не задържа вода, тъй като обхватът на бутоните за форматиране е много лошо и той явно не е достатъчно за комфортна работа при писане на статии. Между другото, тук съм вече описан бутона за действие, които са инсталирани по подразбиране.


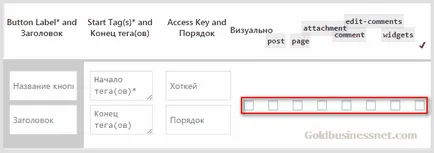
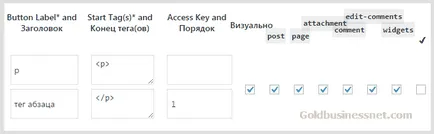
На следващо място, посочете в началото и края на HTML тагове (тук можете да намерите примери за тях) и предписва от порядъка на специфичната бутон на лентата с инструменти за форматиране.
Има и опция «Ключ за достъп» (клавишна комбинация), който не е нищо друго освен способността да се идентифицират "горещи клавиши". Но, за съжаление, по някаква причина това не работи, така че аз, например, оставете това поле празно.
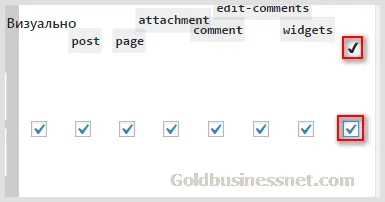
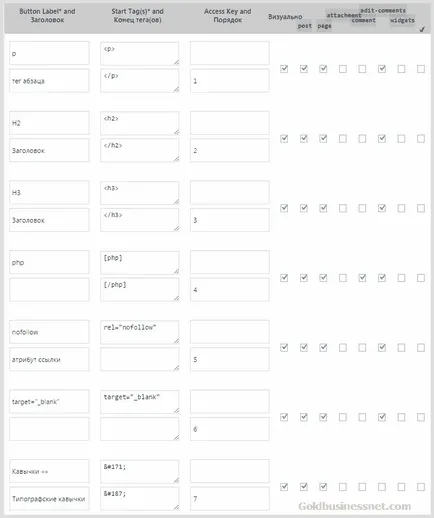
След това ние се определи местоположението на серийния номер на бутони на панела и попълване на квадратчета, всяка от които съответства на определен тип записи. Това означава, че можете да определите къде бутона ще бъде добавен към следния формат:
За останалите случаи се нуждаят от специални хакове, които искате да поставите файл functions.php на вашата тема WordPress (този материал ще намерите всичко, свързано с нея файл устройство и взаимодействието на двигателя с шаблони). Въпреки това, в повечето случаи тази функционалност е достатъчно.
По принцип може да маркирате всички отметки, по-лошо няма да бъдем точни. За да направите това с един замах, просто поставете отметка в графата "# 10004;":

Ето един пример от настройките, направени за р параграф маркер. която е може би най-търсените, когато пишете съобщения:

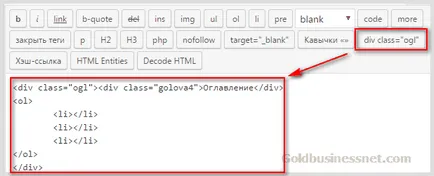
Например, аз имам почти всеки групово изпращане, като използвате таблицата на съдържанието за подводницата, затова сметнал за необходимо да се постави тази част от кода на лентата с инструменти за форматиране, за да го вмъкнете в един клик:


Аз също инсталиран бутон тагове заглавието H2 и H3. «Nofollow», за да вмъкнете едно и също име атрибут към външни връзки (от WordPress не предвижда такава възможност), оператори # 091 ;? Php # 093; # 091; / PHP # 093;, между които съм поставен фрагменти от HTML, CSS и PHP код със светлина, проектирана прекрасния плъгин SyntaxHighlighter Evolved:

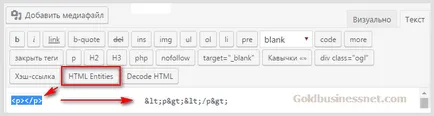
В засиленото бутони Код Quicktag има възможност за добавяне на допълнително форматиране, включително таг
, в който можете да влиза в някакъв код или част от текст.Тук можете също да активирате много полезна опция «htmlentities», които ще дадат възможност за декодиране и кодиране на всеки специален знак. Аз го покаже на практика. Да речем, че просто трябва да се показва на страницата, всеки етикет, да речем, стр.
Но ако кодът го използвате специални символи (тук информация за кодиране и декодиране на специални знаци и мнемоника и пълното им маса.) При ползване на бутон «HTML Субекти» на:

Страницата в браузъра, като например запис ще бъде отразено
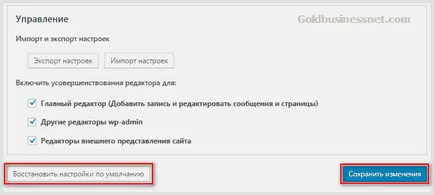
. Както знаете, на обратната Операцията се извършва с помощта на бутоните «Decode HTML».Така че в заключение, искам да отбележа, че в AddQuicktag може също настройките за внос и износ, използвайки установени за тази цел файлове.