Промяна на настройките на заглавната част на сайта чрез администраторския панел на WordPress
Не съм сигурен, че е дал правилното име на тази функционалност, но точна, защото цялото му същество се крие във факта, че можете да промените параметрите на капачки на сайта си чрез администраторския панел.
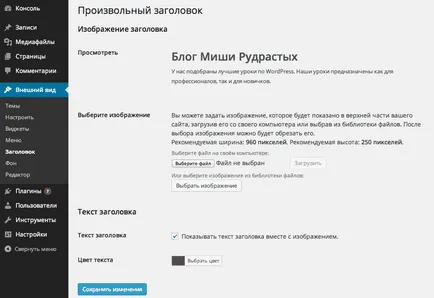
Какво параметри? Изображение шапки, цвета на текста, както и неговата ширина и височина. Аз вярвам, че на сайта си, за да направите това, няма смисъл - е много по-лесно да отидат в кода и да го променя това, което искате. Въпреки това, за клиенти такава функционалност може да бъде полезно.
Сама по себе си тази възможност се появи в WordPress версия 2.1, аз няма да се счита за работа в по-старите версии, и по-добре да обясни как тя се използва и днес.
Ето как изглежда по примера на стандартен TwentyTwelve нишки (Облик> графа):

Етап 1. функция add_theme_support () - свързване на необходимата функционалност за WordPress тема
От версия на WordPress 3.4, можем да използваме add_theme_support () в functions.php файла за участие на характеристиките на двигателя.
Ако трябва да се отнасят до тази функция от друга тема файл, или от приставката, файловете, след което използвайте after_setup_theme на куката следва:
В действителност, тъй като вторият аргумент на функцията, ние можем да се явят на набор от опции за хедър на обекта, който ще бъде използван като настройки по подразбиране.
Ето и параметри:
Стъпка 2: Отпечатване на капачката и нейните параметри
Използвайте header_image () функция за показване на URL адреса на заглавната част на изображението и get_custom_header () функция - да получа параметрите на капачки, като например:
Налице е също така () функция за get_header_textcolor. която връща определен цвят.

Миша Rudrastyh
Вижте също
- add_theme_support () - добавя поддръжка за: мнения формат, миниатюри, менюто на HTML5, произволен фон и с глава добавя поддръжка за допълнителни възможности за Wordpress в публикациите формат, миниатюри, фонове и произволни заглавията, менюта.
- Персонализирана фон WordPress тема. Помислете как могат да се добавят стандартните WordPress агентите от страницата за администриране, в които можете да персонализирате фона на сайта.
- Миниатюри на записи и страници в WordPress. Как да се създаде и как да се показва миниатюра на пост? Подробна урок за миниатюри WordPress. Разрешаването podderzhiki миниатюри. Как да настроите миниатюрата. Начини за тяхната продукция в блога.
- Меню в WordPress. меню Волкър. Нека разгледаме по-подробно на функционалността на менюто в WordPress: как да го включите подкрепа, как да създадете меню и да го покаже на него, да разберете за пример какво меню проходилка.