Премахване, скриете или да възстановите лентата за навигация - примери
В "шаблон" (още) му дал раздел:
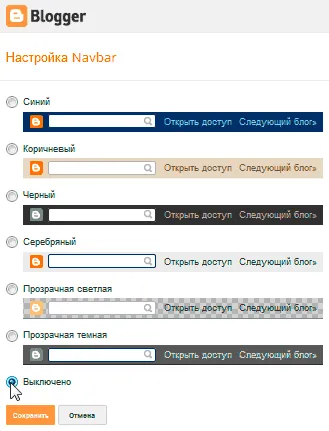
Премахване Blogger навигационната лента
Изгубени функция и "Edit Message" и "Смяна на притурка", но връзките, чрез които те се прилагат, са все още присъства в кода. Те трябва да се деинсталира отделно.
На "Дизайн" в раздела в клетка "панел за навигация" в натиснете "Edit". В резултат на прозорец - отметката "Disable" и бутона "Запази".

Добавяне на навигационната лента Blogspot долната част на екрана
Едно интересно решение, не се претрупва горния и отказва достъп на неговите функции. Панел движи с превъртане прозореца и винаги е на дъното. Вижте резултатът може да бъде в допълнение 1.
За да работите отидете на "шаблон" и добавяне на CSS стил, в зависимост от това за избор на шаблон може да изглежда # навигационната лента с-вградена рамка или #navbar. Ще посоча първата опция.
Оказва се, когато задържите курсора на мишката
Посочете CSS стил:
За възстановяване на вида на лентата за навигация
Изтриване на съдържанието на # навигационната лента с вградена рамка- <>, например, или линия или променете настройките в "Дизайн" (вж. по-горе).
Анонимен Не се страхувайте от думите - ". Брилянтен решение за отстраняване на навигационна лента" Просто страхотно. Не само това, той не наистина трябва (в краен случай, можете да добавите Vibiu), така че той е също така "добави" от 7 до 9 грешки shtml (когато проверката на валидатора).
Като начало, не се пита, тъй като е възможно да се добави към Blogger "звезди" - способността да се направи оценка на длъжността, на потребителите под формата на 5-звезден хотел?
Благодаря предварително. Макс. NMitra Това, което открих:
1) В проекта си, Blogger има 5 звезди.
3) Най-трудното - да напише сценария себе си. Анонимен С първите признаци повече от един път, и всички пъти безуспешно :(.
Макс. NMitra Max вероятно ще се доближава до изпълнението на това решение "звезди" - отстранен въпросителния знак. В очакване на критика)) Anonymous NMitra, за звездите - незаписани в новия пост ..
Ето един наблюдение. Това само по себе си не е лошо, тъй като не се добавя shtml грешка и не се появи в блога.
Аз го направи всичко на факта, че е необходимо да ме, за да оправдае такъв висок ранг на критиките, че сте определили за мен :)
Между другото, не мисля, че сами да се сложи в блог форум? (IMHO ще има по-удобно да комуникира ..) NMitra Доколкото разбира, проблемът възниква, когато се комбинира с други кодирания JS. И ако се опитате това:
За съжаление, няма Chrome, не мога да се опитам. Отписване, pliz, за резултата. Chrome Анонимен пише: "неуловено SyntaxError: Неочаквано означение <"
Хайде, няма нищо, за да заблуди с нея, тъй като тя наистина не е много важно. Anonymous аз ще попитам директно: NMitra, как се казваш? Max, много хубаво :)
Тържествено обещание: веднага след като се намери достоен версия на форума, той се поставя в цяла ще разберете - вие къде, какво и как кажа. ) NMitra Отличен! Ние се съгласихме. фондова-векторно представяне Благодарим Ви! И не знам дали има начин да се отстранят някои елементи от лентата за навигация? Например за търсене форма или "съобщи за злоупотреба" на
Възможно ли е, тъй като лесно чрез CSS да се скрие най-долния ред на технологии в Blogger? С NMitra дисплей: няма; ние се скрие, но не махайте елемента. Ако се вгледате в изходния код, и там той ще присъства. Като правило дисплей: няма; Той се използва за такива неща като, например, в падащото меню. Това е скрит елемент, при изпълнение на определени действия (като кликнете върху бутона) ще бъде показан.
# Attribution1 дисплей: няма;
> Anonymous TNX Дан Благодаря за статията.
Истината е по-очевидна в метода на изместване панел ще бъде право надолу, а на следния код:
# Navbar-вградена рамка Даниел супер! помогне! Благодаря ви! Даниел, аз съм на базата на вашия пост направих моя пост - благодаря ви за мода!
Аз най-напред би мислил за този сайт: