Преглед на инструменти за разработка на браузъри - изследване на уеб програмиране, MDN
Забележка. Преди да започнете да се ангажират с примерите, отворете примера на един сайт за начинаещи. с които е работил по предишни уроци. Вие трябва да го отворен за извършване на стъпките по-долу.
Как да отворите уеб инструменти за разработчици в браузъра си?
панел за разработчици в долната част на браузъра си:

Как мога да го покажете? Има три възможности:
- Klaviatura.Ctrl + Shift + I. освен
- Internet Explorer (ключ - F12).
- Mac OS X. (пряк път - ⌘ + ⌥ + I)
- Меню панел.
- Firefox. Отваряне на менюто ➤ ➤ Development Tools, iliInstrumenty ➤Veb развитие ➤ Инструменти за разработка
- Chrome.Dopolnitelnye инструменти ➤ Developer Tools
- Safari.Razrabotka ➤ Покажи Уеб инспектор. Ако не виждате менюто "Дизайн", отидете в Safari ➤ Настройки ➤ напреднали, и да се провери дали има или няма отметка до "Show разработи меню".
- Opera. Menyu➤Razrabotka ➤ Developer Tools. Ако не виждате менюто "Дизайн", след което го включете, за да се появи отидете на Меню ➤ Други инструменти ➤ Показване на менюто за разработчици.
- Context Menu. Щракнете с десния бутон върху всяка част от уеб страница (Ctrl-клик за Mac), контекстното меню ще се появи, когато трябва да изберете елементи разследвани. (Допълнение: този метод ще ви покаже кода на позицията, на която вие сте кликнали на десния бутон.)

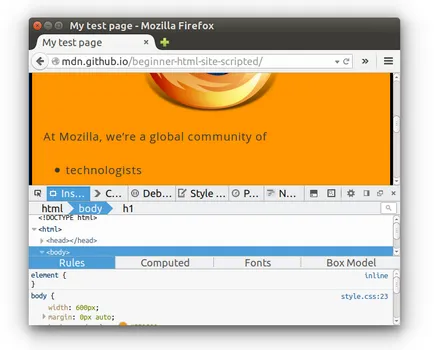
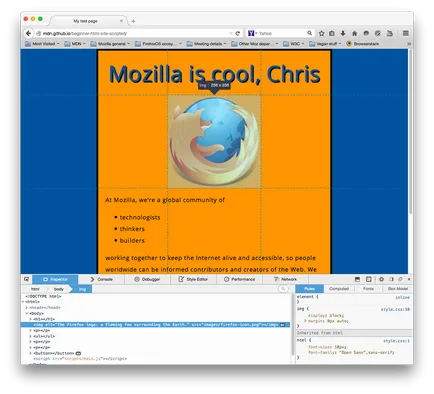
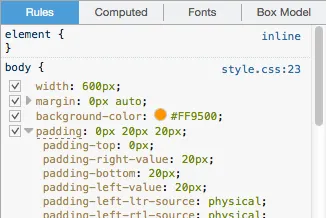
По подразбиране панелът отваря раздела инспектор, можете да го видите на снимката по-долу. Този инструмент ви позволява да видите HTML-кода на страницата се показва в реално време, както и CSS, който се прилага към всеки елемент на страницата. Той също така ви позволява да редактирате в реално време като HTML и CSS. Промените могат да се видят директно в прозореца на браузъра.

Ако не виждате на инспектора,
- Щракнете върху раздела инспектор.
- В Internet Explorer, щракнете върху DOM браузър или натиснете Ctrl + 1.
- В Safari елементите за управление не са толкова ясни, но трябва да видите HTML кода, ако решите нещо друго в дизайна на кутия. Кликнете върху стил, за да видите CSS.
Преглед на DOM инспектор
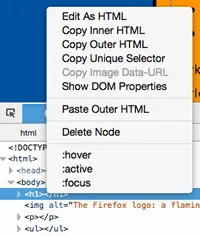
За да започнете, опитайте десен бутон (Ctrl + кликнете) върху HTML елемент в инспектора DOM и погледнете в контекстното меню. Опциите в менюто може да се различават в различните браузъри, но важните от тях са едни и същи:

- Изтриване на възел (понякога премахнете член). Той премахва текущия елемент.
- Правило като HTML (понякога атрибут Добавяне / редактиране на текст). Тя ви позволява да редактирате HTML и да видим резултата от "на живо". Той е много полезен за отстраняване на грешки и тестване.
- : Hover /: активен /: фокус. Той причинява елементите, за да превключите си състояние на този, който се прилага към вашия стил.
- Copy / Копирай като HTML. Копия текущата селекция с HTML.
Опитайте се да промените нещо през прозореца инспектор на страницата си в момента. Кликнете два пъти върху елемента, или с десния бутон и изберете Edit като HTML от контекстното меню. Можете да направите някакви промени в това, което искате, но вие няма да можете да ги спаси.

Тези характеристики са особено полезни:
- Имоти, прилагани към елемент на тока са показани в низходящ ред на приоритет.
- Можете да премахнете отметката в имотите, за да видите какво се случва, когато ги премахнете.
- Кликнете върху малката стрелка, в непосредствена близост до имота, за да видите всички свои еквиваленти.
- Кликнете върху името на имуществото или неговата стойност да се отвори текстово поле, където можете да зададете нови стойности и да се види как промените елемент с новите стойности.
- До всеки имот, за да посочите име на файл и номер на ред. къде е този имот. Кликвайки върху този път ще ви отведе до прозорец, в който можете да редактирате CSS и спаси.
- Можете също така да кликнете върху затваряща скоба на всяко имущество, за да се покаже полето за текст на нов ред, където ще бъде в състояние да напише изцяло нов декларация към вашата страница.
- Изчислено. Ето, всички изчисления, са собственост на избрания елемент (крайно нормализирана стойност Приложеният браузъра).
- Блок модел. Показва кутия модел избрания елемент, тук можете да видите на външна и вътрешна подложка и границата прилага към елемент, тук се посочва и техния размер.
- Animation. Във Firefox в раздела Анимации, можете да видите анимацията прилага към изолиран елемент.
научи повече
Научете повече за инспектор в различни браузъри:

За да се разбере какво се случва, се опитват да влязат фрагментите от код в конзолата един от друг (и натиснете Enter):
Сега се опитайте следващото, грешна версия на кода и да видим какво ще стане.
Вие ще видите някои грешки, които ви информират браузър. Често тези грешки са доста загадъчни, но те трябва да са сравнително лесно да бъде в състояние да разбера проблема!