Правилното проектиране на текстове и статии на сайта
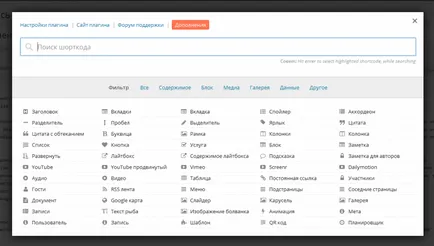
А изскача прозорец, когато се натисне:

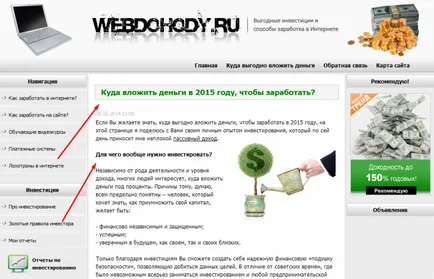
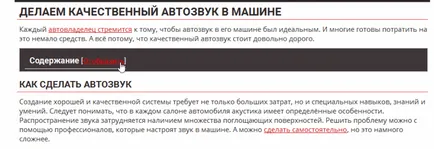
Необходимо е, че потребителят може дори се прави разлика между h1 и h2. Ако те са красиво декорирани - отделна шрифт с серифи, с красива субстрат и така нататък - е забележително. Ето един пример:

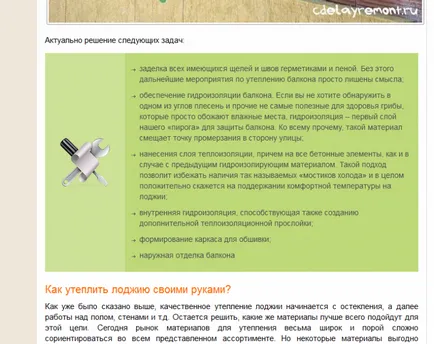
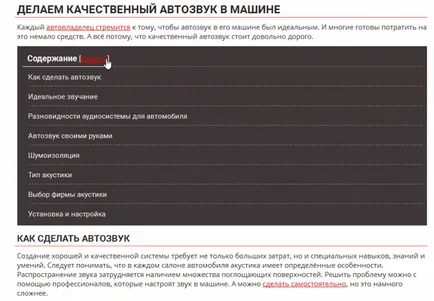
Ние тук виждаме, че H1 има субстрат и като цяло доста се различава от h2. Но дори се погрижа за него на този сайт, както и да h3 на h2 могат да бъдат разграничени:

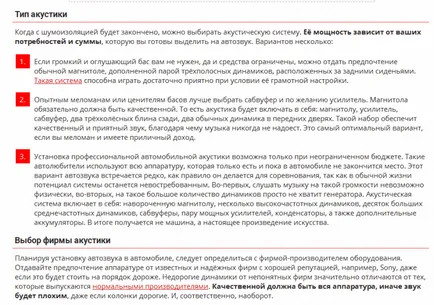
Той е от най-добрите сайтове за [как да се инвестират пари, за да се реализира печалба]. Тук също прости, но добри h2, които по силата на много субекти поберат:

Сама по себе си, разпределението на титли реши, в идеалния случай по време на етапа на проектиране планиране.
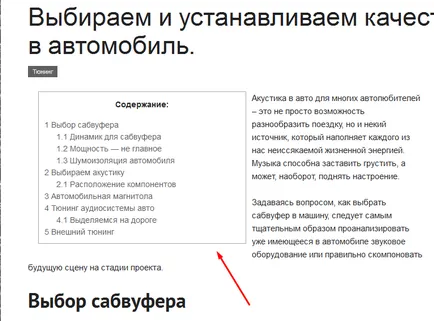
На този етап можете да се грижи за списъците за регистрация. Това е такова удоволствие да гледам списъка:


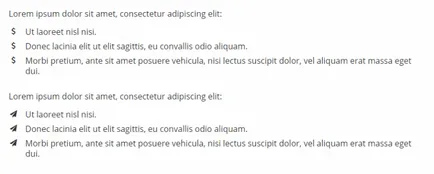
В идеалния случай, водачи и номерирани списъци са различни един от друг. Те трябва да изглежда красива, да се открояват от текста. Всеки елемент от списъка завършва с "точка и запетая", но последната точка - това завършва с точка. можете да направите списъци, като тези с кратките Ultimate:

Избирането на иконите има голям - можете да намерите на темата във връзка с текста и да ги използвате.
изображение
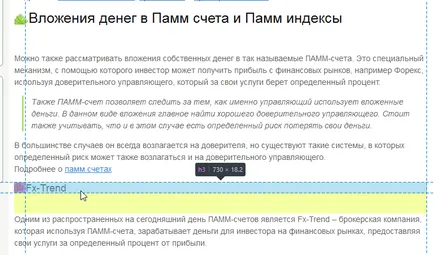
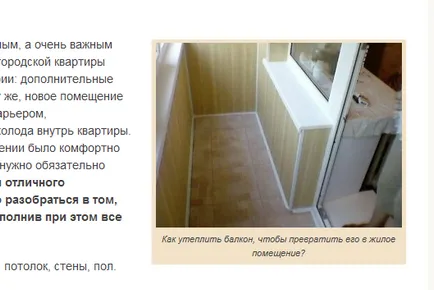
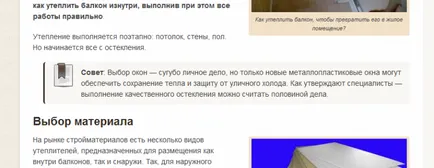
На фазата на проектиране мислим за това, което рамката трябва да е по образ и ще изглежда надписи. Ето един пример, в който се грижи за него:

На етапа на изчисленията на текста ние мислим за това как да вмъкнете изображение. Разбираемо е, че в сайтове със съдържание, установени на етапа на развитие на кутии (при натискане на картинката - тя се появи в пълен размер, без да отваряте нова страница), така че изчислението трябва да се грижи за две неща:
- Flow около изображението - как се прави, четете нататък htmlbook;
- Подписано на снимката.
И, разбира се, е необходимо да изберете най-доброто изображение според моите инструкции. Обикновено правим едно изображение с 1500 символа текст. В дял писане Picture е изобразен на нея, в ALT и подписи - описание (ALT и подпис могат да бъдат еднакви).
Можете да направите не само изображението и плъзгачите. Пример за използването им по kinosayte:

Плъзгачи могат да правят с плъгин Мета плъзгач. Също така е възможно да се направи от въртележката на изображението или галерии.



подбор Булева текст

В кратките Ultimate може да направи това и ето един цитат от рационализирането на
Цитат - това не е задължително цитиране на никого. Той може да бъде особено важни пасажи от текста на трупчета. В много от тях, ако забележите очертава Основната идея на текста и да види в кадъра, и едър шрифт. Можете да направите не само кавичките, но също така, например, вратовръзка. Някои уебмастъри правят вместо цитати, например, съветът:

Цитат започва с главна буква и завършва с точка.
Ако текстът някакви навигационни посоки - не се колебайте да въведете код Yandex карти с помощта на специална конструктор.
Първият раздел Прочетете повече тук можете да прочетете
Означава кратките Ultimate също може да направи такива раздели
Линкове не работят
Но тези, които кликнете върху работата)
Както можете да видите, че не е за сортиране е.
Unicode символа
G Oogle (това е писмо - друг инструмент кратките Ultimate) затворен богатите си инструмент откъси, така че единственият начин да се провери дали вашият герой в брой - е да изтеглите Screaming Frog SEO Spider, прегледате страницата и да погледнете в долната част на раздела програма прозорец SERP Snippet , Тя може да редактирате и поставете Unicode символи - ако те ще бъдат показани там, а след това най-вероятно те ще бъдат да се разбере в Google, а може би и Yandex.
Кликнете, за да прочетете
Ако имате съдържание, което потребителите може да не искат да четат, а след това да го скрие в спойлер.
хоризонтални линии
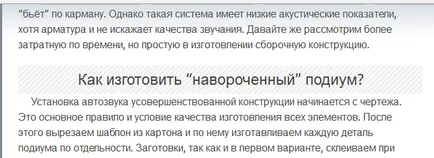
Тези линии ние раздели текста на различни логически блокове. Съставено използване ВП маркер. Ето го:
Но сепаратор на кратък номер:
разделяне колона
В същото htmlbook описва как да се прекъсне текст в колони. Все пак, ако това е наистина няма какво повече да искам.
По принцип това се постига отново чрез кратките Ultimate.
контекстни връзки
И, разбира се, не на последно място - това контекстуални връзки. Имате на повторното свързване на хората! На тази Положителното е, че да завърша преглед.
Евтини и работи, без да падне, и хемороиди. Започнах с него