Owl въртележка 2 конфигурация, връзка към сайта и WordPress
Наскоро, по време на работа в даден сайт, необходима за изпълнение плъзгач на началната страница. Проектът е създаден на WordPress, но клиентът е предвидено оформление е доста специфичен, и решаване на проблема със съответните плъгини се оказа невъзможно. От скриптове на трети страни ми хареса най-доброто решение Owl Carousel 2. Много разработчици са го посъветвали, и както се оказа, не напразно! Днес, поради това, аз ви кажа как да се свържете Owl Carousel 2 до всеки сайт, и да обмислят създаването и интегрирането му в WordPress.

Цялата информация на плъзгача можете да намерите на тази страница. Доколкото разбирам, Owl Carousel 2 - това е втората версия на сценария, толкова по-мощна и функционална (не е съвместим с първия). Работи с всички съвременни браузъри: Firefox, Chrome, Internet Explorer 7 / 08.10.11, Opera, Safari (Ipad, iPod4), Galaxy S4, Nexus 7, Chrome Nokia 8s Windows8 и т.н.
По принцип, както можете да видите, плъзгачът някои твърди предимства. В допълнение, според официалния сайт, се подготвя да напусне следващата версия, която ще бъде още по-чипс и подобрен API. Но докато това се случи, ние ще оцени работата на старата версия.
Свързване Owl Carousel 2
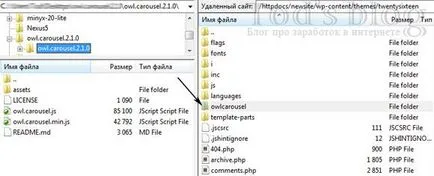
Ние считаме, че по-подробно как да се свържете Owl Carousel 2 в обичайното сайта. Първото нещо, което трябва да посетите официалния сайт на сценария и кликнете върху бутона Изтегляне в горния десен ъгъл на страницата. Както можете да видите, изтеглете Owl Carousel 2 абсолютно безплатно. След това, разопаковате архива и качвате файлове на сайта на FTP в директория създадена по-рано owlcarousel.

За да се интегрират на скрипта трябва да следвате няколко стъпки:
1) Добавяне на СГО в областта на главата на вашия шаблон
Първият файл е задължително и трябва да бъде свързан към * .js скриптове. Вторият ред определя дизайна на плъзгача включително контроли (бутони). Owl.theme.default.min.css можете да променяте стила за вашия проект, или премахнати напълно.
Owl.carousel.min.js скрипт е желателно да се добави в долната част на страницата на вашата тема. Що се отнася до jquery.min.js, обикновено вече са включени в различни модели. Ако не е там, добавете.
3) Добавяне на HTML код
Някои специален маркер, за да персонализирате Owl Carousel 2 не е необходимо. Само трябва да го разположите елементи на плъзгача в контейнера
Ако искате да добавите стил по подразбиране за устройството за навигация (точки, стрели), добавете външния контейнер клас сова темата.
следната функция (намира се в главата, след като струни CSS свързване и JS файлове) се използва, за да активирате Owl Carousel 2 скрипт.
Това е всичко, свързано с теорията. Реал опции код Посетете сайта на плъзгача или в следващите раздели на тази статия.
Настройки и примери Owl Carousel 2
Изберете от Демос раздела менюто горе. където има примери за използване на Owl Carousel 2. Те демонстрират основните части на сценария, както и работата с вградени плъгини и библиотеки на трети страни. Нека да разгледаме най-първата версия на «Основни демонстрации».

За HTML след това използвайте следния код:
1
2
3
4
5
6
7
8
9
10
11
12
Контейнер видите бухал-въртележка бухал-тематични уроци, които ние обсъдени по-горе. Както елементите може да се използва не само DIV (опитайте IMG, педя, а). За да конфигурирате Owl Carousel 2 и функцията се обадите на следния код:
Тук можете да видите опции, като например: отстъп на марж, сключен навигация навигация: вярно и контур: вярно, отговорен за безкрайно превъртане Owl Carousel 2. също да зададете броя на обектите за различни разделителни способности, подобряване на адаптивността на плъзгача.
Всички настройки могат да бъдат открити отново на официалния сайт в раздел Dosc. В менюто в ляво ще блокира API и подварианти, Курсове, Събития (класове опция, събития) с подробно описание на тях. Точно под - информация за плъгини, външни библиотеки, Sass стилове и т.н.
Но да се върнем на настройките Owl Carousel 2. Ето един пример от сайт, създаден от мен:
- елементи - броя на елементите, показани на екрана;
- автоматично пускане - автоматично превъртане пързалка;
- autoplayTimeout - темп на изменение на снимки;
- контур - безкраен цикъл;
- mouseDrag - деактивиране на плъзгане и пускане;
- точки - като точка за навигация;
- марж - подложка;
- itemElement - член DOM за обекти (слайдове);
- stageElement - DOM контейнер елемент за плъзгащият елемент;
- dotsClass - клас навигационно устройство.
Потърсете повече информация в раздел Dosc. Както казах по-горе, има описание на всички възможности и възможните им стойности. Наистина не е трудно да се разбере.
Owl Carousel 2 за WordPress
По принцип, има няколко интересни Плугинз въртележки (плъзгачи), но в моя случай не дойдоха. Също така намерих модул за първата версия на сценария, но това не е актуализирана в продължение на две години и е остаряла. Ето защо е необходимо да се приложи интегриран Owl Carousel 2 с WordPress себе си. Разкажете ни накратко за алгоритъма за този проблем.
Най-простото нещо тук - основната връзка Owl Carousel 2 и определяне на неговите възможности. Прилагане на CSS, JS и организирате извикването на функция може да бъде поставена в съответния код шаблонни файлове header.php и footer.php. Но какво да кажем за HTML маркирането за елементите на плъзгача (картинка + хедър)? Потребителят трябва да е в състояние да ги промени през администраторския панел.
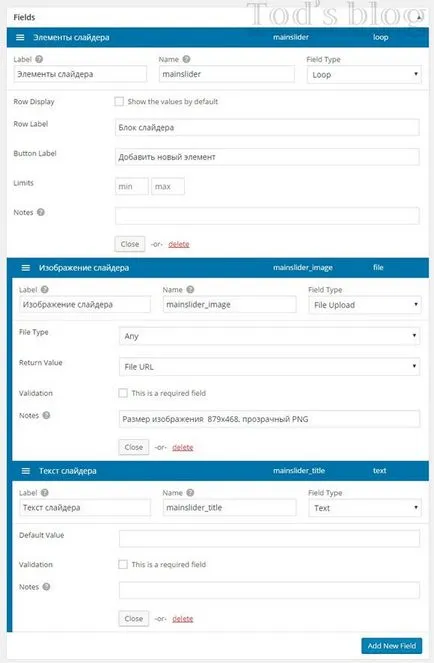
Има няколко решения, но бих посъветвал да се обърне внимание на модула персонализирано поле Suite. Този плъгин ви позволява да създадете потребителски полета от различни типове: текст, дата на файловете, които изтеглят, цикли и т.н. Няма да се спирам върху детайлите на функциите си (както е описано в прегледа на персонализирано поле, Suite) показват формат аз създали персонализиран елемент.

На снимката по-горе, има елемент mainslider тип «Loop» - цикъл, което ви позволява да създадете няколко различни единици от същия размер. За да го идентифицира 2 компонента: mainslider_image (изтегляния на файлове, връща URL) и mainslider_title (текст зона). По този начин потребителят може да създаде няколко слайда, състоящ се от една снимка и надпис.
С цел да се интегрират тези данни в сайта, отворете файл с шаблон, който трябва да бъде поставен плъзгач (например index.php) и писане на код по следния начин:
Обща рамка за плъзгача, взех от неговото оформление шаблон файл, така класове slide__image, slide__text, точно както на размера на картината не са задължителни (най-вероятно ще бъде друга). В този код, което трябва да разберат няколко неща:
- В първия ред на данните се четат от mainslider на елемент (създаден през администраторски vordpres на) и записва в променливата $ slider_fields на.
- Освен това чрез foreach заобикаля всички елементи на $ slider_fields масива и за всеки отделен слайд е създадена от снимки и заглавие.
- Външният контейнер има DIV сова-въртележка клас, както се изисква за сова Carousel 2.
Между другото, в мрежата се наблюдава осъществяването на връзката Owl Carousel 2 чрез Advanced Потребителски полета модул, но има и потребителски дефинирани типове и Галерия Loop полета, които не са обхванати от безплатната версия (ПРО само). Теоретично, това е възможно да се реализира задачата и чрез създаването на вашата джаджа, но ми се струва, персонализирано поле Suite перфектната приставката в този случай.
Общо интеграция Owl Carousel 2 нужда:
- Skrpit сваляне от официалния сайт.
- Свържете CSS и JS файлове.
- Добавяне на кода за извикване на функция с правилните настройки.
- Генериране на съответния HTML код на началната страница на сайта.
Идеалното решение. Всъщност със стабилна плъзгачи за работа в ЕП насочи никакви проблеми. Обновено на двигателя и доказано през годините започна да се разпада структурата на плъзгача. Това се търсят алтернатива.
тези скриптове и стилове на суетите в хедър, футър, аз ще трябва да извади краката. много вредно за последващото оптимизация на скоростта на интернет страница. в WordPress има стандарт (правилно!) механизми за свързване.
Ето и нещо. В WordPress има много решения, които не само един, ако е необходимо, да се движат на скриптове и стилове на точното място на HTML кода, за да не се блокира зареждането на компонентите на страницата (да, някои видове файлове не се допускат паралелни сваляния други файлове) ... 2, но също така се комбинират скриптове и стилове на съответните файлове, значително намаляване на броя на качените файлове (която дава значителен тласък на скоростта). Тези решения работят само при канонични скриптове за свързване и стилове, така че.
Най-канонична връзка, да, през wp_enqueue_script и wp_enqueue_style. Чрез канонично решение Аз също атрибут чист работа с вградени HTML скриптове. след wp_footer (Те трябва да бъде поставена), така че е възможно да причини (например, след прехвърлянето на "тегло решения") и други скриптове.
1. Достатъчно често да предписват functions.php ADD_ACTION ( «wp_footer», »call_script», 99); 2. Напишете същата функция «call_script» HTML код на желаното сценария (и ако е необходимо, да го vpindyurit сключен необходимите параметри). Понякога трябва малко повече да бие барабана за вграден скрипт се зарежда по-късно JQuery ...
Eugene, благодаря за разяснението. Да, добре, когато всичко правилно.