Отзивчиви Дизайн
В обхвата на това, което имаме огромно разнообразие от различни резолюции на екрана, което от своя страна води до трудността за получаване на информация от интернет. Тази информация е лесен за четене и да се види лесно на повечето устройства и е разработила адаптивна технология дизайн.
Целта на адаптивния дизайн е развитието на универсален дизайн на сайта, което от своя страна ще ви позволи да видите и да си взаимодействат с ресурс с най-различни устройства.
Също така, тази технология е свързана с разработването на версия на сайта за всички устройства, които не са на някои от тях.
Адаптивен уеб дизайн (на английски Adaptive Web Design.) - уеб страници дизайн за правилното показване на сайта на различни устройства, свързани към Интернет и динамично се променя, за да се поберат на определените размери на прозореца на браузъра.

На тази последна точка е правилна или не е труден въпрос, най-малко, много се спори, че е необходимо да се започне разработване на оформлението е версия за мобилни устройства. Аз се придържаме малко по-различно мнение, смятам, че е по-лесно да се разработи оформление за максимална разделителна способност, здрава мрежа и пълна функционалност, а по-късно адаптиран към други решения.
Размери отзивчиви оформление дизайн
Така че, чисто от неговата визия за принципите и размери, които трябва да бъдат разработени в рамките на оформлението.
Ако следвате първият принцип на мобилни устройства ще могат такива разрешения размер, при които е необходимо да се изработи плана на 320px / 480px / 768px / 1024 / 1280px може да бъде повече, зависи от задачата.
Картината изглежда така, но често под някаква резолюция, не е необходимо да се създаде оформление, например, под 480px. Ако оформлението не се е разпаднала в интервала 768 - 320.
Разбира се, за да се създаде платно в Photoshop ще бъде като се вземат предвид маржове, превъртете барове, а останалите като конвенционален оформление. Създаване на модулна решетка за развитието на съоръженията, както и за по-бързо оформление дизайн. Мнозина използват рамки, и затова разчитат на мрежата на рамката, които се развиват.
Поради това, ние можем да покажем словослагател, как да се държат на разположение на различните резолюции и устройства екран. Например, аз изготвен малък модел, то можете да видите на снимката по-долу.

MEDIA заявка и прозорец за показване на адаптивен дизайн
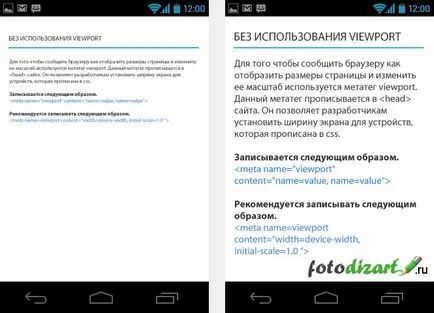
С цел да се каже на браузъра как да се показва размера на страницата и мащаба на Meta изгледа маркер. Този мета маркер регистрира в
сайт. Тя позволява на разработчиците да определят ширината на екрана, за устройства, които, посочени в CSS.Написано мета маркер за прозоречен изглед, както следва:
Препоръчително е да се записва следното:
- ширина = устройство ширина - ширината на страницата показва, че интернет страницата е настроен да съответства на ширината на екрана на устройството.
- Първоначалната мащаб - от 1.0 до този атрибут казва на браузъра, за да се установи съответствие на 1: 1 пиксел, че не е в мащаб.

Ляво без мета маркер към правото, като се използва прозорец за мета маркер.
Други характеристики и параметри могат също да бъдат определени за мета-таг.
Media Queries
Чрез подобни искания и да се създаде различен дисплей на сайта за мобилни устройства, таблети и екрана на монитора. С подкрепата на всички съвременни браузъри.
Писано е, както следва:
- @media - медии - искане;
- екран - медии - тип (наричани също като тип медии);
- макс ширина: 1000px - условие, което трябва да бъде изпълнено (в този случай ще се прилагат стилове, ако ширината на прозореца е по-малка от широчината 1000px);
- .клас - се посочват съответните селектори (класове, идентификационен код), в която новата стойност на определено за целта.
В повечето случаи, за развитието на адаптивния дизайн следните хранителни среди - функции.
- макс ширина: ширина - означава, че ако по-малко от предварително определена ширина от ширината на прозореца на браузъра, състоянието и се прилагат подходящи стилове (например: макс ширина: 768px, означава, че ако прозореца на браузъра е по-малък от 768px, че е необходимо да се използват стиловете, посочени в медиите - заявка).
- мин ширина: ширина - означава, че ако прозореца на браузъра е по-голям от предварително определена ширина, условието е изпълнено, и се прилагат стилове, посочени в искането (например: мин ширина: 480px).
Но също така и други функции могат да бъдат използвани: цвят, устройство ширина, решетка, височина, ориентация: пейзаж, ориентация: портрет, резолюция и други.
Стойностите, които се използват в медиите - функции също са наречени точки на прекъсване (завъртане или контролни точки). В тези контролни точки, както се досещате, както и промяна дизайна на сайта.
Контролните точки не могат да бъдат неподвижно свързани към всяка резолюция на екрана, тъй като те могат да бъдат създадени с различни параметри на тези стойности, където оформлението видимо се развали, не се показва правилно, вече не се показва правилно.
Медиите - заявките се използват и логически оператори, като например:
- и - логично и се използва за комбиниране на няколко условия (пример: @media печат и (цвят) <…>).
- Не - логично НЕ кандидатства за състояние на отрицание (например: не всички и @media (цвят) <…>).
- само - използва се за по-стари браузъри, които не поддържат медии - заявки (пример: @media само на екрана и (макс ширина: 1300px) <…>).
медийни заявки са написани в края на файл от стилове, след като всички основни стилове на CSS.
Как да си направим адаптивен дизайн на сайта от фиксирано оформление
Така че, нека да кажем, че имате работещ сайт с темата на фиксиран размер, който бихте искали да напуснат и да я направи адаптивни оформление, но не знаете откъде да започнете. На следващо място, аз ще обсъдим как това може да се направи, ако изобщо е възможно да се направи, и какво да правя, къде да започна.
Следваща редактиране старт, за удобство, можете да прехвърлите на модела на Денвър (локален сървър) или поддомейн, както предпочитате, че потребителите не виждат всички промени, които ще настъпят с оформлението. Първата стъпка е да добавите мета маркер за прозоречен изглед, за това писах по-горе под формата на двете препоръчва.

Това са пиксела, трябва да ги прехвърли на% и шрифтът е посочена в тях. Това се отнася най-вече за ширините и шрифтовете.
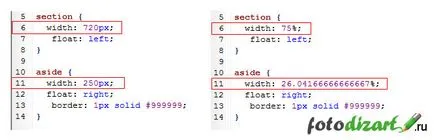
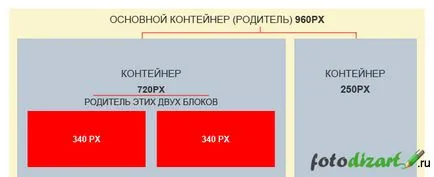
Ширината на основната wraper на контейнера остава непроменена, ако записва ширина промяна макс ширина. Ние ще се промени ширината съотношение% до за останалите контейнерите. Ние превеждаме по формулата:
Контейнер Размер (пиксела) / размерът на главния контейнер (изходен) до (пиксела) * 100% = резултат (%)
Например, статичен сайт 720px размер на главния контейнер (майка), например, стандартна 960 пкс контейнерното тяло, след получаване на следващия 720/960 * 100 = 75%.


Шрифта (пиксела) / 16px (стандартен размер) = шрифта (EM)
Например, размер 32rh на шрифта след това 32/16 = 2em. След това ние ще направим адаптивна изображение. За да направите това в CSS предписват следните качества и ценности.
Този метод се адаптира лошите снимки, единственото нещо, то не се намали теглото на изображенията, което означава, че мобилният ще зареди снимки с по-голяма тежест. За тази не е било необходимо, за да заредите различни изображения, в зависимост от размера на екрана.
След като направите всички тези промени, ако сте направили всичко, правото, а след това трябва да се промени нищо на сайта, и ако се опитате да се намали дизайна на прозореца на браузъра и изображения трябва да бъдат компресирани.
Е, тук е нашата фондация е готова, сега е необходимо да се определят контролни точки, в които ще бъдат реконструирани оформлението, да се мисли, как да се държи блокове, които ще се скрие и да го всички пишат в медиите - запитвания. Идентифицирайте най-важната точка, ние ще използваме браузъра Google.
Тя ще открие в нашата оформление, натиснете F12 и ще намали размера на прозореца на браузъра. В горния десен ъгъл ще бъде написана от размера на прозореца, ние се интересуваме от първото значение, то се отнася до ширината. Трябва да компресирате толкова дълго, колкото проектирането вече няма да се показват правилно. В този размер, когато оформлението не изглежда правилно, ние ще създадем отправна точка.

Ако тези единици имат някои краища (марджин, подложка), те трябва да бъдат или проучване или взети под внимание, когато пишете ширина. Например подложка: 2%; след това ширината на запис, както следва ширина: 96%; ,
По този начин, ще са адаптирани нашата оформление, за да позволи по-малко от 910px. Ако прозореца на браузъра е по-малък от 910px, а след това на съдържанието ще бъде по цялата ширина на страничната лента и пусната на част от съдържание, а също така ще се превърне в пълна ширина.
По същия принцип, ние създаваме и останалата част от контролните точки, разберете ширината, на която се счупи оформление (не изглежда правилно) записват медиите - искане за него, за да образуват стил определя широчината на блоковете, може да се скрие по-малко важни блокове (дисплей: няма).
Както можете да видите в този пример, контролните точки не са неподвижно закрепени към размера на екрана, което от своя страна осигурява по-добър дисплей на обекта в различни устройства, независимо от техните разрешения.
Ще трябва да работим усилено, но резултатът няма да отнеме много време и трябва да се направи адаптивен дизайн на сайта от фиксирана оформление.
Е, това е всичко, което исках да ви кажа в тази статия, аз исках да напиша малко за адаптивен дизайн, но се оказа, доста обем, надявам се, материалът ще бъде полезна за вас.
Pocherk, за които е по-удобно, някой оформление по-лесно да се направи с помощта на рамки и някой ръчно. Винаги и навсякъде има плюсове и минуси, не може да бъде едностранно взема това, което е добро и какво е лошо. Въпрос на вкус, както казват.
Например, вие ще завършите текущия сайт с определен модел, просто са адаптиране като направи редица промени в CSS или напълно pereverstaete се използва същата рамка? Смятам, че е по-лесно да се направят някои промени в съществуващ шаблон.
По мое мнение, това е един много добър минимум, който трябва да знаете, ако искате да създадете адаптивен дизайн. Всички стъпки и по същество. Но е важно да се разбере също какво адаптивен дизайн - това не е само монтаж на размера на екрана на устройството. Тук е необходимо да се признае, че отделна мобилна версия - много по-лесно за изпълнение.
Константин Kyrylyuk, както винаги зависи от задачата и възможността за създаване на специфичен метод. Често има сайтове, които на входа на таблета зарежда мобилна версия, независимо от факта, че таблетът е доста добра резолюция.
Аз лично не ми харесва, и ако е имало, че ще Adaptive просто възстановяването е блокове.
Павел, здравей! В приятелски начин, че е желателно да конвертирате всички, но не е задължително. Тези стойности, които не се променят, ще се определят, както и тези, които се променят в% варира в зависимост от екрана на устройството. Необходимо е да се свали и като блокове оформление елементи се държат по различен размер на екрана и на различни устройства.
Добър ден, Сергей. Благодаря за отговора. Имам преобразена темата отново, така да се каже - изключителен. Искам да кажа, че трябва да се промени не само на ширината на контейнера и размера на шрифта, но и размерите на всички линии. Но, както аз го разбирам, че не съществува риск да промените стила на CSS файл, размер в пиксели, а това интерес? Грубо казано, всичко е направено от селекцията?
Павел, тогава трябва да помисли защо се прави това само за да се построи блокове и дизайн адаптирани или в допълнение, че е правилното проектиране на дисплея на всички устройства.
Ако възстановяването е възможно да се работи с техния размер блок е правилно на всички устройства, но се съмнявам, ретина дисплеи. В ретината по-голяма плътност на пикселите и по този начин, ако не могат да се преведат спрямо статичен стойност може да бъде различен за картографиране.
Заслужава да се мисли за шрифтове, има вероятност те да бъдат показани твърде малки, но не са тествани, при не се промени. Да, и по мое мнение, не се занимавам с такива параметри, като дебелината на границата, разделителни линии, ако те не определите ширината. Като цяло, трябва да се търси модел. Да, чек, се адаптира.
Поздрави, Сергей. Завърших на сайта, това, разбира се, ако искате да наистина, но с линии цигулка оказа необходимо. Поставете специално за всички размери и почти всички браузъри (Mozilla остава да бъде прецизирана). Така че, както се казва - търпение и упорита работа, малко усилие. Благодарим Ви за участието.
Павел, поздравления! Всички помещения за настаняване, ако посоченият ширината е труден, а след това, разбира се, трябва да сте сигурни, да се произнася по различен начин по никакъв начин. Радвам се, че сте всичко работи навън. Този процес не винаги е лесно, аз преработих шаблон под адаптивна за около една седмица.
Здравейте Научих се да се адаптира дизайна на сайта с един прост пример. Имам рамка на такива единици: шапка, 2 лента от двете страни, в мазето, и района на съдържание с 4 блока (на тяхно място би могло да бъде, например, при снимки).
Аз разбирам, че искането на медиите трябва да се адаптира на дизайна на сайта, само когато размера на екрана, както е описано в искането. И аз имам се оказва, че се появи този проект и в широк формат. Когато изтриване заявка код - всичко е обратно, както е било, т.е. дизайна се показва за широк екран.
Ако е необходимо, мога да изпратя файл с код.
Здравейте, Максим! Да, заявката за медията предлага адаптация в зависимост от предписаните условия за това. Както вече сте разбрали, вместо РС версията е показан адаптира към таблет? Ако е така, тогава цялата работа най-вероятно е, че сте направили грешка в състоянието на искането за медии (макс ширина, мин ширина).
Виж, ако тя не изпрати на изходния код на пощенската служба, каза тя на страницата за контакт.
Но моля, кажете ми ... Както казах, през целия ден убит по теория. Но в различни информационни ресурси има различни концепции: адаптивно оформление, гума, симпатичен и т.н. Това, в резултат на това е направил някакво объркване в главата си. Сергей, въпросът е: Какво бихте определили основните видове понятия, свързани с видовете оформление дизайн, и това, което е от съществено значение разликата им? Още веднъж, благодаря ви много!
Що се отнася до оформлението.
Аз се идентифицират няколко типа адаптивни оформление оформление:
Каучук (гъвкави), когато всички стойности на блоковете и подложка, намерени в% и шрифтове Ем.
Hybrid (каучук + фиксирана).
Въз основа на такава система за мрежа използва по принцип например рамки за фърмуера.