Основният цвят на маса HTML, имена HTML цветови
Basic HTML цвят
В HTML, има няколко основни начина за представяне на цвета:- Под формата на # 112233.
Представяне във формата на три двойки шестнадесетичен номера (Hex триплет), където всяка двойка е отговорен за цвета си:
първите две цифри - Червени (00 - FF)
две в средата - зелено (00 - FF)
последните две цифри - сини (00 - FF)
Може би кратко представяне на цветовете във формата на #ABC, че ще се тълкува като #AABBCC.
# Символ означава знака на "номера".
За да се избегнат случаи, когато ключовата дума "не разбират" от браузъра, трябва да използвате само малък набор от основни цветове, използвани от всички браузъри.
където "*" - числата от 0 до 255, посочващ броя на съответния цвят
(Червено - R издание, зелен - G Раен синьо -. Б Лу).
където първите 3 '*' - цветови компоненти, предвидени в областта от 0 до 255,
докато последната '*' - нивото на непрозрачност (алфа канал), определен от дробни числа от 0 до 1.
Вариант 1.
1) Този текст, като останалата част от текста на цялата страница ще бъде показана в синьо.
Вариант 2 (totzhe цвят синьо)
2) Този текст, като останалата част от текста на цялата страница ще бъде показана в синьо.
Вариант 3 (totzhe цвят синьо)
3) Този текст, като останалата част от текста на цялата страница ще бъде показана в синьо.
Вариант 4 (totzhe цвят синьо, но полупрозрачни)
4) Този текст, като останалата част от текста на цялата страница ще се появи прозрачна синьо.
RGB (съкращение от английските думи червено, зелено, синьо - червено, зелено, синьо) - добавка цвят модел. която се основава на метода на смесване цветове.
RGB цветови модел зависи от устройство (модел дисплей) на.

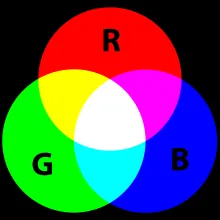
Добавка цвят смесване:
добавяне на червено до зелени добиви жълти;
добавете червено до синьо дава магента;
добавете зелен на син дава синьо;
добавянето на трите основни цвята дава бяло.
В HTML определя следните 16 ключови цветове.
(Имената на цветовете, които можете да използвате и двете главни и малки букви)