Организиране на елементи в уеб дизайн

Здравейте на всички! За сайта изглежда качествено със сигурност трябва да обмислите някои от функциите, като например как да се представят информация за посетителя, ще бъде удобно за потребителя, за да получите тази информация? За да направите това, трябва да се обърне внимание на структурата на сайта.
Стандартната оформлението на менюто сайт е най-отгоре и наляво (или надясно). Най-доброто, е местоположението на менюто, така че да може да се види без превъртане на страницата. Но. Разбира се, всеки обект има своя собствена система.

Преди да започнете да "изгради" бъдещото оформление, трябва да заеме мястото на посетителя да си представим как и това, което той иска да види на сайта.
- дали посетителят може да намери информацията, той се нуждае?
- дали посетителят търси нещо интересно и полезно?
За хората,
Сайтът трябва да бъде възможно най-малък разсейва. В този случай, ако има, например, с формуляра за регистрация. те трябва да са ясни и прости.
Какво се случва, е, че на сайта, направени в минималистичен стил е трудно да се намери точната информация. За да направите това, можете да направите малки съвети и насоки.
Моля, имайте предвид, че посетителят не трябва да чака за зареждане на страницата или да превключвате от една страница към друга повече от 2-5 секунди, след което има изглед към скоростта на сваляне.
Ако отида на друго място и изчакайте да изтеглите повече от 3 секунди. О, добре, понякога дори по-дълго да чакам, аз съм толкова търпелив :) Но ако това се зарежда за прекалено дълго време, а след това затворете прозореца и да забравите. Същото важи и ако страницата е отворена, когато не е ясно какво да правя и къде да кликнете пред очите ми, аз просто си тръгне. Вероятно направи същото нещо? Точно така! Защо си губиш времето такова възмущение?


Понякога се чудя за какво мислят създателите на сайт, когато го разпространи в интернет? Аз не ги, да знаят и са доволни, но хората по онова време те едва ли мислеше.
използваемостта на уебсайта
От създаването на сайта започва с една идея. лекотата на използване на обекта започва от едно и също място. Без значение колко творчески nebyli мислите си, те трябва да бъдат разбрани от потребителите, и на обекта на клиента. Това означава, че "Искам да рисувам, и тогава ще се разбере", или "не се притеснявайте, искам да - да свикна" - там не е подходящ.

Ясно е, че уеб дизайна и творчески, което можем да обсъдим тази тема, преди да изгуби инерция. Но понякога да е малко, за да успокои своите таланти.
Навигация на сайта. Supernavorochennogo и объркваща навигация само предизвика негодуванието на хората, дошли на сайта. И както знаете, толкова по-сложен, отколкото човек, нещо, което да се ползват, толкова по-малко той ще го направи. За да се справят с навигация посетителят не трябва да приемат това действие за дълго време. Най-просто и по-стандартно меню, толкова по-добре.
Няколко важни подробности:
- Маркирайте важни ключови думи и фрази, използващи удебелен шрифт;
- Разделете текста на параграфи;
- За позиции голям шрифт трябва да се използва за субтитри - по-малко;
- Използвайте изображения и илюстрации, текстът е по-лесно да ги възприема;
- Не забравяйте и за списъците, местата и други гледни точки, свързани с подбора на текста.

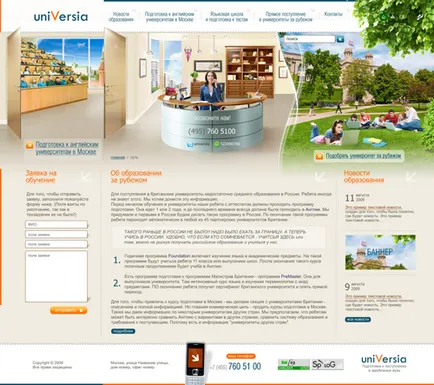
Желанието за простота
На първо място посетител влезе в сайта Ви, че ще получи някаква информация. Разбира се, първото нещо, което хваща окото дизайн, това е разбираемо, тъй като графикът се зарежда по-рано от текста. Ние няма да вземем за пример точно там, където всичко, а тъкмо обратното. По отношение преначертани докато цялата страница вече е възможно да се чете всичко и си тръгне.
Това не се оказа така че съдържанието на страницата не разполага с точна и ясна структура, е важно да се вземе под внимание, че всички модели са изготвени с използването на модулна решетка.
Всеки елемент се позиционира в съответствие със структурата на водещите колони и невидими линии. Тази модулна мрежа ви позволява да създадете ред и помага за позициониране на елементи от дизайна на страницата.
Също така искам да спомена, цветовата палитра. Заради нея, аз написах в предишния пост. Сега се спирам на това няма да стане. Бих добавил само, че за разлика от дизайна на печат, където използването на цвят понякога е ограничено на монитора, можете да използвате всякакви цветове, тонове и нюанси.
Съвети за подобряване на използваемостта на сайта:
Сред обектите е много конкурентен. И риска от загуба на посетителя се изчислява на няколко секунди, които ще затворят сайта си и да ходят на конкурент.
Посетителят ще отнеме от вас, ако:

1. Не е посетител не трябва да пречи или да отвлече вниманието.
2. Текстът трябва да бъде разделена на малки точки. с пускането на важните моменти.
3. Проектиране и всички навигация трябва да бъде интуитивен и достъпен, особено ако лицето е сключило първи път.
4. Търсене в сайта, трябва да се работи.
5. Премахване на фона музика и звукови банери, той плаши всички.
6. логото на сайта трябва да бъде в горната част на страницата, в левия ъгъл и да се кликва.
7. хипервръзки работници и трябва да са с различен цвят от основния текст.
8. Банерите могат да бъдат поставени на видни места, но бъдете внимателни, че те не ядосат потребителя.
9. Създаване на карта на сайта.
10. Интересен и важна информация, опитайте се да се постави началото на страницата.
11. Премахване на тайнствени имена и фрази, които го правят трудно да се разбере текста.
Още статии за:
- Кой лаптоп да изберем дизайнер?

- Какви са уеб-банери?

- модулна мрежа

- Етапи на развитие на уеб-сайт

- Преводач на свободна практика, член на персонала или уеб студио, какво да избера?
